if 구문과 else if 구문 / or 과 and 를 사용한 조건문
else if 를 여러번 사용할때, 코드의 반복을 줄이기 위해서 or 을 if 안에 넣어서 사용할 수 있다.
아래 예시를 보자.
e.g.1
const answer = prompt("어디사세요?");
if (answer === "선릉") {
alert("가까우시네요!");
} else if (answer === "강남") {
alert("가까우시네요!");
} else if (answer === "을지로") {
alert("조금 멀리 사시네요.");
} else if (answer === "홍대") {
alert("조금 멀리 사시네요.");
} else {
alert("거긴 어디인가요?");
}위의 조건문을 보면 else if 가 3번이나 반복 되었다. 심지어 if 에서 "선릉" 과 일치하는지 확인하는 과정까지 합하면 총 4번이나 특정 string 과 일치하는지 확인하는 작업을 하고 있다.
이럴 때엔 같은 결과값을 return 하는 조건을 묶을 수 있다.
if (선릉 **또는** 강남 **또는** 삼성 **또는** 역삼) { alert("가까우시네요!"); }
위의 부분에서 '또는'에 해당하는 부분이 or 이다. 연산자로 표현할 때 or 은 || 로 사용한다.
그리하여 아래처럼 재작성할 수 있다.
e.g.2
const answer = prompt("어디사세요?");
if (answer === "선릉" || answer === "강남" || answer === "역삼") {
alert("가까우시네요!");
} else if (answer === "을지로") {
alert("조금 멀리 사시네요.");
} else {
alert ("거긴 어디인가요?");
}variable인 answer 에 prompt(); 를 실행했다.
prompt() method
일단, prompt() Method 는 무슨 기능을 하는 녀석일까?
prompt 는 사이트를 방문한 사람에게 입력할 수 있는 대화 상자를 띄우는 기능이라고 설명이 나와있다.
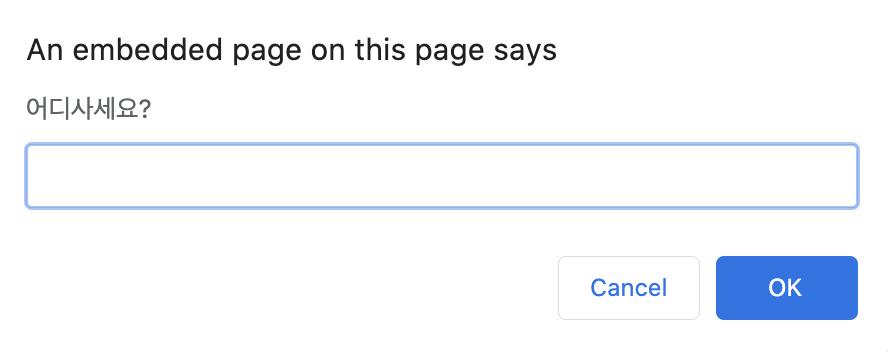
위 예시의 코드를 실행한 모습을 보자.

- prompt 가 위처럼 질문을 하고 대답을 유도하는 input 창을 띄운다.
- 그 대답을 받아서 변수 answer 를 선언했다.
- 변수 answer 가 적어놓은 조건문과 일치하는지 쭉 확인하는 if 구문이 실행된다.
논리연산자의 종류
or 을 뜻하는 || 연산자 외에도
and 를 뜻하는 && 연산자도 있다.
e.g.3
const hobby = prompt("취미가 무엇인가요?");
const morning = prompt("아침형 인간인가요?");
if (hobby === "축구" && morning === "네") {
alert ("조기축구회를 추천합니다.");
} else {
alert("무슨 동아리가 좋을지 생각해볼게요.");
}- 위의 3번 예시처럼 prompt 를 여러개 연달아서 사용할 경우엔 위에서부터 차례대로 질문을 물어보는 창이 뜬다.
e.g.4 (논리연산자 Assignment)
rockPaperScissors 함수를 구현해서 가위 바위 보 게임을 구현해 보도록 하겠습니다.
player1과 player2 중 이긴 사람이 누군지 리턴해주세요.
예를 들어, player1이 이겼으면 "player1" 이 리턴 되고 그 반대의 경우라면 "player2"가 리턴이 되어야 합니다. 만일 비기는 경우에는 무조건 "player1"이 리턴 되어야 합니다.
player1 과 player2 의 값은 다음 셋 중 하나 입니다.
"가위", "바위", "보"
예를 들어, player1은 "가위" 이고 player2는 "보" 이면 "player1" 이 리턴 되어야 합니다.
가능하면 || 와 && 연산자 둘다 사용해주세요.
function rockPaperScissors(player1, player2) {
if (player1 === "보" && (player2 === "보"|| player2 === "바위")) {
return "player1";
} else if (player1 === "바위" && (player2 === "바위"|| player2 === "가위")) {
return "player1";
} else if (player1 === "가위" && (player2 === "가위"|| player2 === "보")) {
return "player1";
} else {
return "player2";
}
}
rockPaperScissors("바위", "가위");
if 조건문 안에서 연산자의 해석 순서
e.g.4
if (age > 65 || age < 21 && res === "한국")
위의 예시와 같은 If 조건문이 있다고 해보자.
1. 나이가 65세보다 많은 사람이거나, 나이가 21세 어리고 한국에 사는 사람이거나 둘중에 하나.
2. 나이가 65세보다 많거나 나이가 21세보다 어리고 한국에 산다.
두가지 중에서 어떤 조건이 적용되는지 헷갈릴 수 있는데, 컴퓨터 언어는 왼쪽에서 부터 해석하기 때문에 위가 맞는 해석이다.
컴퓨터는 본인이 정한 기준으로 실행이 되지만, 개발자인 사람은 볼 때마다 헷갈리는 경우가 있으니 항상 괄호로 묶어주는 습관을 들이면 좋을 것이다. 아래처럼 묶을 수 있다. (수학 연산자를 묶듯이 같은 방식으로 묶는다.)
if (age > 65 || (age < 21 && res === "한국"))
🔥 주의할점
function alertSuccess(name) {
let name = "wecode";
alert(name + "님 로그인 성공!");
}
alertSuccess("wecode");- 위와 같이 함수 내부에서 인자로 받은 변수(name)에 새로운 값("wecode")을 넣으면 안 된다. 인자(parameter)에 실제로 어떤 데이터가 전달될지는 호출될때 결정되는 것이기 때문이다!
Parameter(매개변수) 와 Argument (인자)
Parameter
함수 선언식의 괄호'()'안에 어떤 변수명을 쓰면, 우리는 그걸 매개변수 라고 부릅니다. 매개변수는 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게 됩니다.
Argument
함수 선언식의 괄호'()'안에 어떤 변수명을 쓰면, 우리는 그걸 매개변수 라고 부릅니다. 매개변수는 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게 됩니다.
이처럼 함수 이름 옆 소괄호 자리에 적혀 있는 단어는 매개변수, parameter라고 부릅니다.
외부로부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수의 역할을 합니다.
당장 잘 와닿지 않는다면 일단 함수 외부로부터 들어온 값이 담길 '자리' 혹은 '변수의 이름'으로 기억해주세요!
parameter는 '자리' 혹은 '변수의 이름'이라고 말씀드렸습니다. 반면, argument는 그 자리에 들어갈 구체적인 값을 뜻합니다. 이 두 종류의 값을 잘 구분해주세요.
함수 halfAndAddNumber를 선언하고 구현하세요. ( 같은 num 인자 값을 받아서 halNumber에 전달? )
-
숫자로 된 인자 하나를 받습니다.
-
1번 문제에서 만들었던 halfNumber를 호출하면서, 인자로 받았던 값을 다시 halfNumber 함수에 전달해줍니다.
-
halfNumber의 리턴결과를 함수 안쪽에서 변수명 result에 정의합니다.
-
result에 1을 더한 값을 리턴합니다.
function halfAndAddNumber(num) {
let result = halfNumber(num);
return result + 1;
}// Assignment. 아래에 코드를 작성해주세요.
function meetAt(year, month, day) {
if (year, month, day) {
return year +"/"+ month+"/" +day
}
else if (year, month) {
return year + "년 " + month + "월"
} else if (year) {
return year + "년"
}
}
meetAt(2020, 10, 10);