문서 객체 모델 DOM
문서 객체 모델(Document Object Model, DOM)은 웹 페이지 내의 모든 콘텐츠(HTML)를 계층화시켜 객체로 나타내는 모델입니다. 여기서 중요한 단어는 객체입니다. 여러분이 자바스크립트에서 보았던 그 객체가 맞습니다! 바로 코드부터 보겠습니다.
// 배경을 파란색으로 변경하기
document.body.style.background = 'blue'위 코드에서 dot 연산자 . 가 여러번 나오고 있네요. JavaScript에서 . 은 객체 내의 데이터 프로퍼티에 접근하는 문법입니다. 첫 시작점이 document 객체네요. document 객체는 페이지의 기본 진입점이라고 볼 수 있습니다. 이 document 객체를 사용해서 페이지의 내용을 변경하거나 html 요소를 새로 만들거나 클래스를 부여하거나 스타일을 부여하는 등 여러가지를 할 수 있습니다.
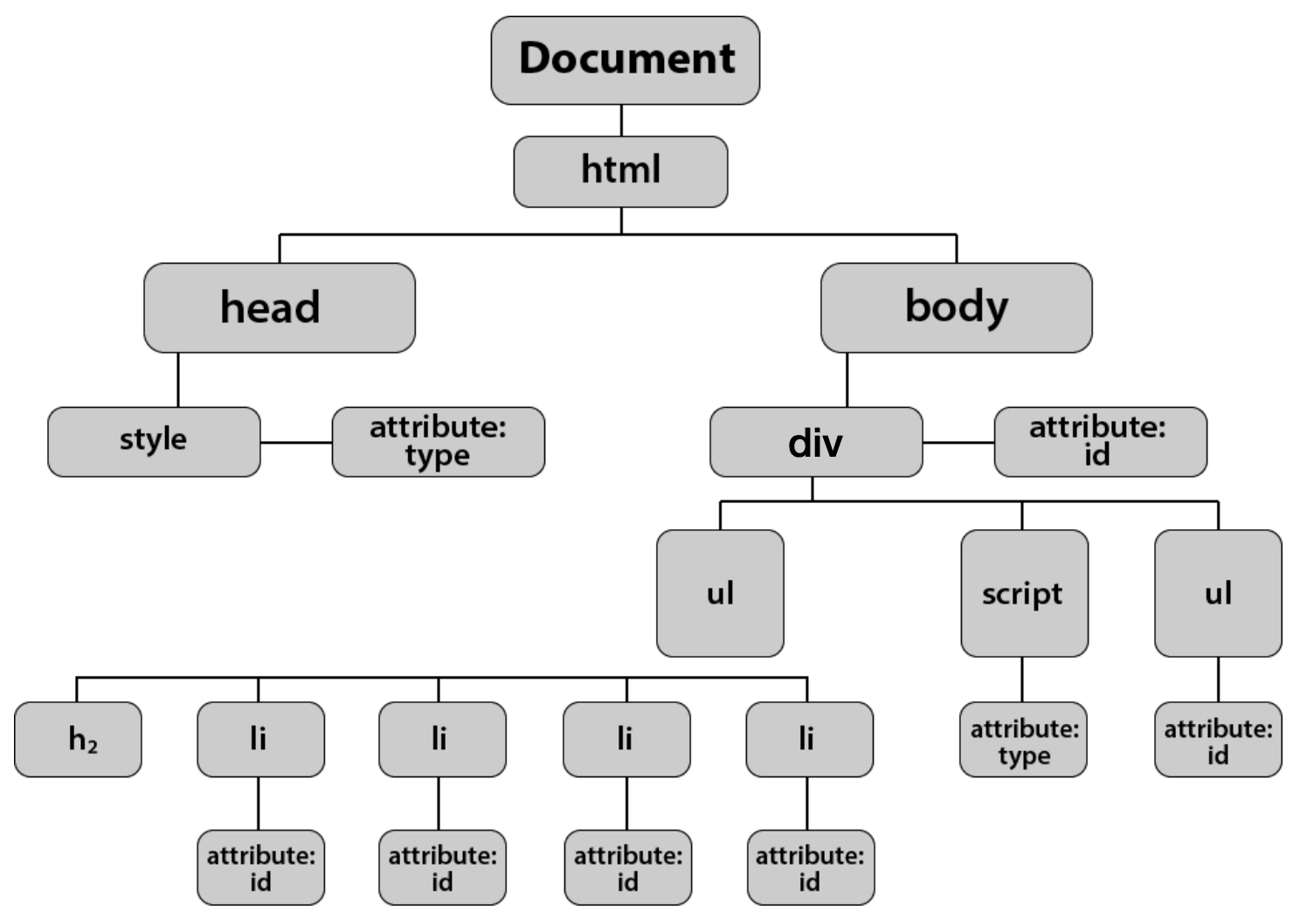
아래는 DOM 객체 트리 구조를 시각화한 자료입니다. 각각의 태그는 요소 노드(element node) 혹은 그냥 요소라고 하며 트리 구조를 구성합니다. root 노드인 html 을 기준으로 head , body 라는 자식 노드가 있습니다. 그리고 나무 가지처럼(트리 구조) 계속 자식 노드들이 형성되어 있다는 것을 확인해주세요.

내가 원하는 요소에 접근하기
위에 나와 있던 코드 예시에서는 document.body 로 body 에 접근하였습니다. document 라는 진입점에서 출발하여 원하는 요소 노드에 접근하기 위한 방법에 대해서 알아보겠습니다. 여러분이 원하는 요소(예를 들어 로그인 버튼)에 접근하기 위해서 자주 사용할 함수들의 일부를 정리해보았습니다.
document.getElmentById()document.getElementsByClassName()document.getElementsByTagName()document.querySelector()document.querySelectorAll()
위 함수들은 document 객체에 있는 함수들입니다. 이것들을 사용해서 내가 원하는 요소에 접근할 수 있습니다. 잘 보시면 Element인 경우가 있고 Elements 인 경우가 있습니다. 두 차이점을 고려하여 아래 HTML 구조에 대해서 어떻게 접근하는지 코드로 확인해 봅시다.
<body>
<main>
<section>
<article class='myClass'>여기에 접근하고 싶습니다</article>
<article class='myClass'>여기가 아닙니다</article>
<article class='myClass'>여기가 아닙니다</article>
</section>
</main>
<footer>
<small id='contactEmail'>wecode@myemail.com</small>
</footer>
</body>const myFirstClass = document.getElementsByClassName('myClass')[0];
const contactEmail = document.getElementById('contactEmail');
console.log(myFirstClass.innerHTML) // "여기에 접근하고 싶습니다"
contactEmail.style.color = 'green' // 글자색을 초록색으로 변경getElemntsByClassName 에서는 elements 이므로 'myClass' 에 해당하는 요소를 담은 컬렉션이 반환됩니다. 따라서 여러 개중 첫 번째에 접근하기 위해 [0]과 같이 배열의 요소에 접근하는 것처럼 하나를 특정해주어야 합니다. 반면 id는 고유한 값이기 때문에 getElementById 와 같이 접근하는 것 만으로 하나의 요소에 접근하게 됩니다.
실제 세션에서는 실습으로 실제 사이트에서 원하는 요소에 접근하여 스타일을 바꾸어 보도록 하겠습니다!
스크립트의 위치
브라우저는 HTML을 읽다가 <script> 태그를 만나면 DOM 생성을 멈추고 스크립트를 먼저 실행합니다. 이런 브라우저의 동작 순서 때문에 발생하는 문제가 있습니다.
<script>는 해당 스크립트 아래에 있는 DOM에 접근할 수 없게 됩니다.- 페이지 위에 용량이 큰 스크립트 파일이 있는 경우 해당 사용자가 해당 스크립트를 다운로드 받아서 실행할 때까지 스크립트 아래의 페이지가 화면에 표시되는 것이 지연됩니다.
이를 해결하기 위한 여러 방법이 있습니다. 지금 우리는 큰 용량의 스크립트를 만들지 않을 것이기 때문에 관련 자료 링크만 두고 넘어가겠습니다.
- script async와 defer의 차이점 defer, async 스크립트 자바스크립트 2. 콘솔에 출력, script async 와 defer의 차이점 및 앞으로 자바스크립트 공부 방향 | 프론트엔드 개발자 입문편 (JavaScript ES5+)
이번주에 만들 자바스크립트 파일의 <script> 태그는 <body>에 최하단에 위치시켜 모든 컨텐츠가 다 보여지고 나서 스크립트 파일이 실행되도록 위치시켜주세요.
<body>
<!-- 모든 HTML contents -->
<script src='myfile.js'></script>
</body>