block 요소와 inline 요소
block
block 요소는 가로 전체를 차지하며, 이 요소 바로 양 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻이다.
예시 <header>, <footer>, <p>, <li>, <table>, <div>, <h1> 태그 등
🔥주의할 점
<p> 태그가 block 요소인 점을 까먹고 큰 덩어리인 텍스트를 div 에 담는 버릇이 있다. 꼭 본문에는 <p> 태그를 사용하도록 하자!
inline
<span>, <a>, <img> 태그 등
inline 요소들은 말그대로 양 옆에 다른 inline요소들이 올 수 있고,
한 줄에 위치할 수 있는 요소이다.
e.g.1

-
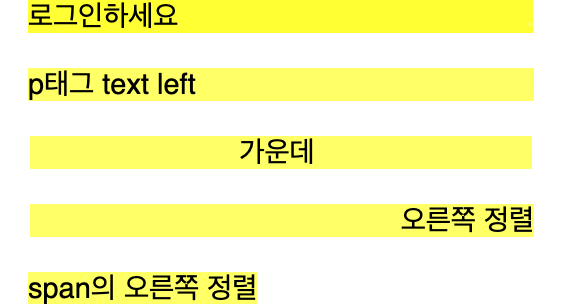
예시에서 첫 4개의 p 태그는 모두 block 요소 이고, 마지막 줄만 span 을 사용한 inline 요소이다.
-
모두 같이 백그라운드를 줘서 차지하고 있는 영역을 볼 수 있는데, block 요소를 사용한 글의 경우 화면의 끝까지 가서 오른쪽에 정렬되어 있는걸 볼 수 있지만,
-
'span의 오른쪽 정렬' 이라고 쓰여 있는 요소는 span 이 차지하고 있는 영역만큼(텍스트가 존재하는 영역) 안에서만 오른쪽으로 정렬되어있음을 볼 수 있다.
div 태그
정말 많이 사용하게 되는 div 태그에 대해서 알아보자.
div 태그는 block 요소이다.
div를 사용하는 이유
- 비슷한 부분끼리 그룹지어주고,
- 디자인에 맞게 레이아웃을 분리해주고,
- 각
<div>에 class나 id라는 attribute를 부여하여 css 스타일을 입혀줄 수 있기 때문이다.
기본적으로 div 태그의 가로와 세로 크기는 어떻게 결정될까?
- width(가로 크기) : div 태그의 내부에 뭔가가 있기만 하면 화면 전체의 너비가 곧 자기의 가로 크기가 된다.
- height(세로 크기) : div 태그의 자식 태그나, div 태그 내부에 있는 contents(내용)의 세로 크기가 곧 div태그의 세로가 된다.
block 성질인 요소를 css 를 사용하여 inline 성질로 바꾸기
아무리 block 요소의 성질을 가진 <p> 태그도
css을 사용하여 inline 스타일로 바꾸면 <span>과 똑같은 디자인이 된다.
inline 성질을 갖도록 하는 CSS property는 display와 float이 있다.
e.g.1
.inline-p {
display: inline-block;
}
.float-left {
float: left;
}
.float-right {
float: right;
}display 와 float 을 이용해서 inline 성질을 갖게 하는 예시이다.
inline 성질을 가지게 되므로, inline 요소 옆에 또 다른 inline 요소가 위치하는 디자인이 된다.
e.g.2
.block-span {
display: block;
}원래는 inline 성질을 가진 태그를 block으로 바꾸게 할 수도 있다.
display: none;
display property 에 적용할 수 있는 또다른 값이다.
none 을 적용하면 화면에서 아예 보이지 않고 사라진 상태가 된다. (차지하고 있는 자리조차 남아있지 않다.)
visibility: hidden; 과는 다르다. 이 경우에는 컨텐츠는 보이지 않더라도 차지하고 있는 자리가 남아 있다.
interactive web design에서 유저가 어떤 행동을 했을때, display: none; 을 가진 class 와 display: block;을 가진 class 를 번갈아 보여지게 하는 방식으로 화면에 나타났다 사라졌다하도록 자주 쓰이는 방식이다.
