.filter() Method
e.g.1
// 정수 배열에서 5의 배수인 정수만 모으기
var arr = [4, 15, 377, 395, 400, 1024, 3000];
var arr2 = arr.filter(function (n) {
return n % 5 == 0; // arr에서 5로 나눴을때 나머지가 0이 되는 요소들을 거른다.
});
console.log(arr2); // [15, 395, 400, 3000]- filter 메소드는 이름 그대로 요소들을 걸러내는 것이 목적이다. (참고: 위의 예시는 화살표 함수를 쓰지 않고 그냥 콜백 함수를 사용했다. ) - 콜백 함수의 리턴은 boolean 을 가진다. filter 가 리턴이 true 인 요소만 모아서 새로운 배열을 만든다.
e.g.2
var arr = [4, 377, 1024];
var arr2 = arr.filter(function (n) {
return n % 5 == 0;
});
console.log(arr2); // []- return을 생략하면? 리턴이 undefined 이므로, false 가 됩니다. 만족하는 요소가 없다면? 빈 배열이 반환됩니다.
e.g. 3
// 5의 배수만 구해서 각 요소를 2배
var arr = [4, 15, 377, 395, 400, 1024, 3000];
var arr2 = arr.filter(function (n) {
return n % 5 == 0;
}).map(function (n) {
return n * 2;
});
console.log(arr2); // [30, 790, 800, 6000]- filter 를 사용해서 한번 거르고 map을 통해 새로운 배열에 모아준다.
e.g.4
// 5의 배수만 구해서 각 요소를 2배
var arr = [4, 377, 1024]; // 5의 배수가 없음.
var arr2 = arr.filter(function (n) {
return n % 5 == 0;
}).map(function (n) { // filter로부터 빈 배열이 반환됨.
return n * 2;
});
console.log(arr2); // []. map의 콜백 함수는 결국 한 번도 호출되지 않았으나 문제 없음.- 만약 filter 로 부터 빈 배열이 반환되지 않고, 결과 없음을 의미하는 다른 값이 반환되었다면 에러가 났을 것이다.
e.g.5
// 기본 Function 사용
const smallNumbers = randomNumbers.filter(function (number){
return number < 250;
}) ;
// Arrow Function 사용
const smallNumbers = randomNumbers.filter(number => {return number < 250});- return 꼭 사용할것 잊지말자.
e.g.6
const words = ['unique', 'uncanny', 'pique', 'oxymoron', 'guise'];
const interestingWords = words.filter(
words => {
return words.length > 5
});.findIndex() Method
const jumbledNums = [123, 25, 78, 5, 9];
const lessThanTen = jumbledNums.findIndex(num => {
return num < 10;
});- findIndex 의 기능은 루프를 돌리는데 조건에 맞는 첫번째 요소를 찾으면 그것을 가져오고 function이 종료된다.
- 만약 findIndex 가 해당하는 요소를 한개도 찾을 수 없으면 -1 을 리턴한다.
e.g. 1
const animals = ['hippo', 'tiger', 'lion', 'seal', 'cheetah', 'monkey', 'salamander', 'elephant'];
// 일반 함수 if 를 사용한것
const foundAnimal = animals.findIndex(function(val) {
if (val === 'elephant') {
return val;
}
});
// 화살표 함수를 사용한것
const foundAnimal = animals.findIndex(val => {
return val === 'elephant';
});위의 예시에서 어차피 index 가 조건을 충족하는 값을 찾는 조건문이나 마찬가지이기 때문에 if 없이 화살표 함수로 써도 작동한다.
const animals = ['hippo', 'tiger', 'lion', 'seal', 'cheetah', 'monkey', 'salamander', 'elephant'];
const startsWithS = animals.findIndex(animal => {
return animal[0] === 's' ? true : false;
});
// animal 의 첫번째 index 가 s 인가? true 또는 false 의 값이 return 되어 나오고, findIndex 에게 전해질것. 실질적으로 true false 가 의미하는 바는 없다.
const startsWithS = animals.findIndex(animal => animal.charAt(0) === 's');
// 이렇게 쓰는게 더 간결하고 좋은 코드인것같다. .reduce() Method
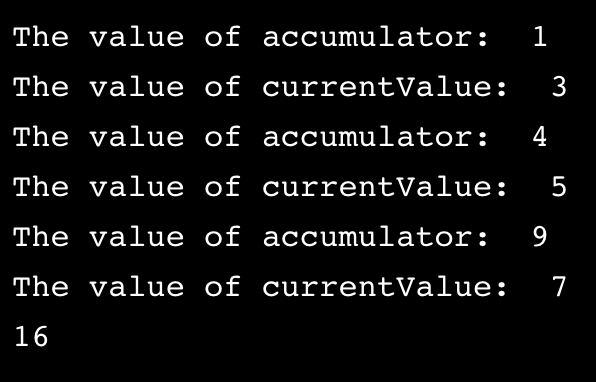
e.g.1
const newNumbers = [1, 3, 5, 7];
const newSum = newNumbers.reduce((accumulator, currentValue) => {
console.log('The value of accumulator: ', accumulator);
console.log('The value of currentValue: ', currentValue);
return accumulator + currentValue;
});
console.log(newSum) // 16 출력 
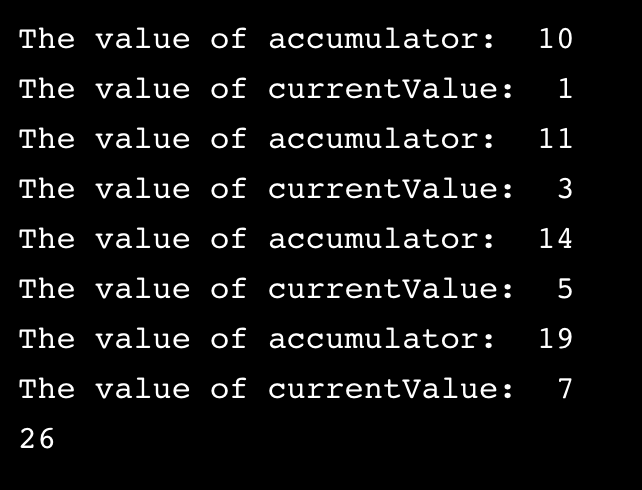
e.g.2
const newNumbers = [1, 3, 5, 7];
const newSum = newNumbers.reduce((accumulator, currentValue) => {
console.log('The value of accumulator: ', accumulator);
console.log('The value of currentValue: ', currentValue);
return accumulator + currentValue;
}, 10);
console.log(newSum)
e.g.3
const cities = ['Orlando', 'Dubai', 'Edinburgh', 'Chennai', 'Accra', 'Denver', 'Eskisehir', 'Medellin', 'Yokohama'];
const word = cities.reduce((acc, currVal) => {
return acc + currVal[0]
}, "C");
// CODECADEMY 출력"C" 가 acc 자리로 가고, currVal 는 cities 배열내 요소들의 index 0 인 letter를 받는다.
.some() Method
const array = [1, 2, 3, 4, 5];
// checks whether an element is even
const even = (element) => element % 2 === 0;
console.log(array.some(even));some 메소드는 조건을 만족하는 요소가 한개라도 배열 안에 있는지를 살펴본다. output 으로 Boolean 을 뱉어낸다.
.every() Method
const isBelowThreshold = (currentValue) => currentValue < 40;
const array1 = [1, 30, 39, 29, 10, 13];
console.log(array1.every(isBelowThreshold));
// expected output: trueevery 메소드는 array 안에 있는 모든 요소가 함수에서 제시한 조건을 통과하는지를 알려준다. output 으로 Boolean 값을 뱉어낸다.
참고: Array method 리스트
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array#Iteration_methods
