✅ 스프링 MVC ✅ 스프링 부트 ✅ Spring WebFlux ✅ JSP ✅ Freemarker ✅ Velocity ✅ Thymeleaf
📕 자바 웹 기술 역사
💡 1. 서블릿
클라이언트의 요청을 처리하고, 그 결과를 반환하는 Servlet 클래스의 구현 규칙을 지킨 자바 웹 프로그래밍 기술
- 회원 목록 by 서블릿
@WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
List<Member> members = memberRepository.findAll();
PrintWriter w = response.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
for (Member member : members) {
w.write(" <tr>");
w.write(" <td>" + member.getId() + "</td>");
w.write(" <td>" + member.getUsername() + "</td>");
w.write(" <td>" + member.getAge() + "</td>");
w.write(" </tr>");
}
w.write(" </tbody>");
w.write("</table>");
w.write("</body>");
w.write("</html>");
}
}
- 한계
HTML 생성이 어려움
💡 2. JSP
HTML 생성은 편리하지만, 비즈니스 로직까지 너무 많은 역할 담당
- 회원 목록 by JSP
<%@ page import="java.util.List" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
</html>- 한계
- 하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게되고, 결과적으로 유지보수가 어려워진다.
- 특히 JSP 같은 뷰 템플릿은 화면을 렌더링 하는데 최적화 되어 있기 때문에 이 부분의 업무만 담당하는 것이 가장 효과적이다.
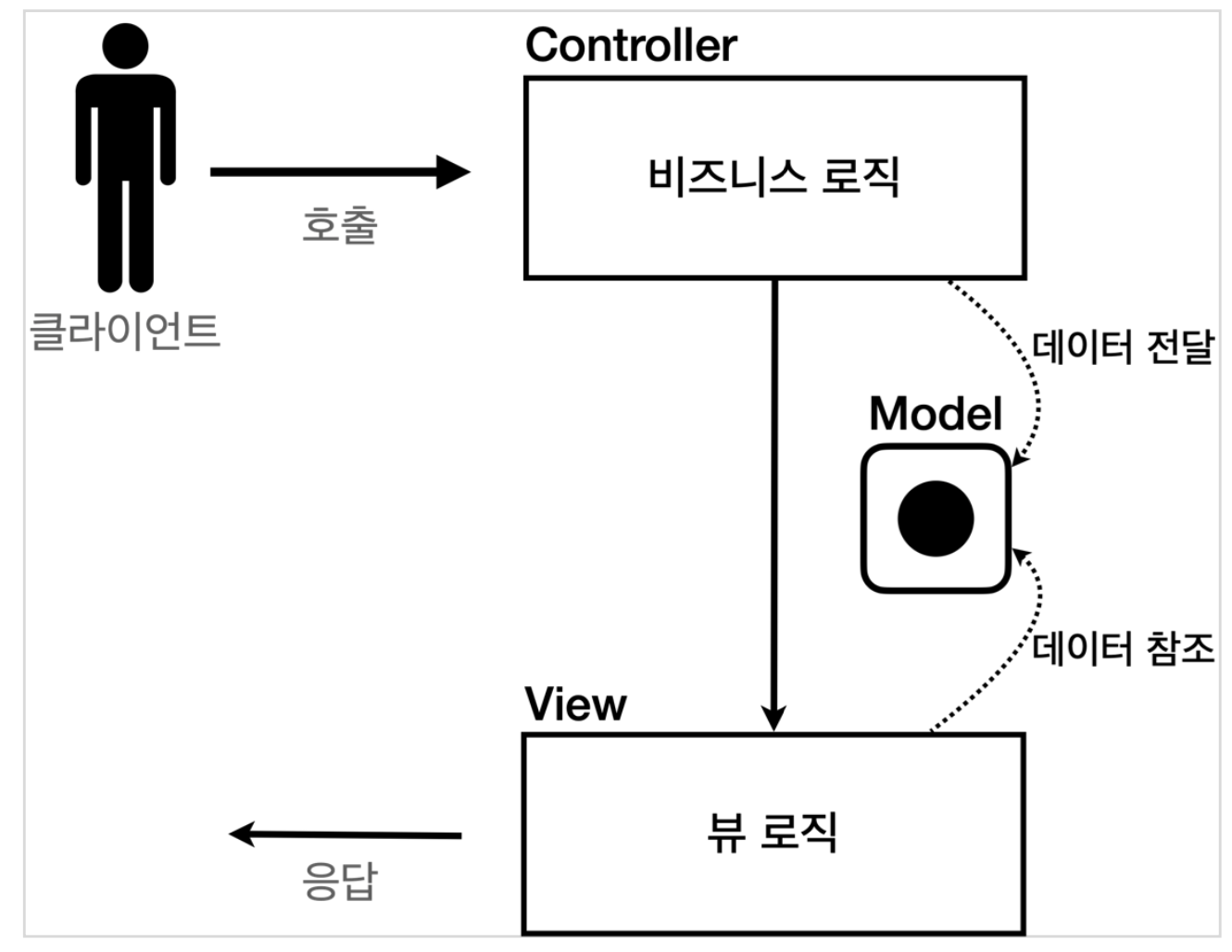
💡 3. MVC 패턴 + 서블릿, JSP
모델, 뷰 컨트롤러로 역할을 나누어 개발
- 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러(Controller)와 뷰(View)라는 영역으로 서로 역할을 나눈 것
1. 컨트롤러
- HTTP 요청을 받아서 파라미터를 검증하고, 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
- 일반적으로 컨트롤러가 너무 많은 역할을 담당하는 것을 피하기 위해 비즈니스 로직은 서비스(Service)라는 계층을 별도로 만들어서 처리한다.
2. 모델
- 뷰에 출력할 데이터를 담아둔다. 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에
- 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있다.
3. 뷰
- 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다.
- 여기서는 HTML을 생성하는 부분을 말한다.
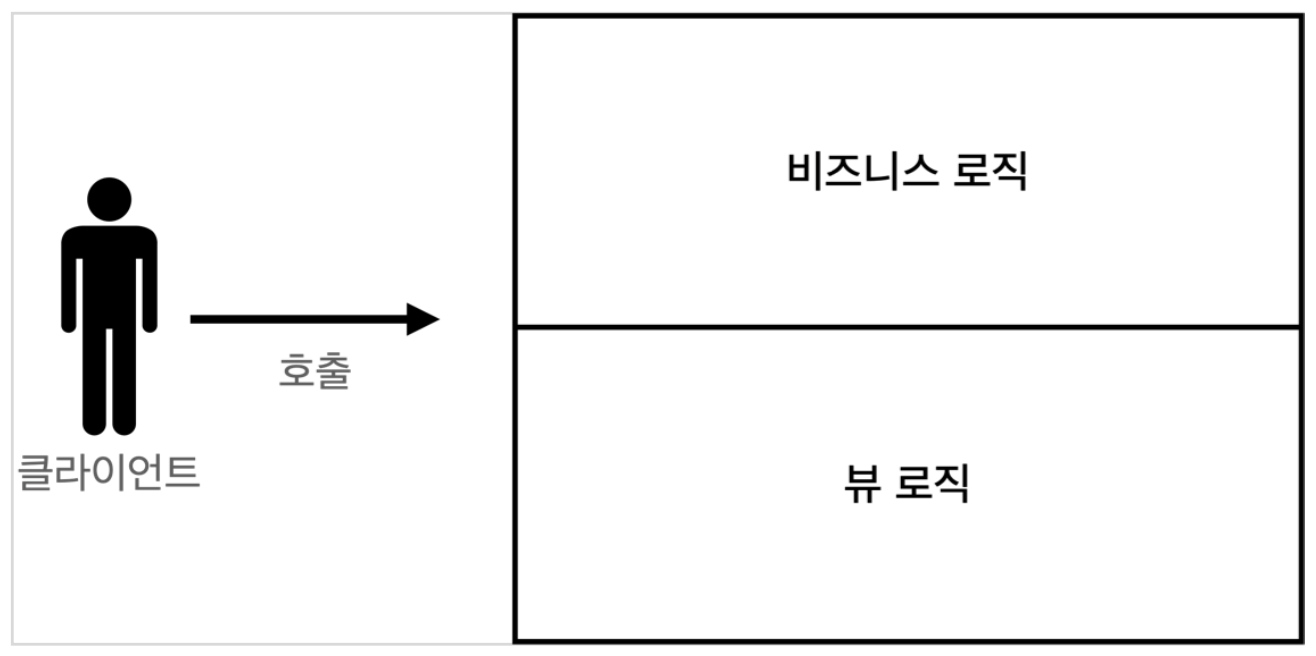
- MVC 패턴 이전

- MVC 패턴1

- MVC 패턴2

- 한계 (MVC 컨트롤러)
공통 처리가 어렵다.
기능이 복잡해질수록 컨트롤러에서 공통으로 처리해야 하는 부분이 더 많아진다.
단순히 공통 기능을 메서드로 뽑으면 될 것 같지만, 결과적으로 해당 메서드를 항상 호출해야 하고, 실수로 호출하지 않으면 문제된다.
그리고 호출하는 것 자체도 중복이다.
👉 이 문제를 해결하려면 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 한다.
이것을 가능하게 하는 것이 프론트 컨트롤러(Front Controller) 패턴이며 스프링 MVC의 핵심도 바로 이 프론트 컨트롤러에 있다.
4. MVC 프레임워크 춘추 전국 시대
MVC 패턴 자동화, 복잡한 웹 기술을 편리하게 사용할 수 있는 다양한 기능 지원
- 스트럿츠, 웹워크, 스프링 MVC(과거 버전)
💡 5. 스프링 MVC
애노테이션 기반의 스프링 MVC 등장
- @Controller
- 스프링에서 공식으로 MVC를 지원하게 되어 스프링과 MVC 패턴을 어떻게 엮을지에 대한 고민이 필요 없어짐
- MVC 프레임워크의 춘추 전국 시대 마무리
💡 6. 스프링 부트
스프링 부트는 서버를 내장하여 빌드 배포 단순화
- 과거에는 서버에 WAS를 직접 설치하고, 소스는 War 파일을 만들어서 설치한 WAS에 배포
- 스프링 부트는 빌드 결과(Jar)에 WAS 서버 포함
📕 최신 기술 (스프링 웹 기술의 분화)
💡 Spring MVC
👉 Web Servlet
💡 Spring WebFlux
👉 Web Reactive
특징
- 비동기 넌 블러킹 처리
블로킹 Vs 논블로킹, 동기 Vs 비동기- 최소 쓰레드로 최대 성능 - 쓰레드 컨텍스트 스위칭 비용 효율화
- 함수형 스타일로 개발 - 동시처리 코드 효율화
- 서블릿 기술을 사용하지 않음 👉 Netty 사용
Netty 기본 개념
단점
- 기술적 난이도 매우 높음
- 아직은 RDB 지원 부족
- 일반 MVC의 쓰레드 모델도 충분히 빠르다.
- 실무에서 아직 많이 사용하지는 않음 (전체 1% 이하)
📕 자바 뷰 템플릿 역사
💡 1. JSP
속도 느림, 기능 부족
💡 2. 프리마커(Freemarker), Velocity(벨로시티)
속도 문제 해결, 다양한 기능
💡 3. 타임리프(Thymeleaf)
내추럴 템플릿: HTML의 모양을 유지하면서 뷰 템플릿 적용 가능
- 스프링 MVC와 강력한 기능 통합
- 최선의 선택, 단 성능은 프리마커, 벨로시티가 더 빠름