HTML에서 엘리먼트 구조에 대한 스타일을 적용하고자 할 때 늘 flex와 grid 를 잘 몰라 고통받았었다.
웹 디자인툴로 만들어서 복붙하거나 구글링해서 찾아서 넣는 식으로 대충 때우고는 했었다.
그마저도 속성 하나하나들이 뭔지를 몰라서 입맛대로 수정하는 것도 불가능했다.
왜냐

나는 '(예비)백엔드 개발자'니까
그래서 딱히 알고있지 않아도 된다는 거만한 생각을 하고 있었다.
지금은 프론트 개발자를 꿈꾸고 있을 뿐 아니라 웹 개발자라면 이정도는 한번 정리하고 넘어가야 이치에 맞을 것 같아
학습해보고 기록하게 되었다.
리액트 개발자 멘토님이 추천해주신 grid garden과 flex froggy 라는 웹 게임으로 공부를 해보게 되었다.
Grid
2차원 행렬 레이아웃 기능을 제공해줘 flex보다 좀 더 복잡한 레이아웃 처리가 필요할 때 유용하다.
display: grid;
다음과 같은 속성을 컨테이너에 사용하여 내부 자식요소들을 그리도 요소로 정의한다.
컨테이너에 설정하는 속성과 아이템에 설정하는 속성들이 존재한다.
주요한 몇가지만 알아보도록 하였다.
Grid Container
grid-template-rows
명시적 행(Track)의 크기를 정의
grid-template-columns
명시적 열(Track)의 크기를 정의
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;픽셀, 퍼센트 뿐 아니라 fr (공간비율) 로 설정 가능하고 repeat 함수도 사용가능함

gap(grid-gap)
행과 행, 열과 열 사이의 간격(Gutter)을 지정합니다.
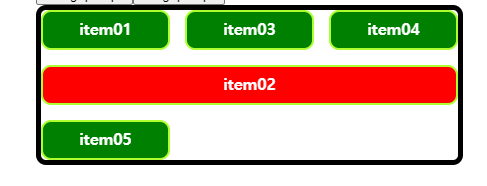
grid-auto-flow
배치하지 않은 아이템(Item)을 어떤 방식의 ‘자동 배치 알고리즘’으로 처리할지 정의합니다.
row: 각 행 축을 따라 차례로 배치 (default)
column: 각 열 축을 따라 차례로 배치
row dense(dense): 각 행 축을 따라 차례로 배치, 빈 영역 메움!
column dense: 각 열 축을 따라 차례로 배치, 빈 영역 메움!

container {
border: 5px solid;
border-radius: 10px;
display: grid;
min-height: 150px;
grid-auto-flow: row dense;
}
.item {
border: 2px solid greenyellow;
background-color: green;
border-radius: 10px;
font-weight: 700;
color: white;
padding: 6px;
}
.item:nth-child(2) {
grid-column: span 3;
background-color: red;
}align-content
그리드 콘텐츠(Contents)를 수직(열 축) 정렬합니다.
그리드 콘텐츠의 세로 너비가 그리드 컨테이너(Container)보다 작아야 합니다.
flex랑 속성들은 비슷하다.
normal: stretch와 같습니다. normal
start: 시작점(위쪽) 정렬
center: 수직 가운데 정렬
end: 끝점(아래쪽) 정렬
space-around: 각 행 위아래에 여백을 고르게 정렬
space-between: 첫 행은 시작점에, 끝 행은 끝점에 정렬되고 나머지 여백으로 고르게 정렬
space-evenly: 모든 여백을 고르게 정렬
stretch: 열 축을 채우기 위해 그리드 콘텐츠를 늘림

align-content: center;Justify-content
그리드 콘텐츠(Contents)를 수평(행 축) 정렬합니다.
그리드 콘텐츠의 가로 너비가 그리드 컨테이너(Container)보다 작아야 합니다.
normal: stretch와 같습니다. normal
start: 시작점(왼쪽) 정렬
center: 수평 가운데 정렬
end: 끝점(오른쪽) 정렬
space-around: 각 열 좌우에 여백을 고르게 정렬
space-between: 첫 열은 시작점에, 끝 열은 끝점에 정렬되고 나머지 여백으로 고르게 정렬
space-evenly: 모든 여백을 고르게 정렬
stretch: 행 축을 채우기 위해 그리드 콘텐츠를 늘림
align-items
그리드 아이템(Items)들을 수직(열 축) 정렬합니다.
그리드 아이템의 세로 너비가 자신이 속한 그리드 행(Track)의 크기보다 작아야 합니다.
normal: stretch와 같습니다. normal
start: 시작점(위쪽) 정렬
center: 수직 가운데 정렬
end: 끝점(아래쪽) 정렬
stretch: 열 축을 채우기 위해 그리드 아이템을 늘림
justify-items
그리드 아이템 수평 정렬.
같기 때문에 생략!
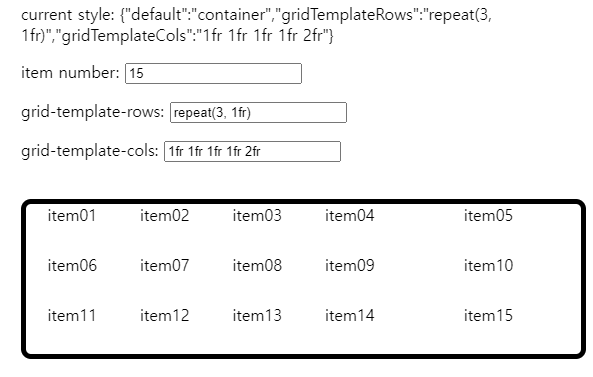
그리드 컨테이너를 연습할 겸 조잡하지만 직접 codesandbox 로 만들어 보았다.
Grid Items
grid 속성을 가진 컨테이너의 자식 요소들은 자동으로 grid item 취급된다.
grid-row-start, grid-row-end, grid-column-start, grid-column-end
각각 아이템들의 행/열 시작 위치와 끝 위치를 지정해준다.
숫자 또는 span을 사용할 수 있다.

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 2;
grid-column-end: span 2;
}span의 경우 넓이를 직접 지정하는 식이다.
위의 경우라면 grid-column-end: 4; 라고 위치를 지정하는 방식과 똑같이 작용한다.
align-self
단일 그리드 아이템(Item)을 수직(열 축) 정렬합니다.
컨테이너의 align-content와 같지만 아이템 하나에 대해 적용하고 그 아이템만 적용된다.
justify-self
단일 그리드 아이템을 수평 정렬한다.
컨테이너의 justify-content 와 같지만 아이템 하나에 대해 적용하고 그 아이템만 적용된다.
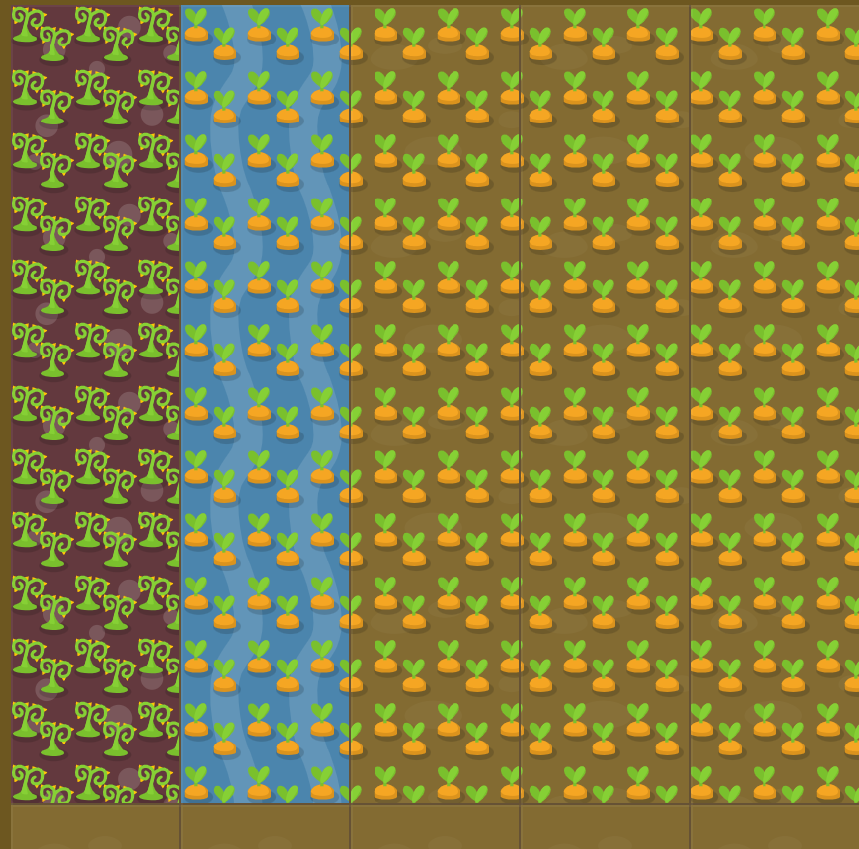
당근 마지막 문제 풀기

(1) 그리드 컨테이너 내에 5x5 요소들 중 첫 요소 2개가 주어진걸 확인하자
- 삽질 요소가 첫번째로 있고 두번째로 물주기 요소가 있다!
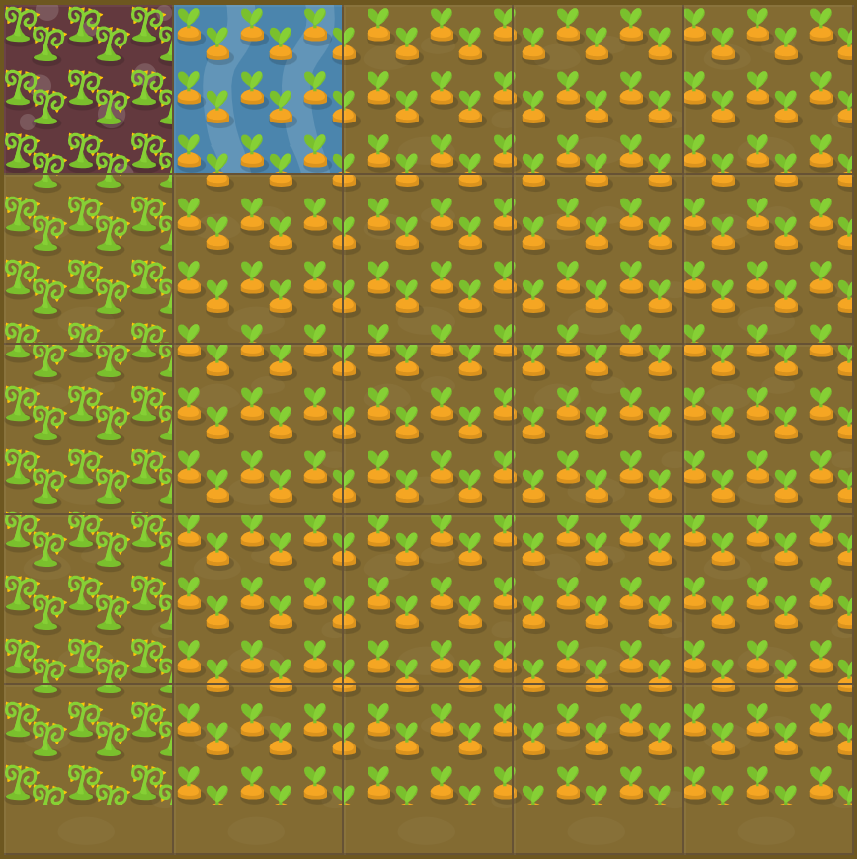
(2) 5x5 의 첫번째 행의 모든 요소의 길이를 전체의 50px만큼만 제외하고 끝까지 늘리자!
grid-template-rows: 1fr 50px;
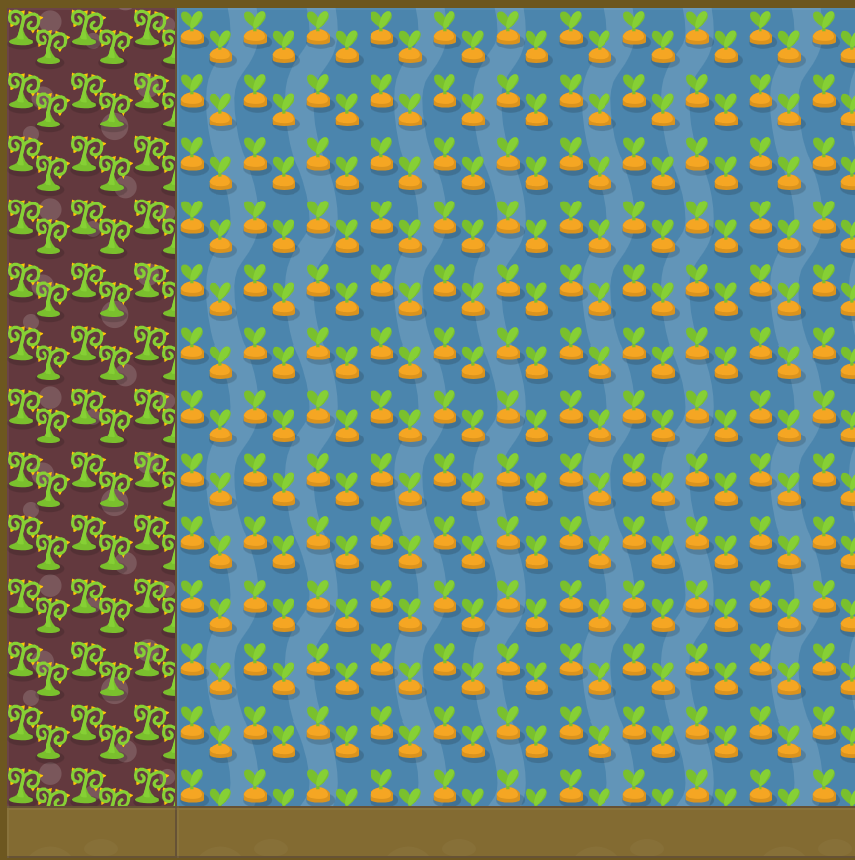
(3) 5x5 의 2번째 열 2번째 행 요소(물주기)의 길이를 열 끝까지 확장하자!
grid-template: 1fr 50px / 20% 1fr;
그리드는 실제로 사용해본적은 없는데 정말 생소하고 어려웠던 것 같다.
아직 그리드에서 다루는 특수한 스타일 요소나 함수들에 대해서는 생소하여 학습하지 않았고
이런게 있구나 라는 정도만 파악하였다.
아직 기본적인 것들도 그렇게 익숙하지는 않은 것 같다.
2차원을 활용해 레이아웃을 꾸며야 할 일이 있을 때 그리드를 적극적으로 활용해봐야겠다.