position: relative
position에 relative를 사용하는 경우를 크게 두가지로 정리해보았다.
1. 기본 세팅(위치)를 가지고 있는 상태로 물체의 위치를 변경하고 싶을 때

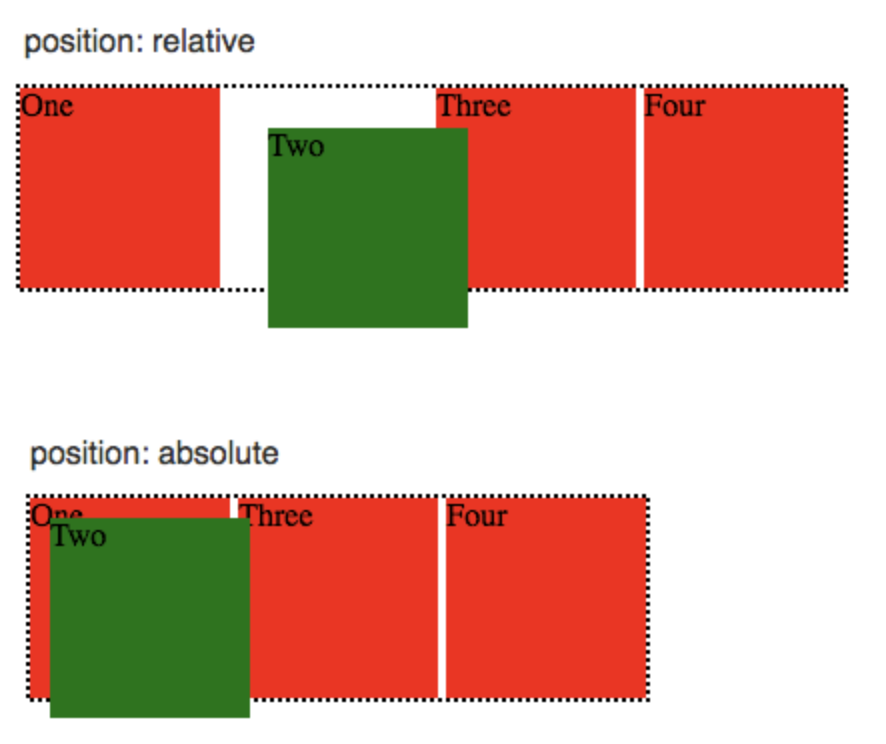
위 그림은 position relative 와 absolute를 비교해놓은 것이다.
아래의 그림에서 absolute 는 기본적으로 전체 Body에 적용되고, 다른 요소들이 그 absolute가 적용된 물체를 마치 없는것처럼 무시하게 된다.
2. absolute 의 부모 속성에 relative 를 사용하고, 자식 속성에 absolute를 함께 사용하고 싶을 때.
이 경우는 밑에서 position: absolute; 를 다루면서 함께 설명한다.
top, right, bottom, left property
위의 네가지의 property 는 relative 와 함께 알아보아야할 property 이다.
position:relative; 일 때, 해당 요소의 위치를 움직일 수 있게 하는 property이다.
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}위의 예시를 보면 top-20 의 경우 원래 위치에서 위로 20px 올라가고 왼쪽에서부터 30px 멀어진다.
🔥주의할점
- top : 20px; 이라고 썼을 때는 top으로 부터 20px 떨어진 것이니 아래로 내려가고,
- top : -20px; 이라고 썼을 때는 부모를 기준으로 위로 올라간다.
position: absolute;
어떤 기준으로 절대적이냐 하면,
특정 부모에 대한 기준으로 절대적인 위치에 둘 수 있다.
-
특정 부모의 조건 :
position이 relative, fixed, absolute 하나라도 있어야한다. -
그리고 나서 position: absolute; 인 자식에 대해서 top, bottom, left, right property 를 사용했을 때 그 효과가 부모를 기준으로 적용된다.
일반적으로 absolute를 쓸 경우, 자식 absolute 를 가만히 냅두고, 움직이고 싶은 부모에게
position: relative;를 부여하면 됩니다.
위의 말이 무슨 의미인지 찬찬히 생각해보면, 박스 안의 어느 특정 위치 에 딱 붙은 다른 자식 박스를 만들고 싶을 때 부모에게 position: relative;를 주고 자식에게 absolute를 주고 나서 위치를 조정하여 사용할 수 있는것 같다.
그런 것이 필요한 예시로 입력창 오른쪽 아래에 붙어있는 돋보기 아이콘 같은 경우가 있다.
아래에서 예시를 통해서 알아보자.
e.g.1
p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}
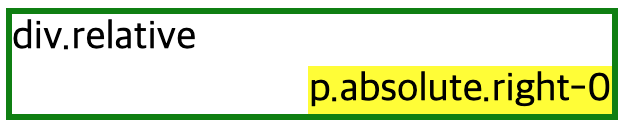
right: 0;의 의미는 오른쪽으로부터 0만큼 떨어졌다는 뜻이므로, 부모의 우측에 딱 붙어서 나왔다.- 위의 예시에서 눈여겨봐야할 점은 원래 block 성질인 p가 absolute 값을 갖고 나서 마치 inline-element 내용의 크기만큼이 가로크기가 되었다는 것이다.
e.g.2
.right-0 {
right: 0;
left: 0;
bottom: 0;
}
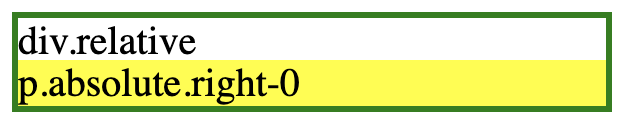
- 위의 예시를 보면 right: 0; left: 0; 을 준 상태일 때, .right-0에 width: 100%;를 준 것과 같은 결과가 나온다.
- 1번 예시에서는 똑같이 absolute값을 가졌던
right-0가 inline-element 처럼 작용했었지만, 이 예시에서는 block element 처럼 작용하는 것이다.
position: fixed;
fixed일 경우에도 마찬가지로 top, right, bottom, left 속성을 이용해서 위치를 지정해줄 수 있다.
주로 내비게이션 바를 어느 위치에 고정시키는 용도로 사용한다.
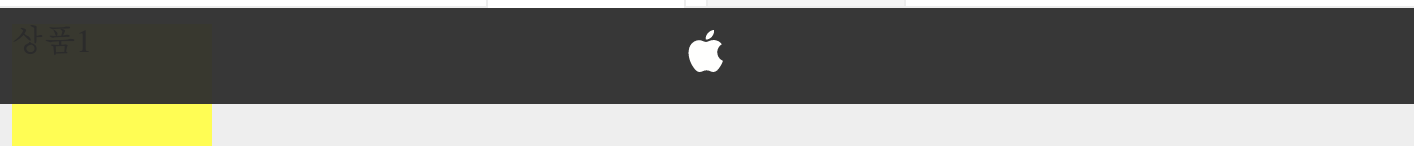
e.g.1 - 고정된 apple 헤더 만들기
header {
position: fixed;
left: 0;
right: 0;
top: 0;
height: 48px;
background-color: rgba(45,45,45,0.95);
}
img {
position: absolute;
left: 50%;
margin-left: -10px;
}
position: static;
html 요소들은 기본값으로 position 에 static 이 적용되어있다.
position: static 은 top, right, bottom, left 속성을 사용해도 적용되지 않는다.
position: sticky;
position: sticky; 는
relative 와 fixed 사이를 왔다갔다하는 성질을 가지고 있다.
입력해놓은 좌표값(해당 위치에 가면 fixed 로 바뀌어서 붙는다.)
position: sticky;인 요소는 웹페이지 상에서 정해진 위치에 relative 처럼 있고, 유저의 스크롤에 반응하여 개발자가 지정한 위치에서 고정된다.
예를 들면,
처음 페이지가 로드되어 있을 때는 아래쪽에 위치하고 있다가도 스크롤을 내려서 그 해당 요소가 top: 0 인 위치에 갔을 때 그 곳에 딱 붙는다.
