
왜... 글 작성이 없었나요? 공부를 안한 건가요?
보다는 중간고사 기간이었기도 하고 자바스크립트... 심화 부분 들어가니까 조금 더 자세히 이해하고 정리하려다가 아직 정리할만큼 공부를 못해서 ㅎㅎ 천천히 업로드 하는 걸로
대신 시험 끝난 기념으로 남은 이론 강의는 남겨 두고 강의 중반부에 있는 오늘의 집 클론 코딩 자바스크립트 기능 부분을 들었다. TIL 적는 느낌으로 간단히 정리.
🔷 Index.js
-
document.querySelector()
선택자와 일치하는 문서 내 첫번째 element를 반환.
HTML 클래스나 ID 값 중 다루고 싶은 요소를 가져올 때 쓴다고 보면 된다. -
addEventListener(type, function)
지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정한다.
type을click으로 지정하면 클릭할 때마다 이벤트 함수가 실행된다. -
Element.classList
클래스 속성의 컬랙션인 활성 DOMTokenList를 반환하는 읽기 전용 프로퍼티.
index.js에서는$sidebar.classList.toggle('open')으로 쓰였고, sidebar 변수에 해당하는 요소에open이라는 클래스를 추가해줬다고 생각하면 된다.Method
add(string): 지정한 클래스 값을 추가한다.
remove(string): 지정한 클래스 값을 제거한다.
item(Number): 콜렉션의 인덱스를 이용해 클래스 값을 반환한다.
toggle(String): 하나의 인수만 있을 때 클래스 값을 토글링한다.
contains(String): 지정된 클래스 값이 엘리먼트의 class 속성에 있는지 확인한다.
replace(oldClass, newClass): 존재하는 클래스를 새로운 것으로 교체한다.
🔷 Posts.js
async function fetchPosts() {
const response = await fetch('http://localhost:1234/posts');
const data = await response.json();
return data;
}-
async & await
자바스크립트 비동기 처리 패턴. (상세 내용은 다른 포스트에서) 비동기 패턴을 사용하기 위해서는 함수의 앞에async라는 예약어를 붙이고, 내부 로직 중 HTTP 통신을 하는 비동기 처리 코드 앞에await를 붙인다. -
fetch
첫 번째 인자로 URL, 두 번째 인자로 옵션 객체를 받고 Promise 타입의 객체를 반환한다. API 호출이 성공했을 때response객체를resolve하고, 실패했을 경우error객체를reject한다.
옵션 객체에는 HTTP 방식, HTTP 요청 헤더, HTTP 요청 바디를 설정해줄 수 있고, 응답 객체로부터는 HTTP Status, HTTP headers, HTTP body를 읽어올 수 있다.
디폴트로 GET 방식으로 작동하고, 요청 전문을 받지 않기 때문에 인자가 필요 없다. -
response.json
fetch의 비동기 응답을json으로 변경해 값을 받아오는 것.
fetchPosts().then((post) => {
console.log(post);
// 문자열 파싱해서 HTML로
$postContainer.innerHTML = post.map((post) => getPostTemplate(post)).join('');
})-
fetchPosts().then()
비동기 처리가 끝난 이후 실행되는 부분이다. 데이터를 받고 난 이후 수행되어야 하기 때문에then메서드를 사용한다. -
post.map((post) => getPostTemplate(post)).join('')
받아온 데이터 내의 모든 요소 각각에getPostTemplate(post)를 호출해 HTML에 뿌려주는 부분이다.
🔷 detail.js
-
URLSearchParams
URL의 쿼리 파라미터를 읽거나 수정할 때 사용한다.
예를 들어,http://localhost:1234/index/?id=3의 주소가 있다고 하면, 이걸URLSearchParams로 변환했을 때 파라미터 값을 key와 value 값처럼 받아와 사용할 수 있다. (key = id, value = 3) -
window.location.search
URL에서 파라미터 값 가져올 때 사용한다. -
new URLSearchParams(window.location.search).get('id');
새로운URLSearchParams객체를 생성해, URL 파라미터 값을 넣고 거기서 key가id인 값을 가져온다.
🔷 write.js
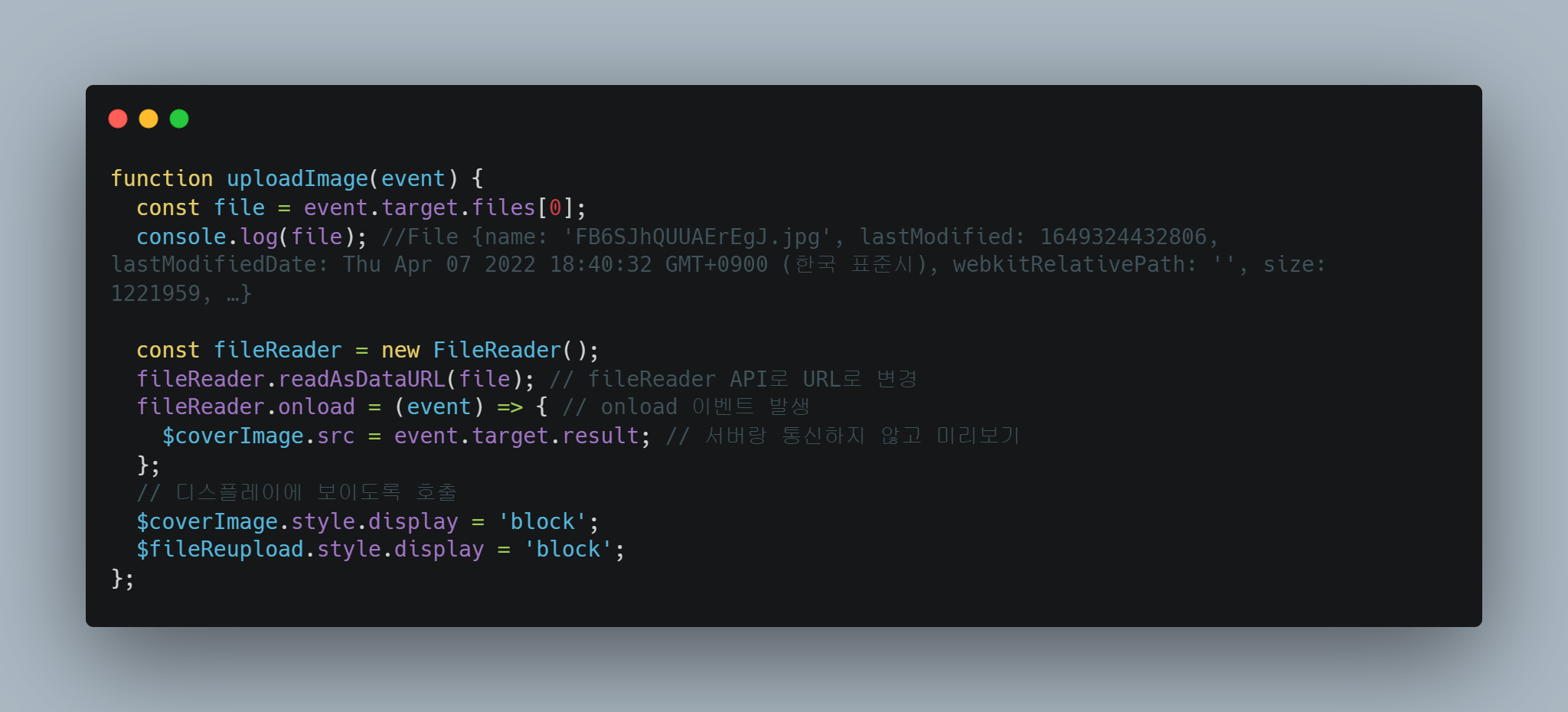
🔸 파일 미리보기

- fileReader
웹 애플리케이션이 비동기적으로 데이터를 읽기 위하여 읽을 파일을 가리키는 객체를 이용해 파일의 내용을 읽고 사용자의 컴퓨터에 저장. 사용자가 자신의 로컬에 있는 파일을 미리 볼 수 있도록 API로 호출하는 코드이다.fileReader의onload이벤트가 발생하면 이벤트의 결과 사진을 불러와$coverImage.src즉, HTML에 뿌려준다.
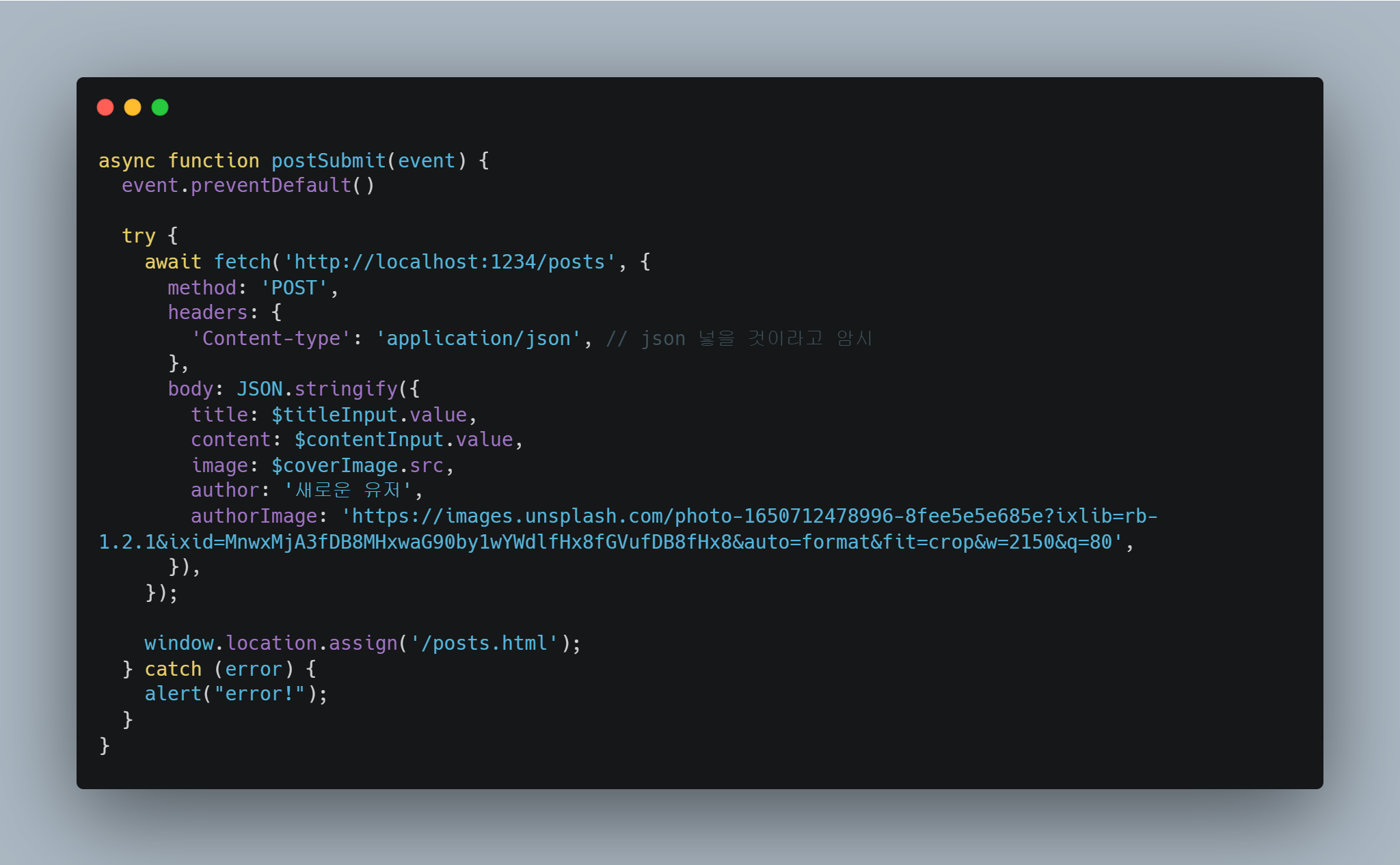
🔸 파일 업로드

-
event.preventDefault()
form 본연의 submit 기능은 제출 후 바로 새로고침 되는 현상이 있다. 해당 코드를 통해 에이전트의 기본 동작 수행을 막는다. -
fetch의 인자
위에서 설명했던 것처럼 fetch는 HTML의 요청과 응답을 처리하는데 GET 방식이 디폴트라 인자를 전달해주지 않아도 되지만, 위와 같이 들어온 데이터를 JSON 형식으로 저장해 주려면 인자를 전달해야 한다.
'Content-type': 'application/json' 은 들어오는 데이터가 JSON 형식이라는 것을 나타낸다. -
window.location.assign()
location 객체에 속해 있는 메서드로 페이지를 이동하는데 사용한다. -
window.history.back(1)
history 객체에 속해 있는 메서드로 해당 코드는 뒤로 가기를 의미한다.