Javascript
1.for Loop 반복문

##For Loop
2.배열 Array

var 변수명 = member 변수라는 하나의 통에 여러가지 value를 담는것이다.함수 안에 여러가지의 return 값이 있어서 그중에 하나를 index(색인)으로 호출해줘야 한다.배열에서 members.length 하고 length를 사용하면 value의 갯수를
3.객체 Object

연관된 정보를 정리정돈하는 기능을 가진다.배열은 순서가 중요하게 작용하지만, 객체는 순서가 없다. key(property) 와 value만 있을 뿐이다.순서와 상관없이 한 곳에 정보를 넣어서 묶을 수 있게한다.객체를 정의할 때는 중괄호를 쓴다. { }인덱스로 문자를 사
4.유효범위

꼭 필요한 경우가 아니라면 지역변수만 사용하는 것이 안전하다.var 을 사용해야 함수 바깥에 쓰면 전역변수, 함수 안에서 쓰면 지역변수가 된다.예시의 코드는 global이 출력 된다. local은 지역변수이기 때문에 바깥에 있는 alert에 적용이 안돼기 때문이다.위의
5.값으로서의 함수

객체 안에서 key(예시에서 b)가 변수의 역할을 하고, 그것을 속성(property)라고 부른다.객체 안에 속성과 함께 저장된 함수를 그러한 맥락에서 메소드(method)라고 부른다.함수는 값이기 때문에 다른 함수의 인자로 전달 될수도 있다.cal 을 실행하면 inc
6.비동기처리와 콜백

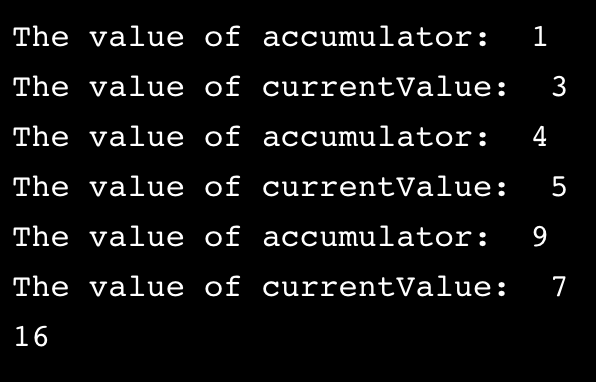
콜백 함수란, 어떤 이벤트가 발생한 후 수행될 함수를 말한다. 보통 setTimeout 을 이용해서 1초나 2초 뒤에 출력되는 함수로 많이 이용한다.위 예시는 1, 2, 3, 4, 5 순으로 정렬된다.sort라는 함수가 가지고있는 첫번째 인자로 전달될 함수에게 기대하는
7.Array Method

array 안에 있는 첫번째 element 를 삭제한다.array 맨 앞에다가 (n개의) element 를 추가한다.slice 의 끝나는 지점 주의: 명시된 index 앞의 index에서 끝난다.slice 는 가져오기만 하지, array 자체를 바꾸진 않는다.(배열을
8.Iteration Method - 1

forEach 는 스코프를 더럽히지 않는다. for 구문은 배열의 인덱스를 저장하기 위한 임시 변수 i를 할당했다. 사실 이 프로그램은 작아서 임시 변수를 할당하는 것이 큰 문제가 안되지만, 시스템이 커지고 유지보수를 해야한다면 언제 사용한지 모르는 i 때문에 가독성이
9.Iteration Method - 2

e.g.1e.g.2return을 생략하면? 리턴이 undefined 이므로, false 가 됩니다. 만족하는 요소가 없다면? 빈 배열이 반환됩니다.e.g. 3 filter 를 사용해서 한번 거르고 map을 통해 새로운 배열에 모아준다. e.g.4만약 filter 로 부
10.객체 Object 2

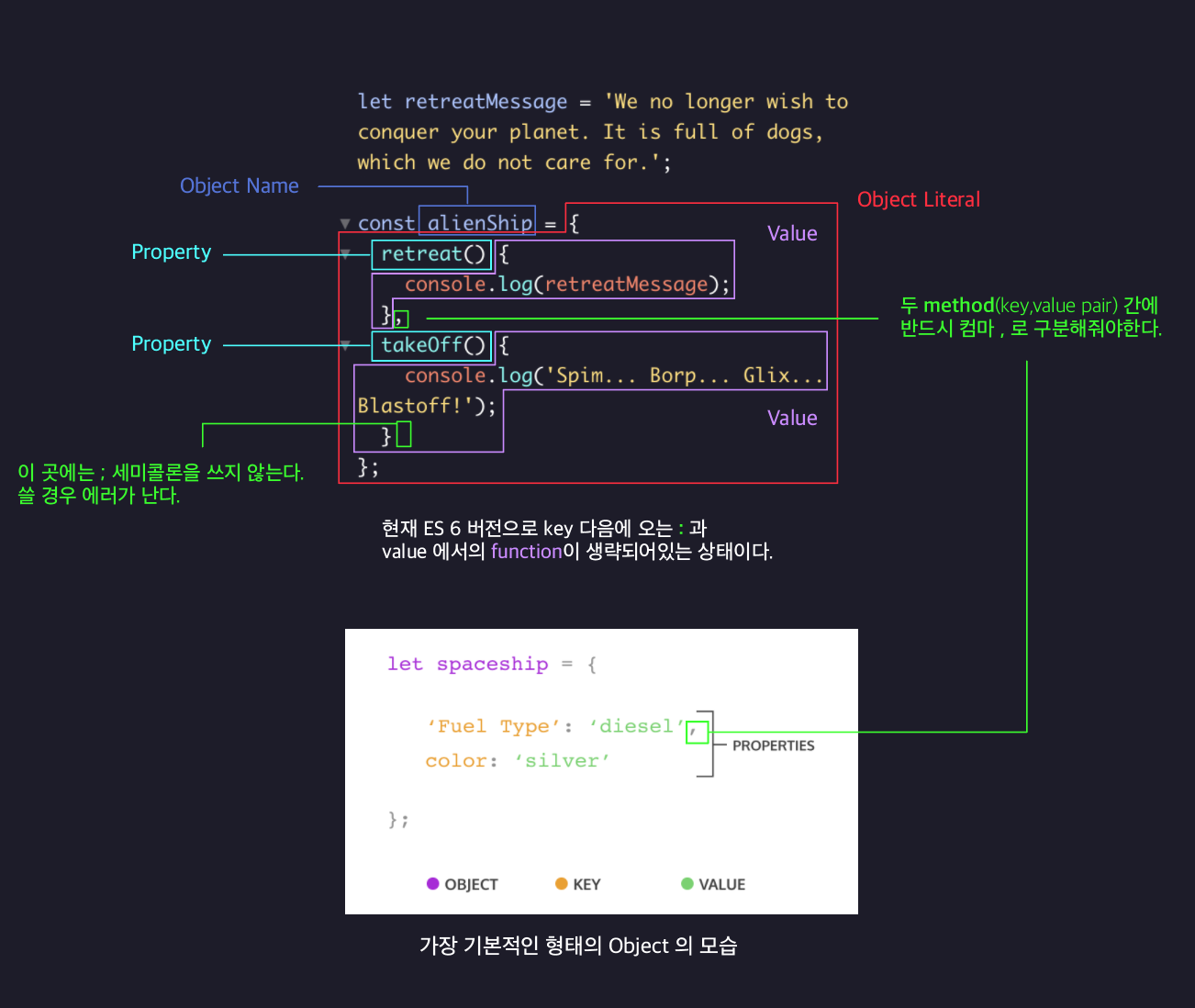
Object 쓰는 문법에서 꼭 기억할 점한 세트의 key : value 를 쓰고 나서 반드시 , 콤마로 구분해준다!마지막 세트의 key : value 를 쓰고 나서 ; 세미콜론을 쓰지 않는다! (쓰면 에러 난다)bracket notation \[] 를 이용해서 obj
11.객체 Object - 3

console 이 global 한 객체이고 log 가 method 인 것처럼, 위의 예시에서는 alienShip 이 객체, retreat() 이 메소드이다. e.g.1위의 예시를 보면, obj 내부의 key(color)를 재정의해서 바꿀수 있다. 하지만 아래의 예시에
12.Javascript Basic

alert와 console.log은 자바스크립트에서 이미 정의된, 약속된 단어이다. 이렇게 약속된 단어들은 '약속어(Reserved Words)'라고도 불린다.alert 라는 이름의 함수가 이미 존재하는 것이므로 함부로 같은 이름의 함수를 또 만들면 안된다! 변수 이름
13.논리 연산자 Logical Operators

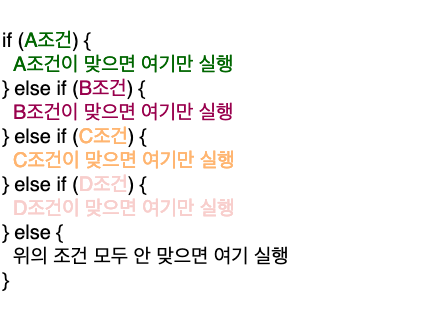
else if 를 여러번 사용할때, 코드의 반복을 줄이기 위해서 or 을 if 안에 넣어서 사용할 수 있다. 아래 예시를 보자.e.g.1위의 조건문을 보면 else if 가 3번이나 반복 되었다. 심지어 if 에서 "선릉" 과 일치하는지 확인하는 과정까지 합하면 총
14.Function(함수) - parameter(매개변수), argument(인자)

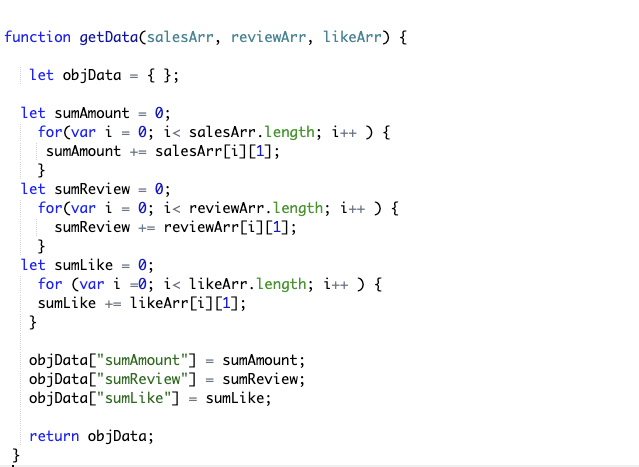
위의 예시와 같이 함수 안에서 또 함수를 호출할 수도 있다. calculateTotal 함수 내부에서 getTax를 또 호출했다. Assignment위의 예시처럼 getTotal 이라는 새로운 함수를 만들고, 거기에 두개의 parameter 를 만들어서 그 안에서 ca
15.Array

배열의 값 하나하나를 Element 라고 부른다. Element 간에는 , (쉼표)로 구분한다. 요소 자리에는 이제까지 배운 String, Number, Array 모두 가능하다. (Array 안에 Array를 넣을 수 있다는점을 기억하자! Nested Array 라고
16.for문과 array 조작방법

아래 예시는 for Loop을 사용해서 해당 index 와 일치하는 string 을 찾았을 때 호출하기 위한 for Loop 이다. e.g.1 위의 예시에서 대전을 home 변수에 지정했기 때문에 i 가 5와 같거나 작을동안만 for Loop를 돌린다.즉 0,1,2,3
17.Data type - Primitive Type 과 Reference Type

Data type 은 크게 두가지로 나뉜다. MDN 공식문서에서 설명하고 있는 primitive type In JavaScript, a primitive (primitive value, primitive data type) is data that is not an ob
18.Date Method, getTime

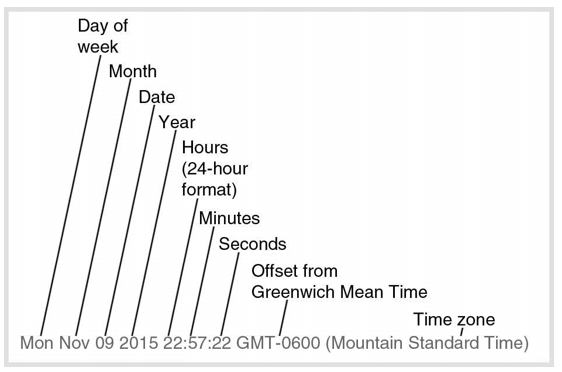
GMT는 기준이 되는 시간요일, 월, 일, 년, 시, 분, 초 순서로 되어있다. 위의 사진은 GMT기준으로 6시간 빠르다는 것이고, 한국은 아래와 같이 표시됩니다.GMT+0900 (한국 표준시) - 표준 시 기준으로 9시간 느리다는 것이겠다. Date는 객체인데, Da
19.Addition assignment(+=)

definition of assign : to give a particular job or piece of work to someonedefinition of operand : a number or quantity that has something done to it
20.map, filter method

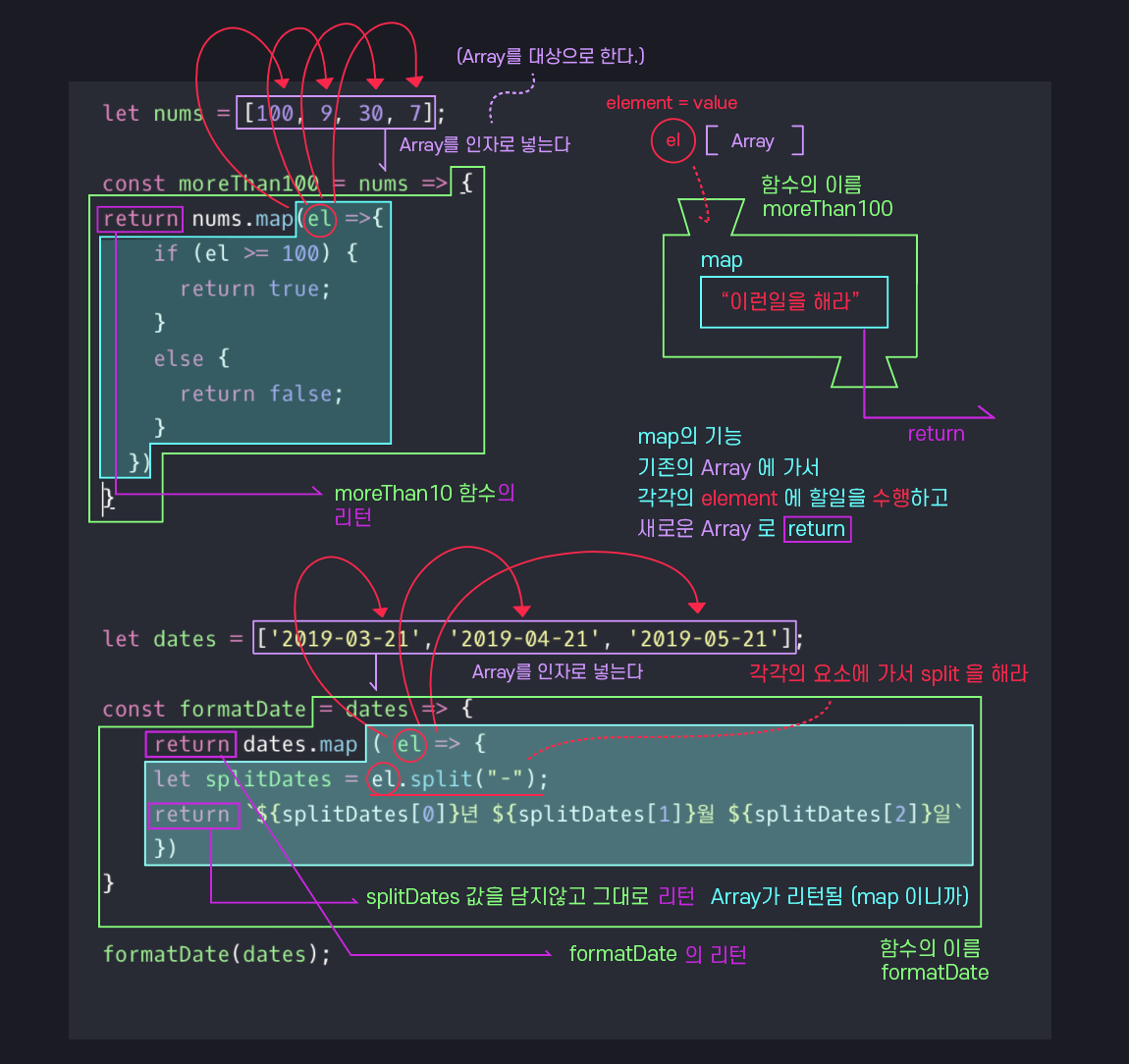
filter 메소드는 배열을 상대로 하나하나씩 주어진 함수를 행하고, 그 값이 true인 요소들만으로 이루어진 새로운 배열을 반환한다. 아래 예시에서 monsters 는 json파일을 받아 와서 변환시킨 것이다. 받아와서 변환시킨 배열안에 객체가 담겨있는 형태의 mo
21.var, let, const 의 차이점과 hoisting

var 는 전역 스코프이거나 함수 레벨 스코프.전역에서 선언 되었을 때는 스크립트가 시작되었을 때 처리된다.함수 내부에 선언 되었을 때는 함수가 시작할 때 처리된다.선언 되기 전에 값을 할당해도 된다.var는 이미 선언되어 있는 이름과 같은 이름으로 변수를 또 선언해도
22.사용자 경험 개선을 위한 방법들

브라우저 렌더링 시 사용자 경험 개선을 위한 방법들사용자 경험 개선을 위해 (브라우저가 HTML보다 script 태그를 먼저 만나서 자바스크립트 파일을 실행하는 중에는 화면 렌더를 안하고 멈춰있다. 그래서 사용자가 멈춰있는 웹페이지를 보고 반복해서 새로고침을 눌러 불필
23.Javascript 의 this

대부분의 경우 this의 값은 함수를 호출한 방법에 의해 this에 저장되는 대상이 달라진다. this 는 실행 컨텍스트가 생성될 때 함께 결정된다.함수 : 그 자체로 독립적인 기능을 수행메서드 : 자신을 호출한 대상 객체에 관한 동작을 수행1\. 전역 공간에서의 th