Object 안에 들어 간 function

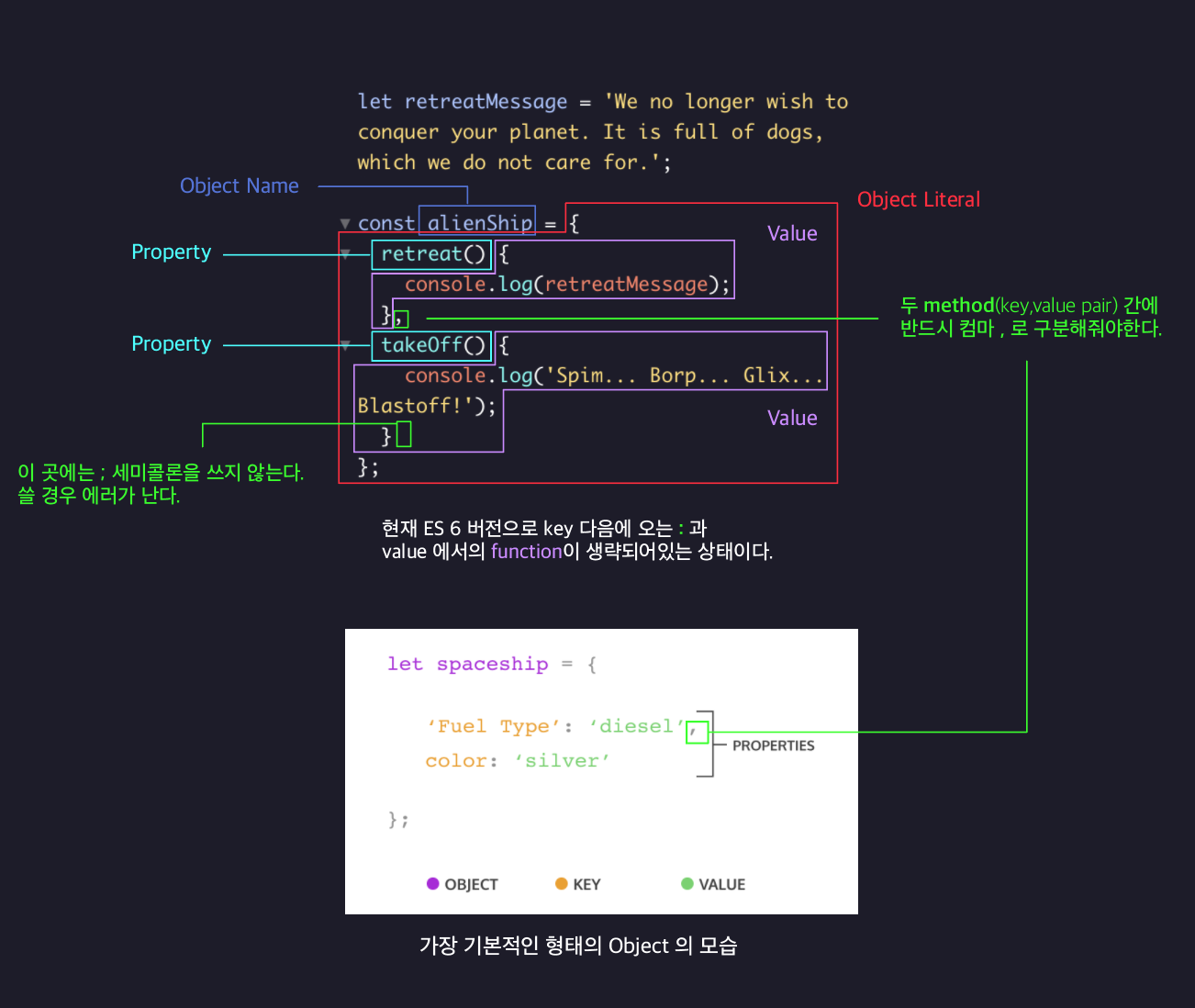
Object - Object와 그에 대한 Method 의 사용
let retreatMessage = 'We no longer wish to conquer your planet.';
const alienShip = {
retreat() {
console.log(retreatMessage);
},
takeOff() {
console.log('Spim... Borp... Glix... Blastoff!');
}
};
alienShip.retreat();
alienShip.takeOff();console 이 global 한 객체이고 log 가 method 인 것처럼, 위의 예시에서는 alienShip 이 객체, retreat() 이 메소드이다.

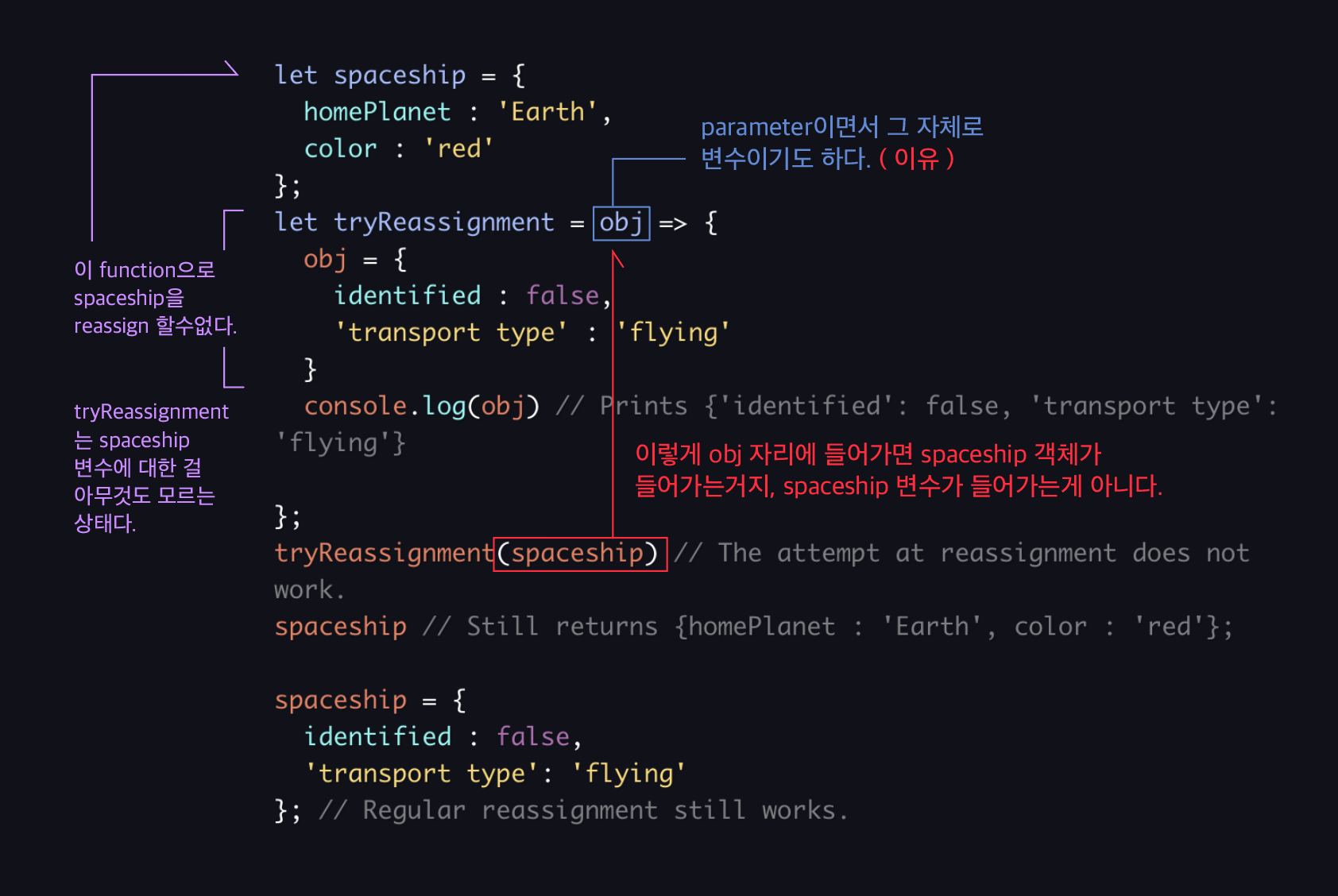
Object - Pass By Reference
e.g.1
const spaceship = {
homePlanet : 'Earth',
color : 'silver'
};
let paintIt = obj => {
obj.color = 'glorious gold'
};
paintIt(spaceship);
spaceship.color // Returns 'glorious gold'위의 예시를 보면, obj 내부의 key(color)를 재정의해서 바꿀수 있다. 하지만 아래의 예시에서는 spaceship의 key,value를 reassign 할 수 없다.
e.g.2

let spaceship = {
'Fuel Type' : 'Turbo Fuel',
homePlanet : 'Earth'
};
const greenEnergy = obj => {
obj['Fuel Type'] = 'avocado oil';
};
// obj 를 parameter로 가지고 key 값 'Fuel Type', value 'avocado oil' 을 가지는 greenEnergy 라는 함수.obj 를 parameter로 가지고 key 값 'Fuel Type', value 'avocado oil' 을 가지는 greenEnergy 라는 함수이다. key(property 정의할때 꼭 [ ] braket 쓰는거 잊지말고, 밑에서 객체에 key value 정해줄때는 let 같은 선언을 하지 않는것 유의.
객체를 정의하는 방식이 다양해서 아래와 같은 방식도 있다. 객체를 정의하는 문법 더 익숙해져야할것같다.
var grades = {};
grades['amber'] = 100;
grades['alan'] = 50;
grades['ron'] = 40;e.g. Final
let spaceship = {
'Fuel Type' : 'Turbo Fuel',
homePlanet : 'Earth'
};
const greenEnergy = obj => {
obj['Fuel Type'] = 'avocado oil';
};
const remotelyDisable = anotherObj => {
anotherObj['disabled'] = true;
}
greenEnergy(spaceship);
remotelyDisable(spaceship);
console.log(spaceship);spaceship.greenEnergy - 에러
spaceship.remotelyDisable - 에러
이렇게 쓰는 실수를 저질러서 에러가 떴는데, spaceship 이 Object 이고, greenEnergy 와 remotelyDisable 은 메소드가 아니라 function 이기 때문에 아래와 같이 써야 맞다!
greenEnergy(spaceship);
remotelyDisable(spaceship);
