✔️ What is DevTools? and Why?
📎 Chrome DevTools is a **set of web developer tools built directly into the Google Chrome browser.** DevTools can help you **edit pages on-the-fly and diagnose problems quickly, which ultimately helps you build better websites, faster**.
- 개발자 도구는 브라우저에 제공하는 하나의 도구(tool)입니다.
(Chrome 개발자 도구, IE 개발자 도구, Safari 개발자 도구. etc) - 웹 사이트를 즉각적으로 수정하고 문제 발생시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들수 있도록 도와줍니다.
- (특히 프론트엔드 개발자는 개발자 도구를 계속 켜놓고 작업하는 경우가 많습니다!)
✔️ Open DevTools
📎 There are many ways to open DevTools, because different users want quick access to different parts of the DevTools UI.
- Open DevTools :
cmd + option + i/ctrl + shift + i - Open Elements Panel :
cmd + option + c - Open Console Panel :
cmd + option + j
✔️ Discover DevTools
📎 The DevTools UI can be a little overwhelming... **there are so many tabs!** **But**, if you take some time to get familiar with each tab to understand what's possible, you may discover that DevTools can seriously boost your productivity.
✔️ Note: In the DevTools docs, the top-level tabs are called panels.
- 개발자 도구에는 여러 개의 panel(tab)이 존재합니다.
- 이 중에서 가장 자주 사용 되는 panel을 살펴보도록 하겠습니다.
- '개발자 도구에 이런 기능들이 있고, 상황에 맞게 적절한 panel을 찾아서 사용하면 되겠구나!'
1. Elements panel
Elements panel의 기능
- 웹 페이지의 구성 (DOM)
- 구성요소의 스타일 속성 (CSS)
- CSS 수정, UI 수정 ...
Styles 부분의 순서가 의미하는 것은?
- 하나의 요소에 여러개의 css 파일에서 스타일 적용 가능
- 가장 상단부터 css 파일의 우선 순위(구체적 >>> 추상적)에 따른 순서
- cf)
CSS Specificity- inline style > id > class > tag
user agent stylesheet 란?
- 브라우저의 기본 스타일 값을 의미. 브라우저 마다 스타일 기본값이 다름.
- Chrome, Safari, IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서
reset.css혹은normalize.css파일에서 기본 스타일 값을 모두 초기화 시키고 작업 시작. >>> 브라우저의 종류에 상관 없이 동일한 화면 출력 가능
2. Console panel
Console 패널의 기능
- 자바스크립트 코드 즉시 실행
- 디버깅
console 객체
console은 객체!console객체에는log메소드를 포함한 다양한 메소드가 존재합니다.- 참고) console | MDN
console.log() 실제 활용 예시
- 프론트엔드의 경우 실제로 디버깅 시 다른 도구를 사용하는 것보다
console.log를 활용하는 경우가 대부분입니다. - 백엔드에서 보내주는 response(ex. 에러 메세지, status 코드)도 아래 예시와 같이
console.log를 활용해 확인 가능합니다. - 그렇기 때문에 백엔드에서는 상황을 명확하게 알려주는 response 메세지와 적절한 status code를 전달하는 것이 중요합니다!
// 백엔드 API와 통신하는 fetch 함수
fetch('http://localhost:8000/login/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
'id': 'kim',
'password': '1234'
})
})
.then(response => response.json())
.then(response => {
console.log(response) // 백엔드에서 보내준 response를 console.log를 통해 먼저 확인
// 예시 1) token이 있는 경우
if (response.token) {
localStorage.setItem('wtw-token', response.token);
}
// 예시 2) message가 있는 경우
if (response.message === "valid user"){
alert("로그인에 성공하셨습니다")
}
})3. Network panel
Network 패널의 기능
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)
내부 살펴보기
- All, XHR, JS, CSS, Img, Media ...
4. Application panel
Application 패널의 기능
- 브라우저 저장소
- Local storage, Session Storage, Cookie
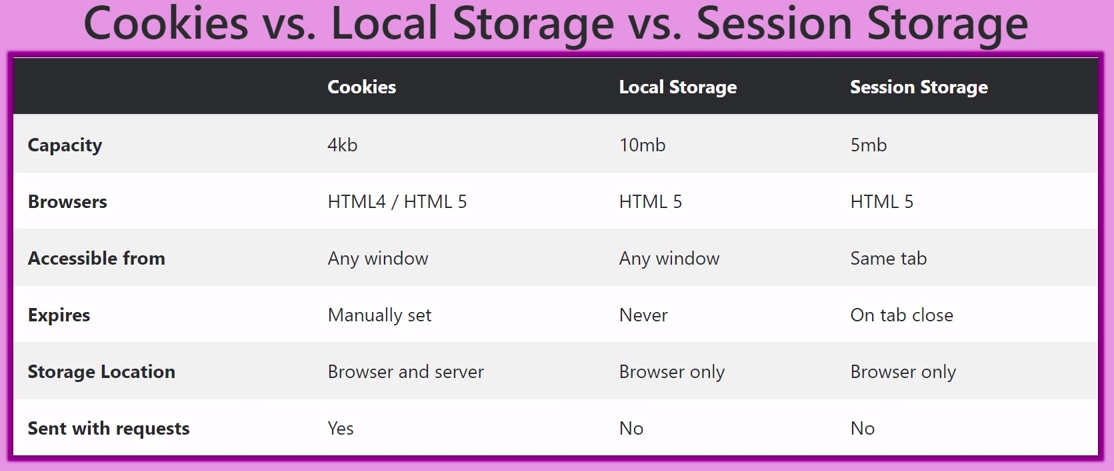
Local Storage, Session Storage, Cookie 차이점

- Storage : 브라우저의 저장소
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
Local Storage, Session Storage, Cookie 활용 예시
:: 어떤 데이터를 어디에 저장하면 좋을까?
- Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
- Session Storage :
- 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
- Cookie
- 서비스에 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
❗️ 비밀번호와 같은 중요정보는 스토리지에 저장하면 위험합니다. 로컬스토리지나 세션스토리지는 클라이언트 사이드 이기 때문에 쉽게 해킹당할 수 있기 때문입니다. 사이트/서비스의 특성, 회사의 방침에 따라 user data 를 어떻게 처리 하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리합니다.
Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (초단위)")
- 데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie
- 기타 메소드
- 외에도
removeItem,clear등등의 공통 메소드 존재
- 외에도
