- 전체보기(38)
- TIL(14)
- js(7)
- CSS(7)
- html(3)
- this(3)
- React(2)
- 프론트엔드스쿨6기(2)
- animation(1)
- function(1)
- 회고(1)
- 405 error(1)
- position(1)
- interactive(1)
- 객체지향프로그래밍(1)
- transform(1)
- 선언형 프로그래밍(1)
- align items(1)
- justify content(1)
- SDK 설치(1)
- Linting(1)
- float(1)
- 단축속성(1)
- useEffect 사용이유 & async 함수(1)
- text overflow(1)
- 환경변수(1)
- package.json(1)
- nullish(1)
- class(1)
- Flex(1)
- useParams(1)
- ESLint(1)
- WebCafe-RWD(1)
- 조건문(1)
- aspect ratio(1)
- error(1)
- 8080(1)
- 반복문(1)
- 클로저(1)
- box-sizing(1)
- font-size(1)
- formatting(1)
- window(1)
- 가비지컬렉션(1)
- 복사와 참조(1)
- Sass(1)
- css reset(1)
- css normalize(1)
- 구조분해할당(1)
- hook(1)
- line height(1)
- nodeType(1)
- transition(1)
- form(1)
- scripting(1)
- display(1)
- 깃허브 배포(1)
- install(1)
- 웹표준과 웹접근성(1)
- 1일차(1)
- 함수의 실행 컨텍스트(1)
- align content(1)
- xhtml(1)
- 멋사프론트엔드스쿨(1)

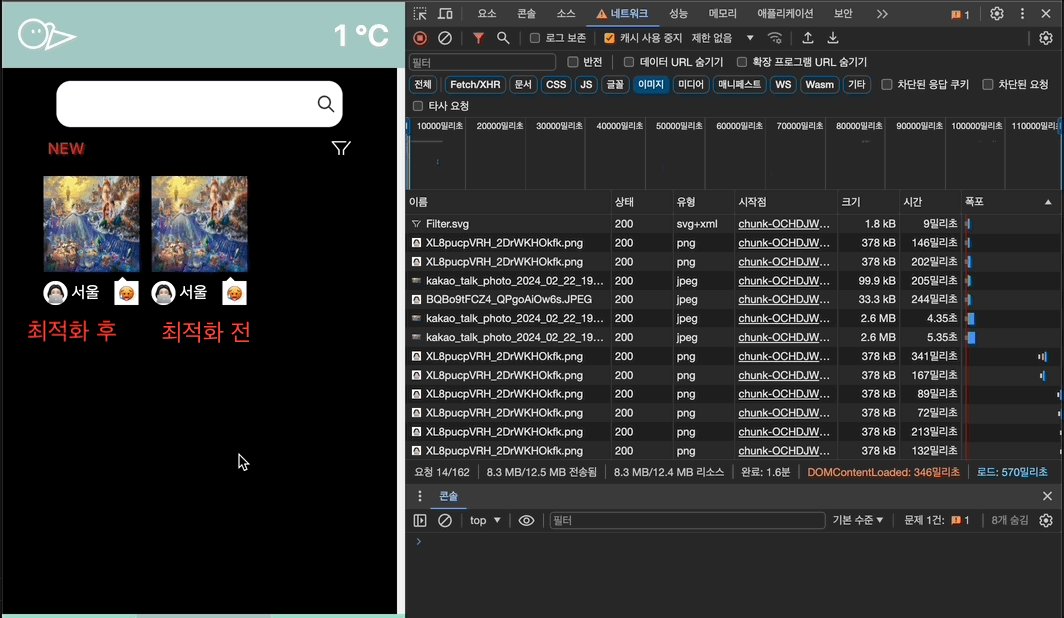
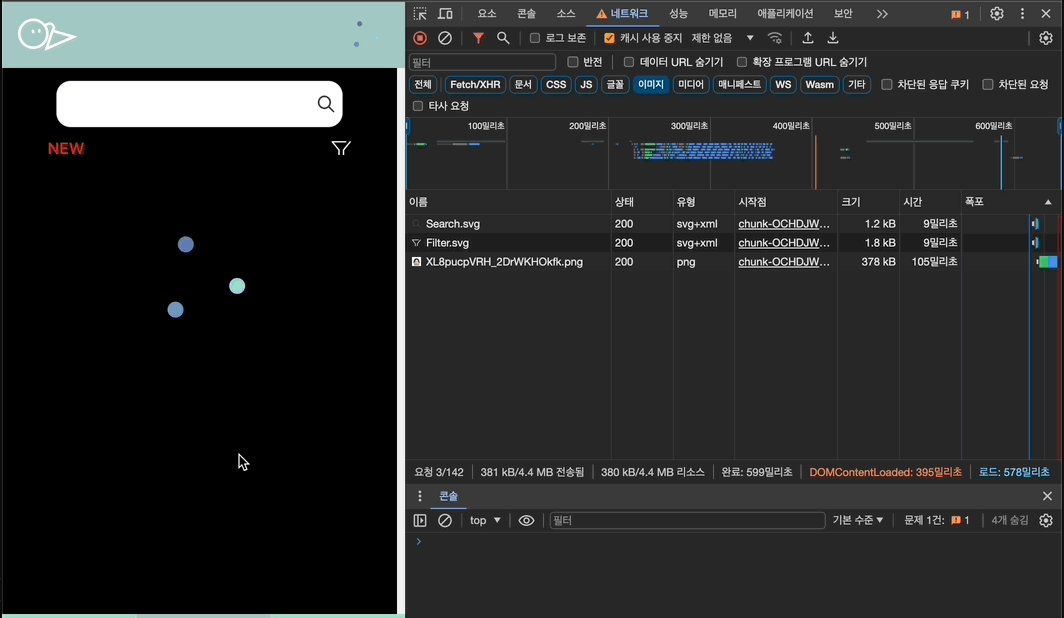
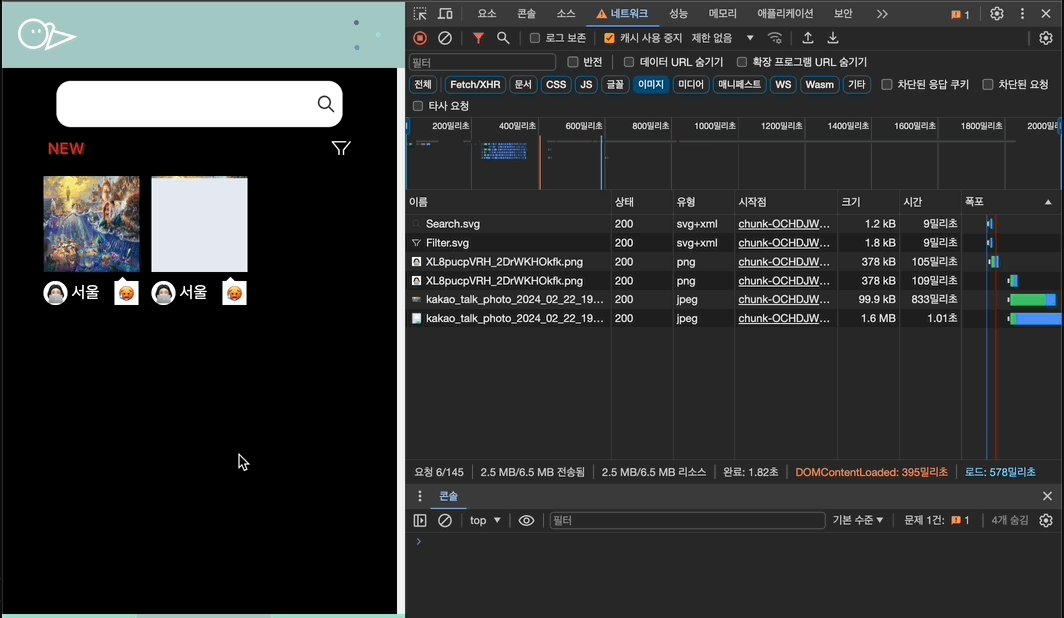
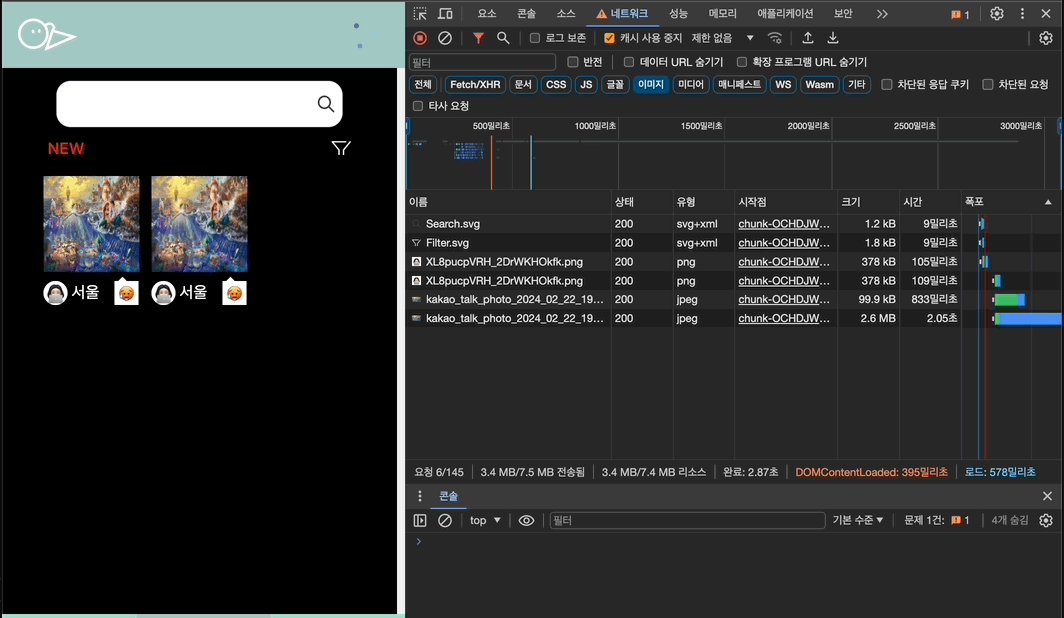
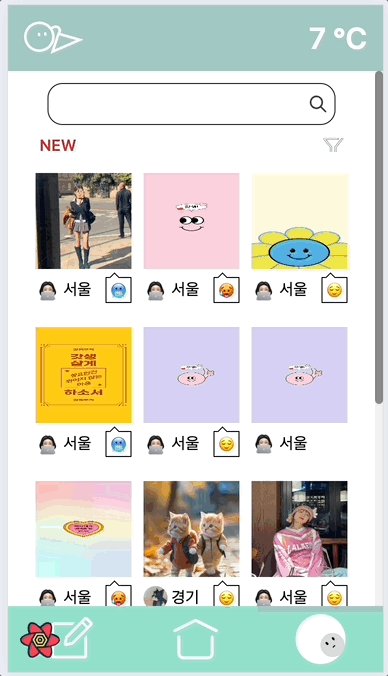
TMI - 사진 용량 줄이기 트러블 슈팅
최적화 전 최적화 후 / 마지막 사진은 최적화 전이다. 같은 사진 최적화 전후 / 왼쪽이 최적호 된 이미지 / 오른쪽이 최적화 전 이미지
TMI - SSOT 리팩토링
Login => pocketbase 업데이트 => zustand authUserData 컴포넌트 => zustand일반 컴포넌트기준1\. Zustand authUserData를 체크2\. 데이터가 있다면 => 로그인3\. 데이터가 없다면 => 로그인 안되어 있음.Zus

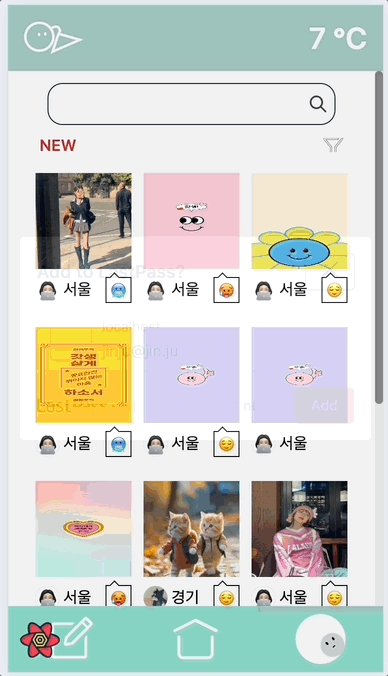
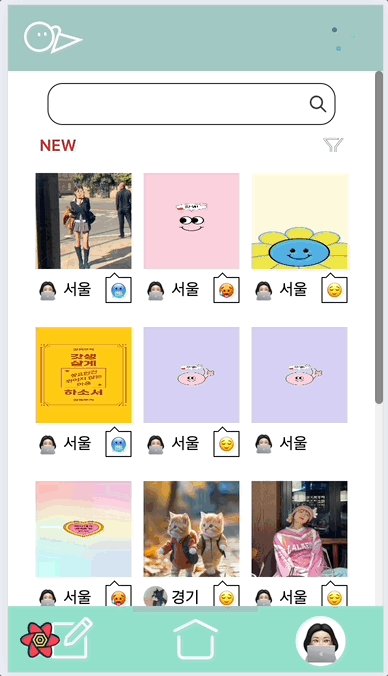
TMI 유저 버그 수정
로그인하고 메인페이지로 넘어올 때 로그인한 유저 정보가 바로 넘어오지 않는 버그를 발견하였다.그래서 코드를 뜯어보다 기존 코드의 storageData가 변하지 않아서 리렌더링이 발생하지 않아 생기는 문제라고 판단하여 버그를 해결하기 위해 생각해보았다.그래서 생각해낸 결

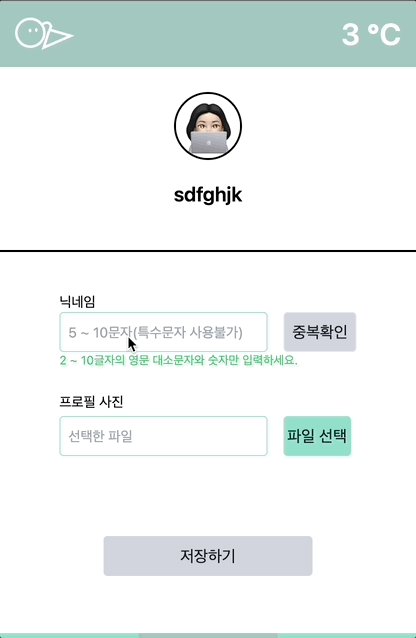
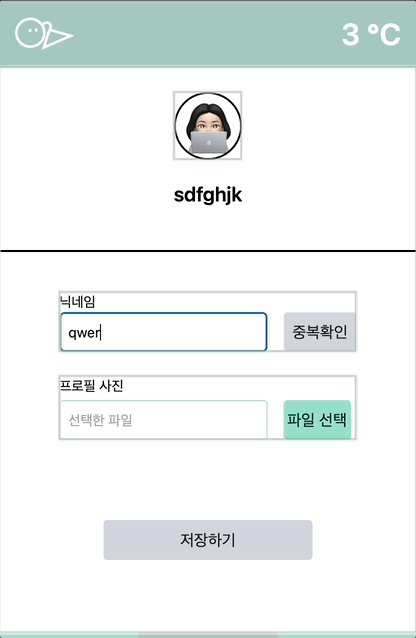
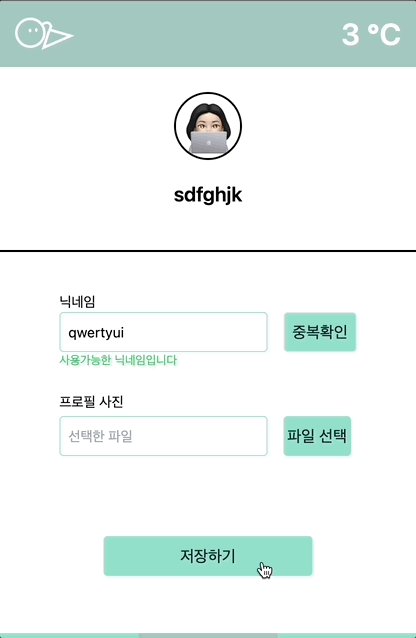
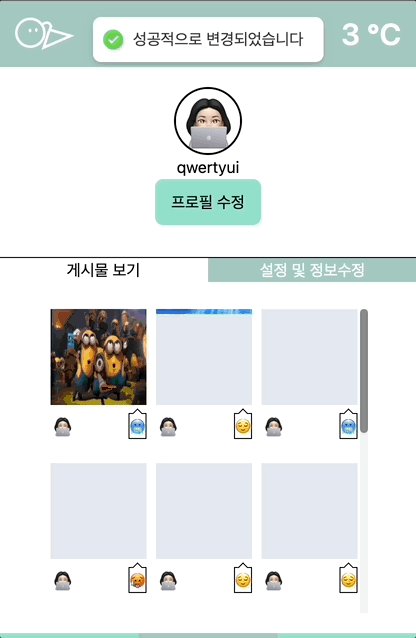
TMI - refactoring (userEdit)
변ㄴ경후중복되는 코드를 정리하고 가독성을 높이기 위해 코드를 정리했다.prop-types을 정의해서 팀원들이 컴포넌트를 사용할 떄 어떤 타입을 사용하면 되는지 명시해놧다.닉네임이 수정되지 않는 버그를 수정하였다입력양식이 충족되지 않을 때에 저장하기 버튼을 disable
23.11.08 TIL
Untitled훅은 최상위 레벨에서만 훅을 호출해야 한다컴포넌트 내에서만 사용가능훅은 컴포넌트가 렌더링될 때마다 매번 같은 순서로 렌더링되어야 한다초기값 설정시 무거운 계산이 동반되는 경우 콜백함수로 작성!렌더링될 때마다 실행첫번째 렌더링 시에만 실행첫 렌더링 + 특정
23.10.25 TIL
일급객체 일급 객체(First-class object) • 변수, 배열 엘리먼트, 다른 객체의 프로퍼티에 할당될 수 있다. • 함수의 인자로 전달될 수 있다. • 함수의 결과 값으로 반환될 수 있다. • 리터럴로 생성될 수 있다. • 동적으로 생성된 프로퍼티를 가질
23.08.26 TIL
깃허브 페이지스레 프로젝트 배포하기! https://www.npmjs.com/package/gh-pages 여기 주소를 비트에 알려준다.
23.08.19 - 23.08.24 TIL
23.08.19 useEffect를 사용하는 이유 useEffect를 사용하는 이유는 데이터를 가져오기 위해서가 아니라 리액트는 프라미스와 에러에 대응할 수 없기 때문이다. useEffect 안에 직접 async 함수를 사용하는 것은 권장되지 않는 이유 비동기 함수와
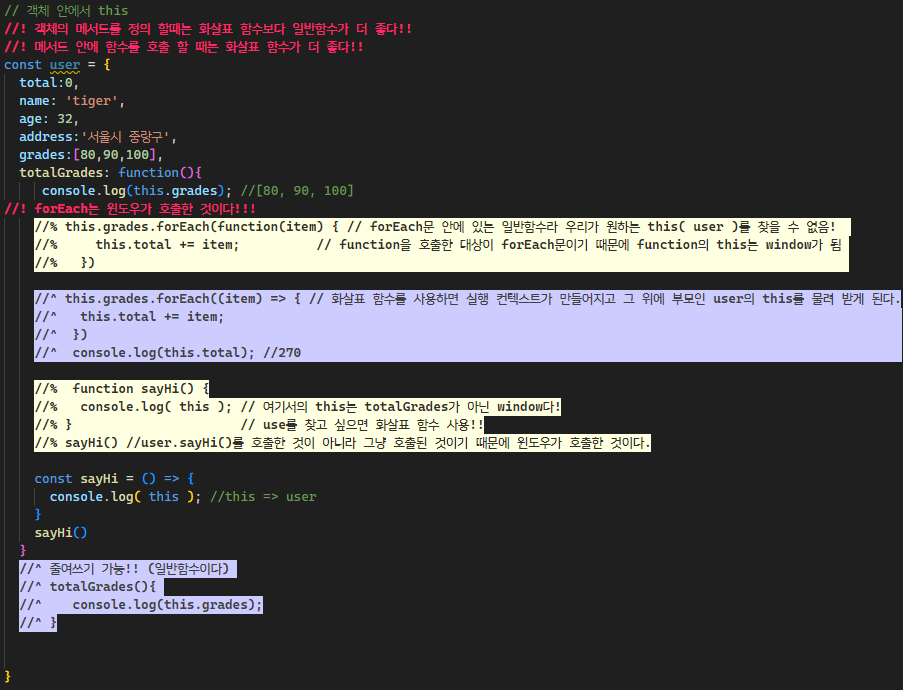
객체지향프로그래밍 / 선언형 프로그래밍
의문점 명령형 프로그래밍에서 객체지향 프로그래밍 방법론은 유지보수와 코드 재사용성이 용이하다고 배운적이 있습니다! 그래서 수업 중 명령형 프로그래밍의 단점에서 코드의 재사용성과 유지보수성이 떨어진다는 부분이 잘 이해가 되지 않습니다. 선언형 프로그래밍이 객체지향 프로

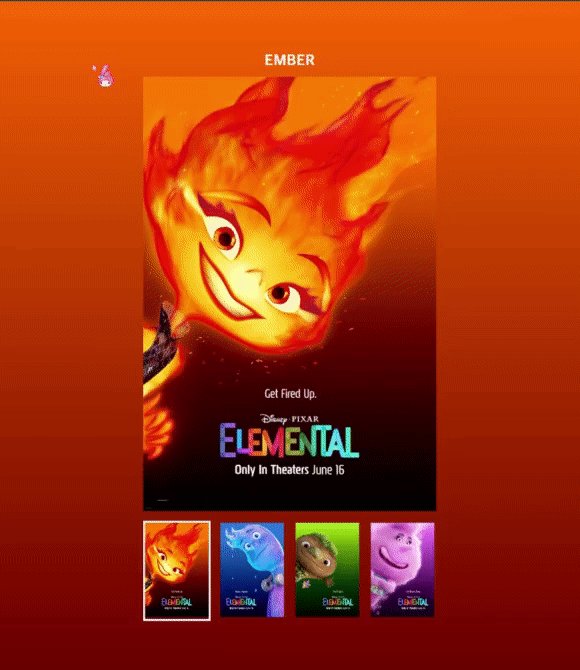
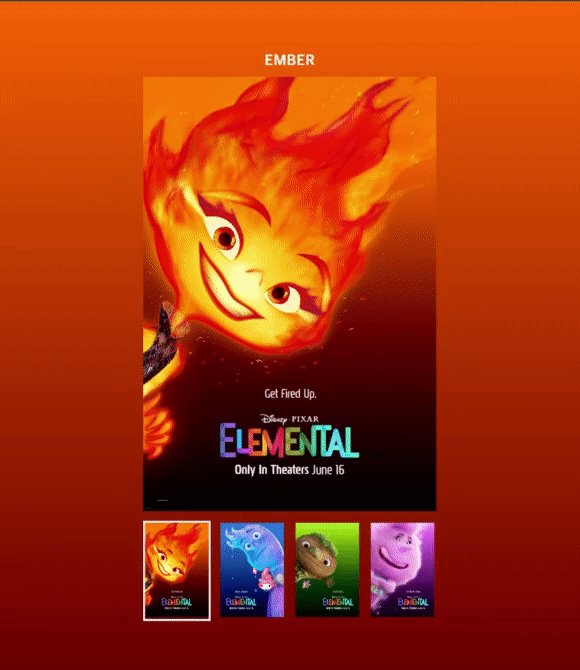
JS 과제 리뷰
영화 포스터 갤러리 리드미엘리멘탈 포스터 갤러리는 사용자가 클릭한 영화에 해당하는 정보를 화면에 출력하는 간단한 웹 페이지입니다. 사용자가 각 캐릭터 포스터를 클릭하면 해당 캐릭터의 이름이 페이지 상단에 표시되며, 배경색도 해당 캐릭터의 대표 색상으로 변경됩니다.사용자

23.7.17 - 23.7.18 TIL
arrayMethod Array.isArray 기존에 사용하던 typeof는 언어가 가지는 오류 때문에 널이나 배열의 타입을 알 수 없었다. 그래서 Array.isArray이 나왔는데 다음과 같이 사용하면 배열의 타입을 알아낼 수 있었다. 하지만 Null은 타입을 알

23.7.13 TIL
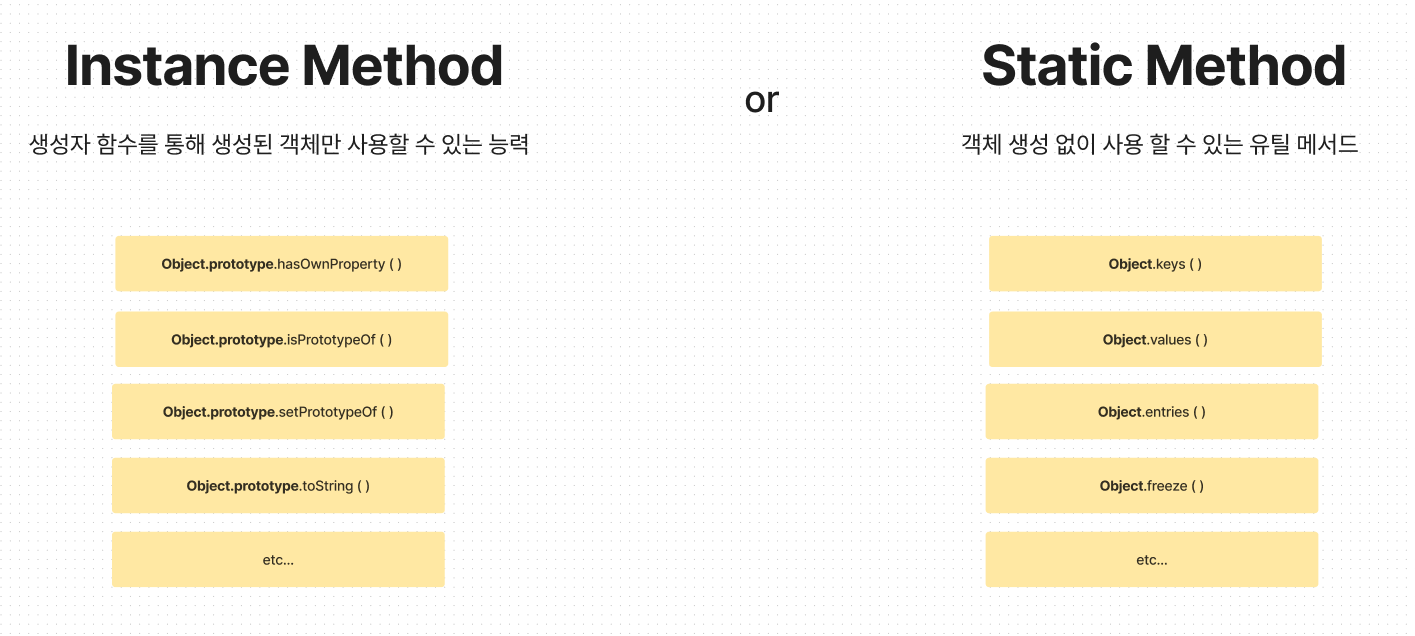
📌class extents에 컨스트럭터를 바꾸지 않으면 super 없어도 되나요? 답변 : yes static 키워드가 붙은 메서드는 클래스 자체에 속하는 정적 메서드입니다. 정적 메서드는 인스턴스 객체에서 직접 호출할 수 없으며, 클래스명을 통해 호출해야 합니

<form> - 405 에러 해결
자바스크립트 첫 과제를 진행하는데 버튼을 눌렀을 때 입력받은 input 값과 user의 값이 일치하면 다음 페이지로 넘어가게 하는 기능을 구현하는데 웹 서버에서 요청된 URL에 대해 HTTP 메서드를 허용하지 않을 때 발생 하는 405 에러가 발생했다. 문제 발생 처

23.7.11 TIL
함수가 전역으로 선언되고 global excution context 내부의 binding object로 올라가면 function object가 생성된다 그 안에서, environment record -> this Binding -> literal로 올라간다 이렇게

23.7.10 TIL
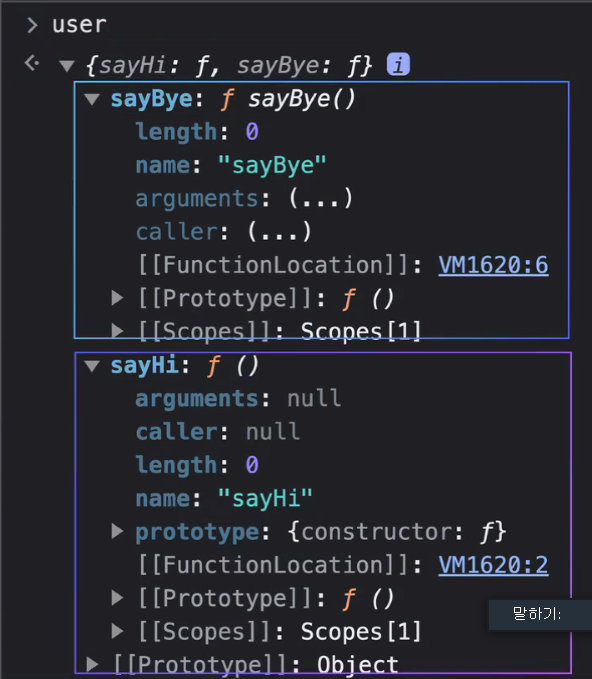
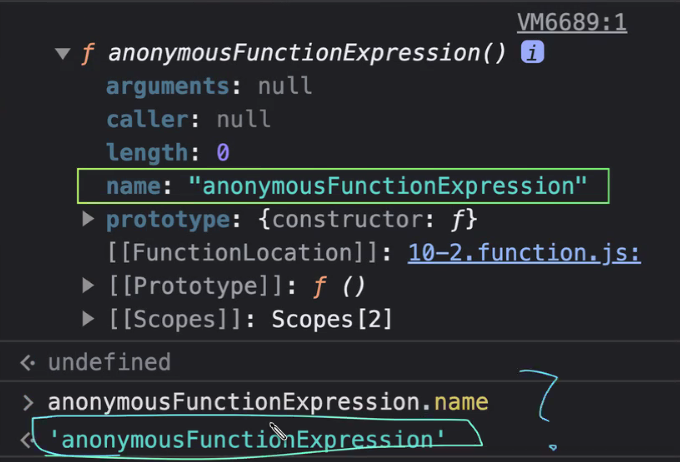
✅ 어떤게 더 좋다고 말할 수는 없지만 보통 함수 선언문을 사용하고 콜백함수를 만들 때는 함수 표현식 중 화살표 함수를 많이 사용한다.arguments는 JS 함수 내부에서 사용되는 특별한 객체이다. 이 객체에는 함수에 전달된 인수(argument)를 포함하고 있다.a
23.7.7 TIL
📌nodeType text, comment, span 같은 것들을 노드라고 하는데 노드는 가장 작은 단위이다. 노드는 타입이 존재 하는데 그 타입은 다음과 같다. html태그를 엘리먼트라고 한다 > - ⭐ ELEMENTNODE (1): HTML 요소(태그)를 나타내

23.7.6 TIL
문은 값을 뱉지 않지만 식은값을 내뱉는다🤤 단락 평가OR||은 왼쪽부터 시작해서 오른쪽으로 평가를 진행하는데, truthy를 만나면 나머지 값들은 건드리지 않은 채 평가를 멈춘다. 이런 프로세스를 단락 평가라고 한다. 단락 평가의 동작 방식은 두 번째 피연산자가 변수

23.7.4 - 23.7.5 TIL
어제 푼 코드를 나름 최적화..? 해봤다. 더 줄일 수 있을거 같은데 생각이 잘 안난다... 변수명 짓기 변수명은 누구라도 알아볼 수 있도록 정의한다. 줄임말은 되도록 사용하지 않는다. Execution Context 자바스크립트를 실행하면 자동으로 글로벌 실행