JavaScript
1.[JS] HTML

하이퍼 텍스트 마크업 언어(Hyper Text Markup Language, HTML)로 웹 페이지를 위한 지배적 마크업 언어이다. HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것 뿐 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를
2.[JS] CSS & Attribute

종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheet)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어로, HTML과 XHTML에 주로 쓰이며 XML에서도 사용할 수 있다. 프로그래밍 언어 및 마크업 언어가 아니며 Style She
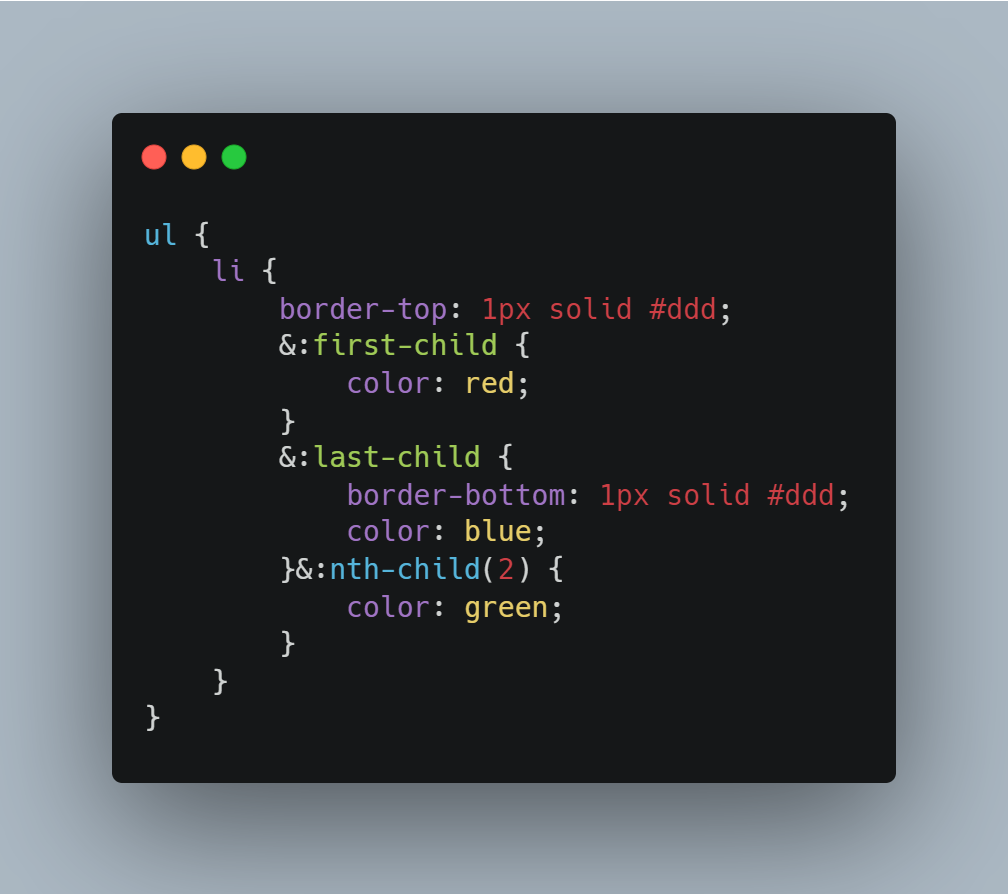
3.[JS] CSS Selector

CSS 규칙을 적용할 요소를 정의\* : 모든 요소를 선택한다.요소 이름 : 특정 요소를 선택한다.. : 클래스, \`\`\`\`\`.btn1 { color: red;}}inputtype="text" { border-color: red;}imgalt { border:
4.[JS] CSS 단축 속성

서로 다른 여러 가지 CSS 속성의 값을 지정할 수 있는 속성이다. 단축 속성을 사용하면 간결한 스타일 시트를 작성할 수 있다.위와 같이 네 값을 한 구문에 작성해 간결하게 변경할 수 있다.margin: 10px 5px 10px 5px;한 개의 값padding: 100
5.[JS] Sass

Sass는 CSS로 컴파일된 스타일시트 언어이다. 프로그래밍 언어처럼 중첩 구조가 가능하며, 변수를 사용할 수 있다. 만약 CSS코드가 한 파일로 작성된다면 가독성이 저하되고, 스타일의 영역을 명확히 파악할 수 없다. 중복 코드의 변경이 힘들고 재사용성이 떨어져 작업
6.[JS] Mark-Up!

자바스크립트 완주반 1주~2주차 강의는 마크업 실습이다. 가능하면 커리큘럼의 주차를 넘기지 않으려고 열심히 듣고 있다. 확실히 이론 강의를 듣는 것보다는 클론코딩을 하며 배치된 요소들이 어떻게 움직이는지 확인할 수 있어 큰 도움이 되었다.일단 웹페이지라고 하면, 개발자
7.[JS] 자바스크립트 기본(1)

해당 문서에서는 공통적인 컴퓨터 문법보다 자바스크립트 완주반 강의를 들으며 필요한 내용들만 정리한다.HTML, CSS로 만들어진 웹페이지를 동적으로 변경해주는 언어. 데이터 타입을 미리 명시할 필요가 없는 동적 언어이다.문(Statement) : 명령과 흐름을 제어하는
8.[JS] 자바스크립트 기본 (2) - 데이터 타입

그간 코딩을 해 온 경력(?) 이 있기 때문에 기본 강의는 빠르게 끝낼 수 있었다. 자바스크립트 언어에서 사용되는 특징이나, 그간 다른 언어에서 다루어 보지 못했던 것 위주로 꼼꼼하게 정리하며 공부했다. 다음 주차는 심화! 편이라 적혀 있는데 새로 배울 내용에 기대가
9.[JS] 자바스크립트 기본 (2) - 배열

자바스크립트의 배열에는 몇 가지 특성이 있다.배열은 객체이다.index: value 가 매핑되는 딕셔너리 형태이므로 인덱스에 구멍이 생길 수 있다.arr.length = 0 으로 배열을 전부 삭제할 수 있다.자바스크립트는… 신기하다. arr = \[1, 2, 3] 인
10.[JS] 자바스크립트 기본 (2) - 함수, 객체

함수는 JavaScript에서 기본적인 구성 블록 중의 하나입니다. 함수는 작업을 수행하거나 값을 계산하는 문장 집합 같은 자바스크립트 절차입니다. 함수를 사용하려면 함수를 호출하고자 하는 범위 내에서 함수를 정의해야만 합니다.일반적인 함수 선언문메서드로 생성생성자 함
11.[JS] 22.04.24 TIL

왜... 글 작성이 없었나요? 공부를 안한 건가요?보다는 중간고사 기간이었기도 하고 자바스크립트... 심화 부분 들어가니까 조금 더 자세히 이해하고 정리하려다가 아직 정리할만큼 공부를 못해서 ㅎㅎ 천천히 업로드 하는 걸로대신 시험 끝난 기념으로 남은 이론 강의는 남겨