
🔷 CSS
종속형 시트 또는 캐스케이딩 스타일 시트(Cascading Style Sheet)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어로, HTML과 XHTML에 주로 쓰이며 XML에서도 사용할 수 있다. 프로그래밍 언어 및 마크업 언어가 아니며 Style Sheet 언어이다.
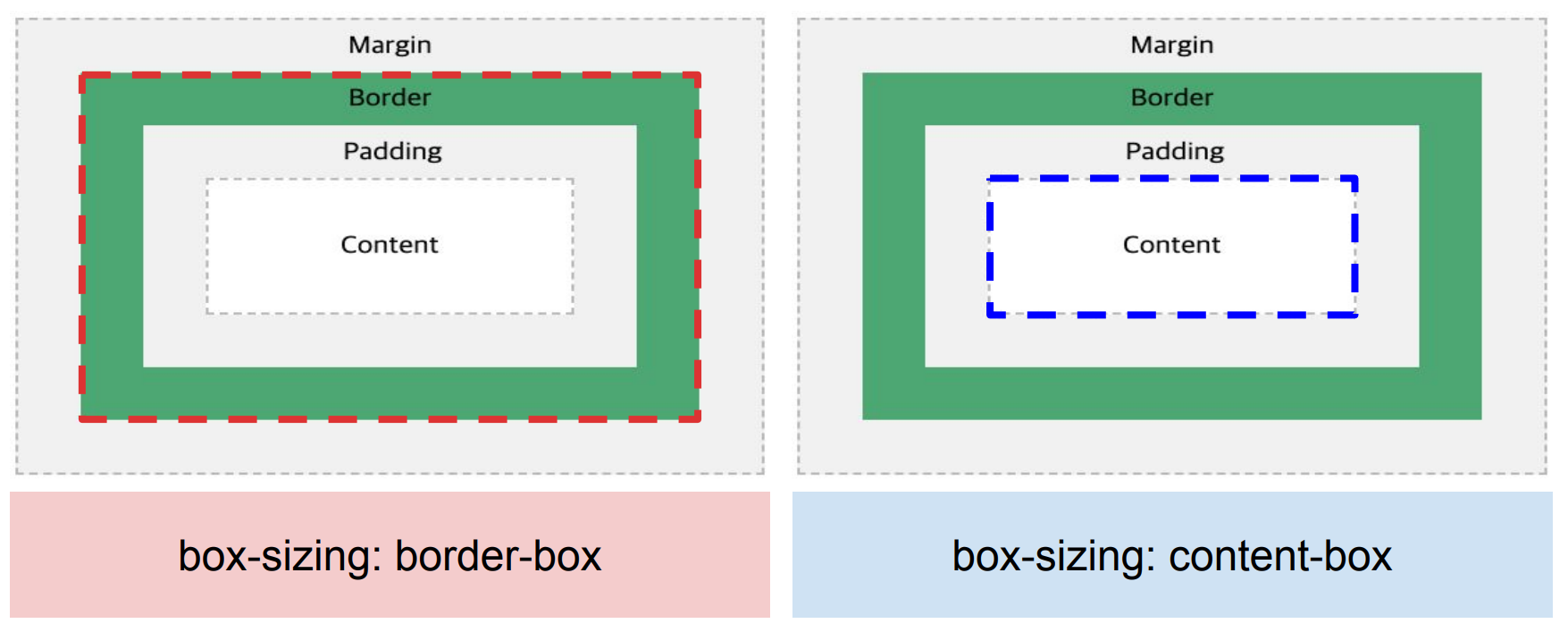
🔸 CSS Box Model
box-sizing: border-box vs box-sizing: content-box

border-box는 박스의 사이즈를 결정할 때 border 영역까지 포함해 width와 height를 지정한다는 뜻이다. 반면, content-box는 콘텐츠 영역의 넓이만을 지정할 때 사용된다. 실제로 개발을 할 때는 border-box 속성을 지정해 보이는 모든 영역에 대한 넓이를 지정하는 경우가 많다.
🔸 CSS Attribute
다음은 CSS에서 자주 사용되는 속성을 정리해 둔 것이다. 물론 이것 말고도 속성은 엄청! 엄청 많으며 필요할 때 공식 문서를 확인해 하나씩 알아가면 된다.
1. width, height
width는 가로 길이이며, height는 콘텐츠의 세로 길이이다. 인라인 요소에서는 적용되지 않는다.
2. margin, padding
margin은 콘텐츠의 바깥 여백, padding은 안쪽 여백을 의미한다.
margin의 경우 위아래 여백을 따로 지정할 수 있는데,
margin-top, margin-bottom, margin-left, margin-right 등으로 방향을 지정할 수 있다.
3. border
테두리를 지정할 때 사용한다.
border: 1px solid #000
위의 경우, 검은색으로 1px의 실선을 칠한다는 뜻이다.
4. font
font-size: 폰트의 크기
font-weight: 폰트의 두께
font-weight: 300(thin) | 400(normal) | 500(medium) | 700(bold) | 900 (extra bold)
5. color
글자의 색상을 지정한다.
6. text-align
영역 내 텍스트의 위치를 지정한다.
center, left, right를 지정할 수 있다.
7. overflow
영역에서 콘텐츠가 넘쳤을 때 (길이가 길어서) 어떤 식으로 보여줄지 지정하는 속성이다.
auto: 스크롤바를 만든다.
scroll: 스크롤바를 만든다.
hidden: 넘치는 콘텐츠는 숨긴다.
- auto는 콘텐츠가 넘칠 때만 스크롤바가 보이지만, scroll은 언제나 스크롤바가 있다.
8. position
요소를 어디에 위치할 지 지정한다.
static: default
absolute: 절대 좌표
relative: 부모의 위치에 영향을 받는다.
fixed: 스크롤을 내리거나 올릴 때도 언제나 화면의 해당 영역에 고정되어 있다.
sticky: 스크롤 되다가 지정한 위치에 걸리면 더 이상 움직이지 않는다.
9. display
영역 내 요소를 보여주는 방법을 지정한다.
none: 안 보인다.
block: 블록 박스로 보여준다.
inline: 요소의 크기만큼, 인라인 형태로 보여준다.
inline-block: 영역이 충분하다면 인라인 형태로, 그렇지 않다면 블록 형태로 보여준다.
10. z-index
z를 말 그대로 z축이라고 생각하면 된다. 어떤 콘텐츠를 더 위에 보이게 할 것인지 지정한다. z-index 숫자가 높을 수록 더 앞쪽에 콘텐츠가 위치한다.
만약, 원하는대로 보이지 않을 경우 position 속성이 지정되어 있는지 확인한다.
(수정 중! 추가할 태그가 생기는대로 늘어날 예정.)