📍 What About?
💡 그동안 배운 HTML과 CSS, 그리고 JavaScript를 활용한 위코드 첫 프로젝트가 주어졌다. 프론트엔드 역량을 다지기 위해 스타벅스 페이지를 클론하면서 HTML과 CSS의 개념을 웹 페이지 개발에 적용하고, JavaScript 기능을 구현하는 것을 목표로 하며, 별개의 학습 목표도 주어졌다.
⚡️ 학습 목표
HTML태그를 적절하게 사용하여 페이지 레이아웃을 스스로 구현할 수 있다.CSS기초 개념을 활용하여 원하는 디자인을 요소에 적용할 수 있다.- 개발자 도구를 활용하여 실제 페이지 레이아웃의 구성과 적용된 스타일을 확인할 수 있고 필요한 정보를 얻을 수있다.
- 로그인 기능을 구현하며
input태그 활용법에 대해 익힌다. - 과제에서
JavaScript로 여러 기능을 구현하여DOM의 요소를 조작할 수 있다. - 기본적인
git flow를 이해하고 PR을 작성하여github을 통한 코드 리뷰 방식을 이해한다.
🌈 My Thoughts
그 동안 배운 HTML, CSS 의 학습내용을 모두 이용해서 Starbucks 홈페이지와 유사한 웹페이지를 만들고, JavaScript을 구현하여 기능들을 구현하는 프로젝트였으며, 드디어 공부한 내용을 활용하여 프로젝트를 할 수 있다는 생각에 신나기까지 했다. 프론트엔드에서 HTML,CSS,JavaScript는 초반부중에서도 초반부기도 하고 전반적인 내용이지만, 프로젝트를 진행하면서 내가 부족한 부분이나 미숙한 부분을 점검하면서 더 성장할 기회를 준 시간이었던 것 같다. 이 글을 작성하는 시점은 모든 프로젝트의 내용 구현을 마친 후에 내 자신을 돌아보기 위한 회고록이자 프로젝트에 모든 내용과 나 자신을 되돌아 보기 위한 피드백이기도 하다. 우선 프로젝트의 첫번째 단계를 살펴보겠다.
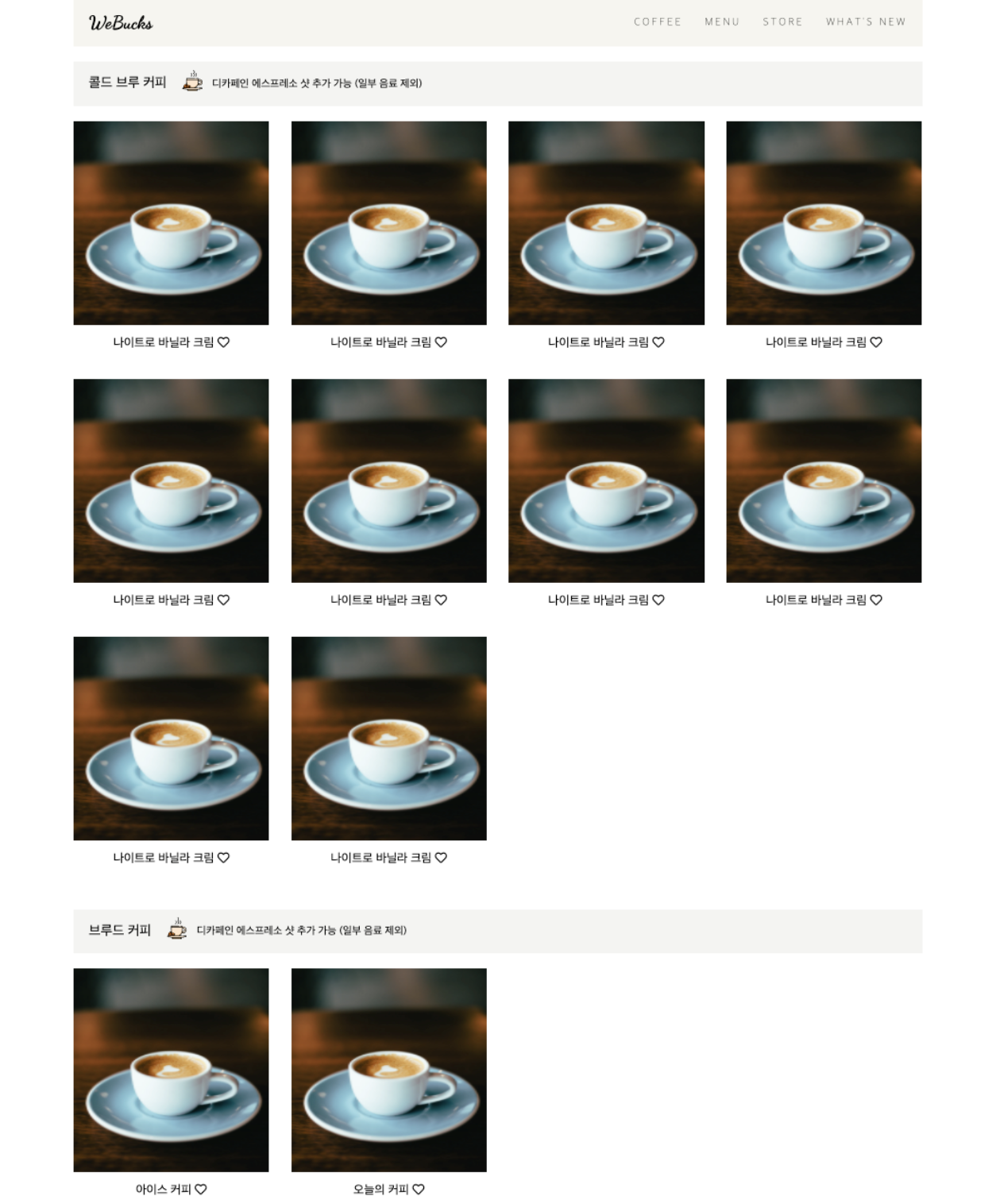
📲 커피 리스트 페이지 레이아웃 구현
HTML과 CSS를 이용하여 스타벅스 페이지의 메뉴 상세 리스트와 유사한 웹페이지를 구성하는 단계이다. 우선 리스트를 병렬형 레이아웃으로 구성하는 것과 마우스 호버 확대 기능을 구현하는 것에 중점을 두고 프로젝트를 진행하였다.
🐳 My Code
<HTML>
<!DOCTYPE html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>list</title>
<link href="styles/list.css" rel="stylesheet" type="text/css" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"
integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
<!--하트 이모티콘을 위한 CSS (프로젝트 6단계에서 사용)-->
</head>
<body>
<nav> <!--최 상단부의 로고와 각종 버튼이 담겨진 배너-->
<a href="#" class="logo">Webucks</a>
<ul>
<li><a href="" class="topbanner-list">MENU</a></li>
<li><a href="" class="topbanner-list">COFFEE</a></li>
<li><a href="" class="topbanner-list">STORE</a></li>
<li><a href="" class="topbanner-list">WHAT'S NEW</a></li>
</ul>
</nav>
<div class="menu-banner"> <!--메뉴 리스트 위의 배너-->
<span class="cold">콜드 브루 커피</span>
<img src="coffeeicon.png" alt="커피" class="icon">
<span class="dcf">디카페인 에스프레소 샷 추가 가능(일부 음료 제외)</span>
</div>
<div class="menu-list"> <!--사진을 포함한 전체 메뉴를 담는 div태그로 class값으로 "menu-list"값을 가짐-->
<div class="linetemplate">
<ul> <!--ul태그를 사용하여 메뉴와 해당 이미지를 리스트 형태로 담아줌-->
<li><a href=""><img src="coffeeimg.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">아메리카노</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="coffeeimg.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">카푸치노</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="coffeeimg.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">카페모카</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="엽떡.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">엽떡</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="허니콤보.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">허니콤보</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="뿌링클.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">뿌링클</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="coffeeimg.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">김치커피</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="짜파게티.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">짜파게티</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="생수.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">생수</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
<li><a href=""><img src="콜라.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">콜라</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
</ul>
</div>
</div>
<div class="menu-banner"> <!-- 하단 두번쨰 메뉴리스트를 위한 배너-->
<span class="cold">브루드 커피</span>
<img src="coffeeicon.png" alt="커피" class="icon">
<span class="dcf">디카페인 에스프레소 샷 추가 가능(일부 음료 제외)</span>
</div>
<div class="menu-list"> <!-- 위와 동일하게 메뉴와 이미지를 보여줌-->
<div class="linetemplate" < href="#" class="heart3">
<ul>
<li><a href="#"><img src="후라이.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">뿌라이</a></span>
<a href="#" class="heart3"><i class="far fa-heart""></i></a>
</div>
</li>
<li><a href=" #"><img src="토마토.jpeg" alt="커피이미지"></a>
<div class="nameandheart">
<span><a href="">토마토</a></span>
<a href="#" class="heart3"><i class="far fa-heart"></i></a>
</div>
</li>
</ul>
</div>
</div>
</body>
<script src="js/list.js"></script> <!--프로젝트 후반부에서 요규하는 기능을 위한 Javascript. #2에서는 사용하지 않음--><CSS>
* {
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul {
display: flex;
list-style: none;
} /* ul 리스트의 하위 태그들을 병렬로 표시해주기 위해 flex 속성을 적용하였다. */
nav {
display: flex;
justify-content: space-between;
align-items: center;
height: 50px;
margin: 3% 5% 3% 5%;
background-color: #f4f4f2;
} /*상단 배너에 flex의 속성을 이용하여 내부 버튼들을 알맞게 레이아웃해줌. */
.menu-banner {
display: flex;
align-items: center;
height: 50px;
margin: 2% 5% 2% 5%;
background-color: #f4f4f2;
} /* nav와 양 옆 마진을 동일하게 해주고, 알맞게 디자인해줌 */
.menu-list {
margin: 3% 5% 3% 5%;
} /* 사진과 텍스트가 포함된 모든 메뉴를 감싸주는 div 태그 */
.logo {
font-family: "Dancing Script", cursive;
font-size: 35px;
text-decoration: none;
color: black;
margin-left: 3%;
font-weight: bold;
} /* Webucks 로고를 디자인해줌 */
li .topbanner-list {
padding: 10px;
color: black;
text-decoration: none;
color: gray;
} /* 상단 배너 내의 버튼들 디자인 */
.cold {
margin-left: 2%;
font-weight: bold;
}
.menu-banner img {
margin-left: 2%;
width: 30px;
}
.menu-banner .dcf {
margin-left: 2%;
font-size: 12px;
font-weight: bold;
}
.menu-list a {
color: black;
font-weight: bold;
}
.linetemplate ul {
display: flex;
padding: 0;
flex-wrap: wrap;
} /* flex wrap을 통해 ul이 가로폭을 넘어사면 아래르 이동되게 해줌 */
.linetemplate li {
width: 25%;
height: 25%;
margin: 0;
padding: 0;
text-align: center;
overflow: hidden;
} /* ul 내의 li 태그들 width를 25%로 지정해주어 한 줄에 네개의 이미지와 리스트 병렬로 나열 */
.linetemplate img {
width: 300px;
height: 300px;
padding: 0;
margin: 0;
transition: all 0.3s linear;
overflow: hidden;
} /* 후반부의 반응형 제작을 위해 이미지 크기를 px로 지정해주고 애니메이션 관련 속성을 지정해줌*/
.linetemplate img:hover {
transform: scale(1.12);
} /* hover 시에 이미지가 1.12배 커지도록 설정해줌 */
.comment {
display: flex;
}
/* 하단부는 6단계에서의 하트 구현을 위한 CSS이므로 현 단계에서는 넘어가겠습니다. */
.nameandheat {
text-align: center;
}
.far {
color: red;
}
.fas {
color: red;
}
> 회고
HTML과 CSS를 이용하여 스타벅스의 메뉴 리스트 페이지와 유사한 레이아웃을 구현하는 단계를 진행하였다. 크게 피드백을 내 자신에게 준다면, 베너, 메뉴 , 리스트 모든 것의 가로 폭이 같기 때문에, <div class="container"></div> 이런식으로 가로폭이 일정한 템플릿 div태그를 이용하여 찍어내듯이 각 레이아웃을 구현했다면 코드가 훨씬 깔끔했을 것이라고 생각했다. 또한 flex-wrap을 이용하지 않고 레이아웃을 짜려 하니 많은 시간이 허비되었다. HTML CSS 구현에서 정해진 정답은 없다는 것에 대해 더 큰 생각을 가지게 되었고, 기능을 사용해서 비교적 빠르게 구현이 가능하다면, 고집을 부리며 그 기능을 사용하지 않는건 안 좋은 습관이라고 생각하는 계기가 되었다. 또한 CSS 같은 경우도 class에 지정된 naming들이 이전 포스팅처럼 리팩토링이 안되어있었기에 최대한 모두 수정하여 적용하였다.
막연하게 프로젝트를 완성했다고 안주하지 않고 이렇게 자신에 대해 돌아보며 고칠 부분을 고치며 회고하는 것이 앞으로 개발자가 되어가는 과정에서 제일 중요하다고 해도 과언이 아닐것이라고 지금도 앞으로도 확신할 수 있을 것 같다.
(P.S : 메뉴를 제 마음대로 커피가 아닌 다른 메뉴들로 채운건 너그러히 넘어가주시길 바랍니다.. 긴 글 읽어주셔서 감사합니다!^^)