HTML에서 엘리먼트 구조에 대한 스타일을 적용하고자 할 때 늘 flex와 grid 를 잘 몰라 고통받았었다.
웹 디자인툴로 만들어서 복붙하거나 구글링해서 찾아서 넣는 식으로 대충 때우고는 했었다.
그마저도 속성 하나하나들이 뭔지를 몰라서 입맛대로 수정하는 것도 불가능했다.
왜냐

나는 '(예비)백엔드 개발자'니까
그래서 딱히 알고있지 않아도 된다는 거만한 생각을 하고 있었다.
지금은 프론트 개발자를 꿈꾸고 있을 뿐 아니라 웹 개발자라면 이정도는 한번 정리하고 넘어가야 이치에 맞을 것 같아
학습해보고 기록하게 되었다.
리액트 개발자 멘토님이 추천해주신 grid garden과 flex froggy 라는 웹 게임으로 공부를 해보게 되었다.
Flex
flex CSS 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다.
display: flex이 속성을 컨테이너에 사용하면 안에 내용물들이 적용되는 형식이다.
Justify-content
justify-content 속성은 브라우저가 플렉스 컨테이너의 기본 축과 그리드 컨테이너의 인라인 축을 따라 콘텐츠 항목 사이 및 주위에 공간을 분배하는 방법을 정의하는 것이다.
flex-start
요소들을 컨테이너의 왼쪽으로 정렬합니다.
flex-end
요소들을 컨테이너의 오른쪽으로 정렬합니다.
center
요소들을 컨테이너의 가운데로 정렬합니다.
space-between
요소들 사이에 동일한 간격을 둡니다.
space-around
요소들 주위에 동일한 간격을 둡니다.
Align-Items
모든 직계 자식에 대한 align-self 값을 그룹으로 설정한다. 요소들을 세로선상에서 정렬한다.
flex-start
요소들을 컨테이너의 꼭대기로 정렬합니다.
flex-end
요소들을 컨테이너의 바닥으로 정렬합니다.
center
요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.
baseline
요소들을 컨테이너의 시작 위치에 정렬합니다.
stretch
요소들을 컨테이너에 맞도록 늘립니다.
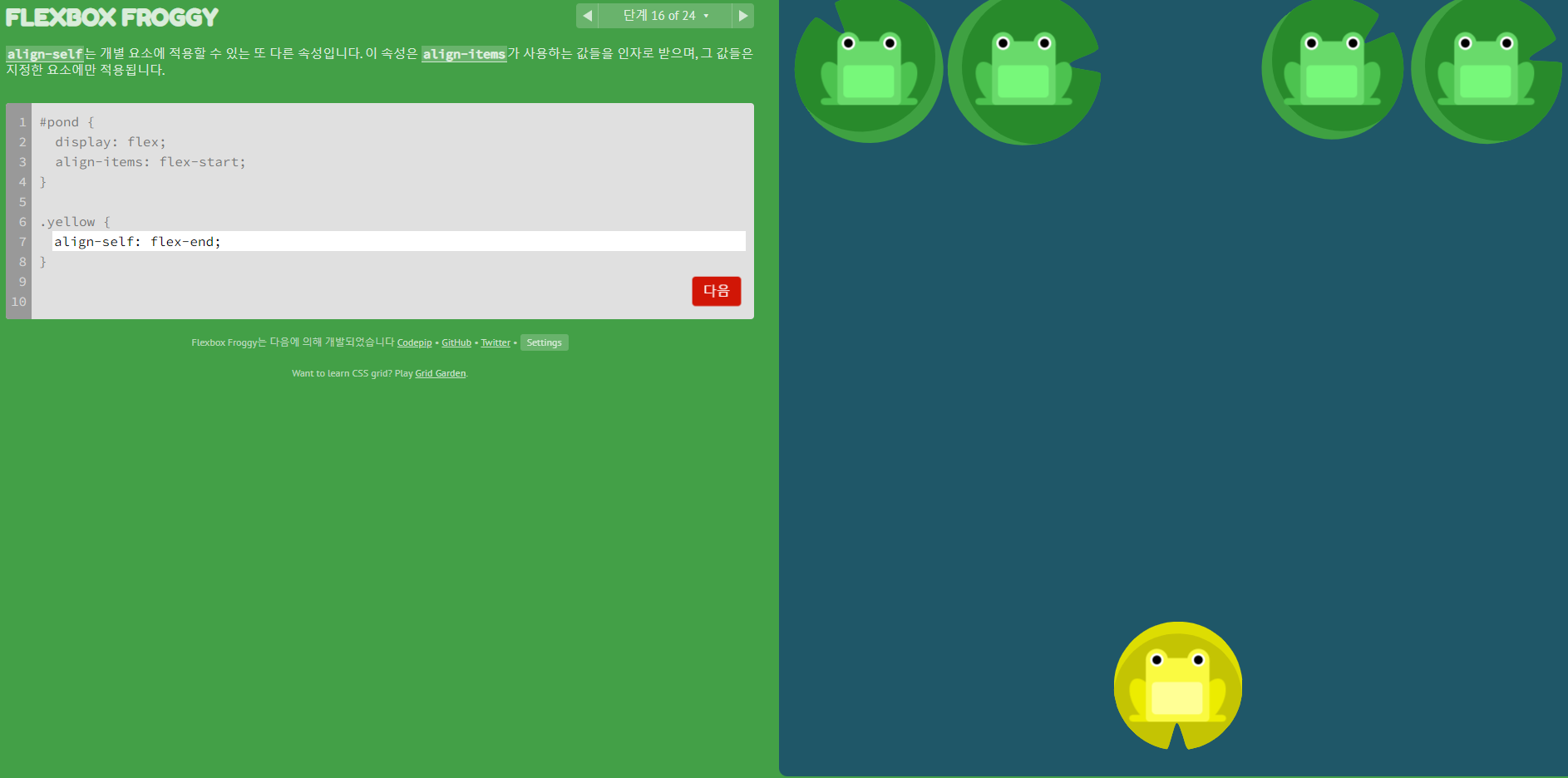
플렉스 내부의 요소 하나에 대해서 align-self 속성을 부여하여 사용할 경우 해당 엘리먼트만 지정된 방식으로 정렬해준다.

Align-Content
콘텐츠 사이와 콘텐츠 주위 빈 공간을 플렉스 박스의 교차축 또는 그리드의 블록 축을 따라 배치하는 방식을 결정한다.
flex-start
여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
flex-end
여러 줄들을 컨테이너의 바닥에 정렬합니다.
center
여러 줄들을 세로선 상의 가운데에 정렬합니다.
space-between
여러 줄들 사이에 동일한 간격을 둡니다.
space-around
여러 줄들 주위에 동일한 간격을 둡니다.
stretch
여러 줄들을 컨테이너에 맞도록 늘립니다.
Flex-Direction
컨테이너 안에서 요소들이 정렬해야 할 방향을 지정한다.
row
요소들을 텍스트의 방향과 동일하게 정렬합니다.
row-reverse
요소들을 텍스트의 반대 방향으로 정렬합니다.
column
요소들을 위에서 아래로 정렬합니다.
column-reverse
요소들을 아래에서 위로 정렬합니다.
Flex-Wrap
플렉스 항목을 한 줄로 강제 적용할지 또는 여러 줄로 줄 바꿈할 수 있는지 여부를 설정한다.
nowrap
모든 요소들을 한 줄에 정렬합니다.
wrap
요소들을 여러 줄에 걸쳐 정렬합니다.
wrap-reverse
요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
Flex-Flow
flex-direction, flex-wrap 속성의 단축 속성이다.
예: flex-flow: column-reverse wrap-reverse;
직접 해보기
솔직히 이걸 다 외워서 사용할 순 없을 것 같았다.
codesandbox로 직접 만들어보며 익혀보았다!
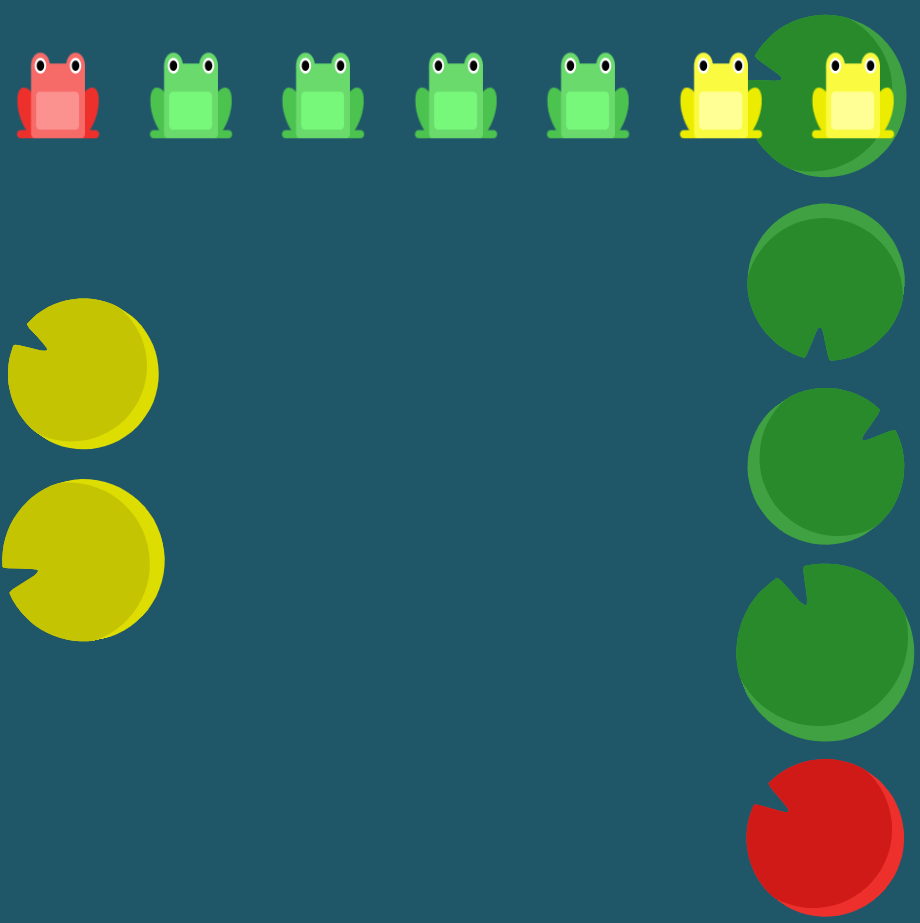
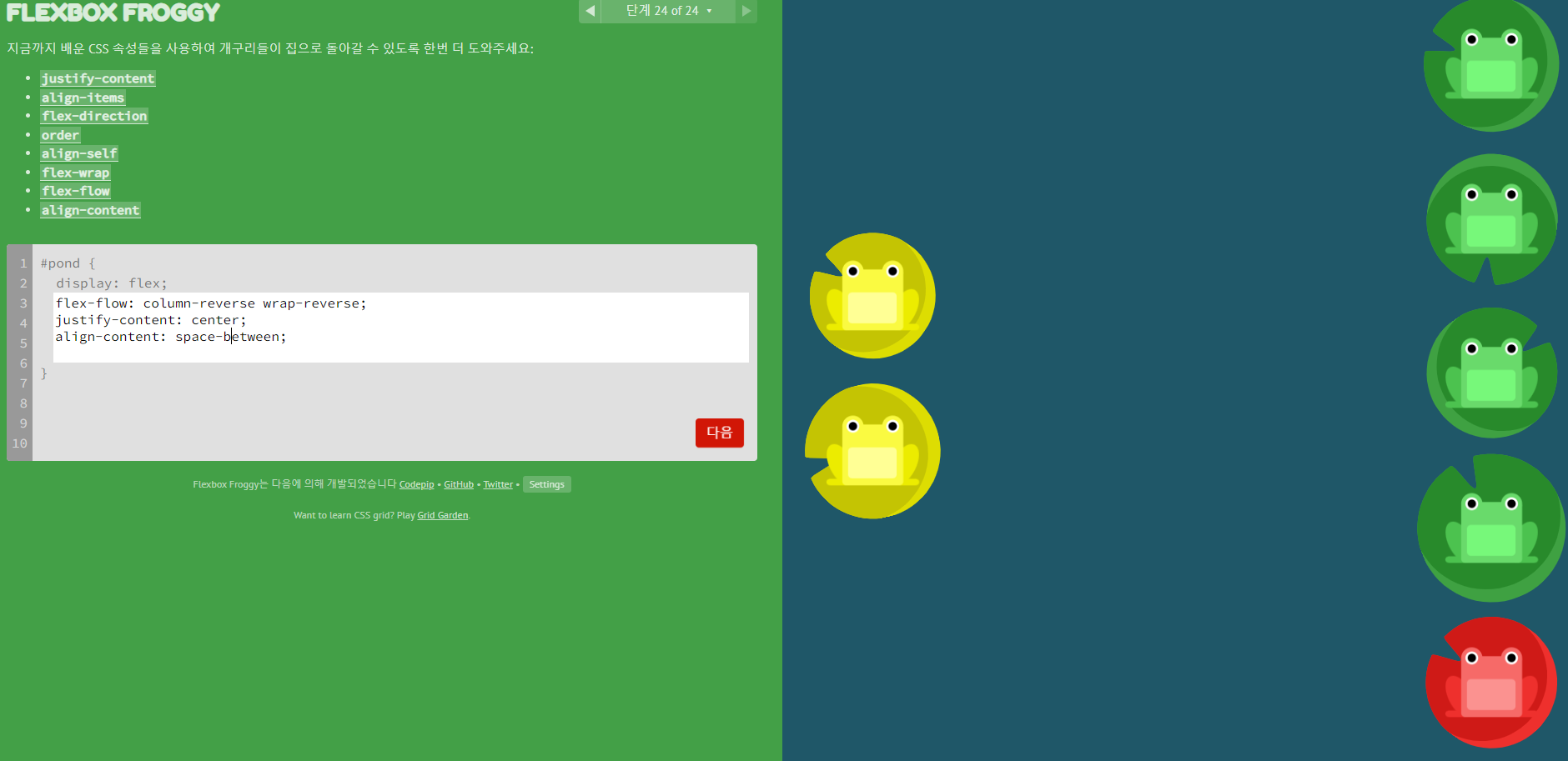
개구리 마지막 문제 풀기

(1) 우선 열 방향으로 진행되게 만들되 엘리먼트 순서의 반대가 되어야 한다.
flex-direction: column-reverse;
(2) 칸이 꽉차면 다음 방향으로 진행될 수 있게 하되 반대에서부터 시작해서 넘어가야한다.
flex-wrap: wrap-reverse;
(3) 내부 컨텐츠들은 가운데 정렬이 되어야 한다. (열방향으로 진행하니까 세로 기준 가운데)
justify-content: center;
(4) 하나의 열 부터 다음 열 까지의 간격을 일정하게 만듬
align-content: space-between;

와 마지막 문제는 정말 어려웠다.
특히 마지막 align-content: space-between 을 사용하는 것을 생각하지 못했다.
개구리 문제를 풀면서 mdn을 참조하면서 정리해보았는데 flex 에 이렇게 많은 옵션들이 있는 줄 처음으로 알게 되었다.
물론 아직 익숙하지 않지만
적어도 오늘부터는 어떤게 있고 무슨 역할을 하는지 찾아서 적용시켜 볼 수는 있을 것이라는 자신감이 생겼다!
