👩💻 Achievement Goals : React Intro
- React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
- 선언형이다.
- 컴포넌트 기반이다.
- 범용성이 좋다.
- JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
왜 명시적일까? JavaScript의 문법과 HTML의 문법을 동시에 이용 가능하므로 기능과 구조를 한번에 볼 수 있다!
- React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
컴포넌트란 하나의 기능을 구현하기 위해 여러 종류의 코드를 묶은 것인데, 유튜브를 예를 들자면, 서치하는 곳과 콘텐츠로 나눌 수 있다. 이렇게 컴포넌트로 분리하면 독립적이고 재사용이 가능하다. 또 유지보수가 쉬워진다.(만약에 위치를 바꾼다면 그 컴포넌트의 위치만 바꾸면 되기 때문!)
- create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
yes! 👌
👩💻 Achievement Goals
- Create React App 소개를 보고, Create React App 이 무엇인지 대략적으로 이해할 수 있다.
- npx create-react-app 으로 새로운 리액트 프로젝트를 시작할 수 있다.
- create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
- 리액트 랜덤 명언 앱 Hands-on을 따라 간단한 리액트 랜덤 명언 앱을 만들 수 있다.
- Create React App으로 만들어진 리액트 프로젝트 구성을 대략적으로 이해할 수 있다.
yes! 👌
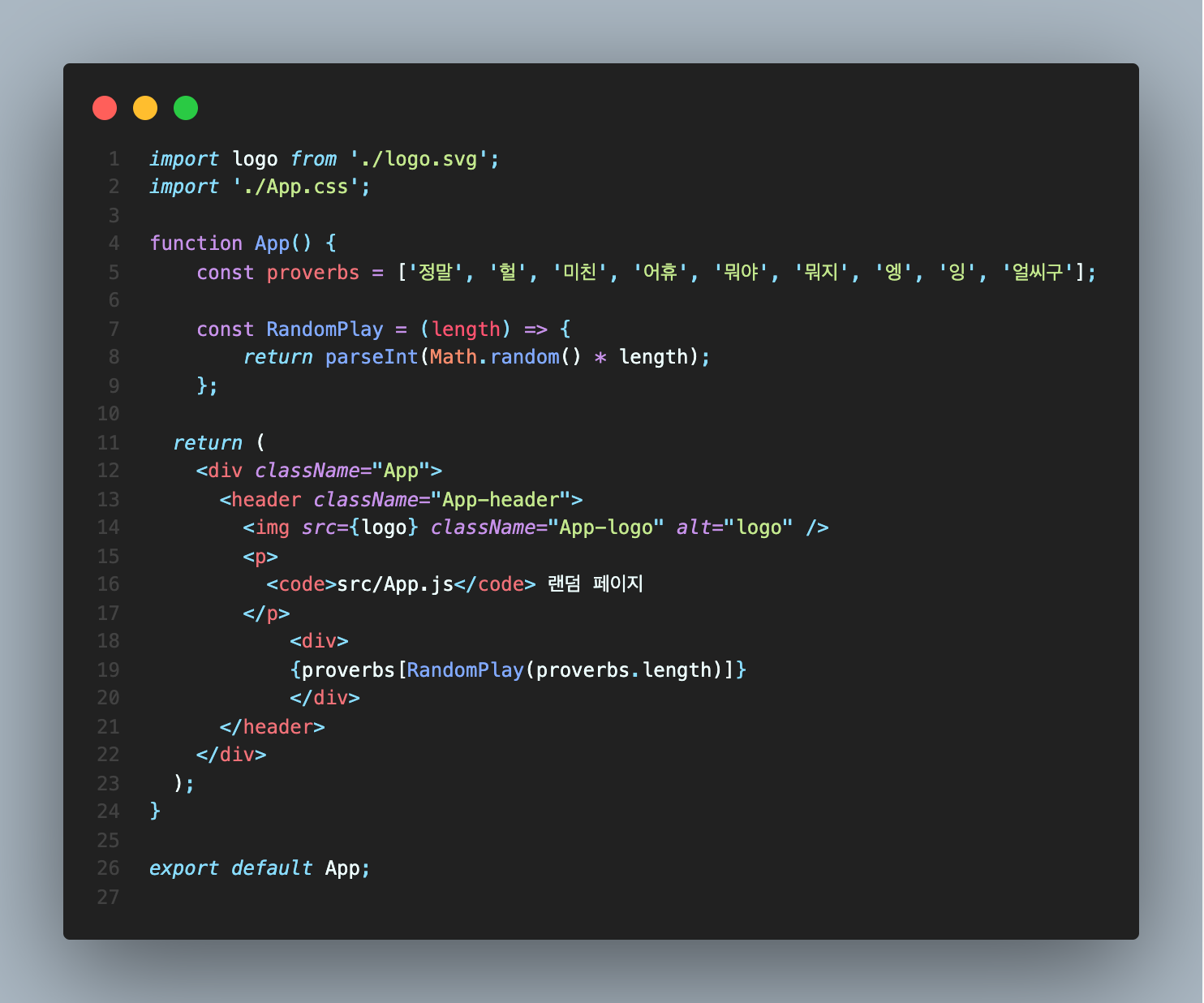
간단하게 감탄사가 나오는 랜덤 페이지를 만들어보았다. 활용한 코드이다.

👩💻 Achievement Goals
- 리액트, JSX 기본 문법을 익힌다.
JSx를 쓸 때에는 규칙이 있다.
- 하나의 엘리먼트 안에 모든 엘리먼트가 포함되어야 한다. 여러 엘리먼트를 반환할 경우,
opening tag와closing tag로 감싸주어야 한다!
<div> // opening tag <div>첫번째</div> <div>두번째</div> </div> // closing tag 이렇게!- CSS class를 지정할 때에는 꼭!
className으로 표기해 줄 것! (안 그럼 오류가 뜬다!)
<div className="~~~">내용</div>- JS 표현식을 사용하려면 중괄호
{}를 이용해야 한다!
const name = "~~~" return <div>~~~{name}~~~</div>- 사용자 정의 컴포넌트는 대문자로 시작해야 한다! (내가 함수를 만든다던가 할때 꼭 이름을 대문자로 시작해주기)
- 조건부 랜더링은
if가 아니라삼항연산자를 사용하자!
아래는 유저의 이름이 'hacker'인 지 확인하고, 'hacker'가 맞으면 className에 'username-purple'를, 아니라면 'username'을 전달하는 식이다.
import "./styles.css"; import { dummyTweets } from "./dummyData"; // 데이터를 불러온다. const App = () => { return ( <ul className="tweets"> {dummyTweets.map((tweet) => { const isHacker = tweet.username === 'hacker' // 'hacker'인지 확인 const tweetUserNameClass = isHacker ? 'username-purple' : 'username'; // 삼항연산자로 변수에 할당 return ( <li className="tweet" key={tweet.id}> {<span className={tweetUserNameClass}> // 변수를 가져오는 거니까 {}안에 넣기 {tweet.username}</span>} </li> );})} </ul> );};- 여러 개의 HTML 엘리먼트를 표시할 때
.map()함수를 이용한다! (꼭 꼭 처음key값에 jsx고유의 속성을 넣어야 한다. //진짜진짜 최후에 인덱스 값을 넣는다.)
const posts = [ { id: 1, title: "TIL : 1", content: "Welcome" }, { id: 2, title: "TIL : 2", content: "Hello" }, { id: 3, title: "TIL : 3", content: "Nice to meet you" } ]; export default function Blog() { const MakeList = posts.map((obj) => { return <div key={obj.id}> // 꼭 key값을 넣어주어야 한다! <h3>{obj.title}</h3> <p>{obj.content}</p> </div> }); return ( <div> {MakeList} // 중괄호로 감싸기 </div> ); }이러면 post 배열안의 배열이 차례로
<div>~</div>안에 올라가게 된다. - 하나의 엘리먼트 안에 모든 엘리먼트가 포함되어야 한다. 여러 엘리먼트를 반환할 경우,
- 리액트, JSX로 트위틀러를 하드 코딩할 수 있다.
yes! 🙌
- 컴포넌트를 먼저 개발하는 Bottom-up 개발 방식에 익숙해진다.
omg... yes! 👍
레고를 생각하면 비행기를 조립한다고 할때, 왼쪽 날개, 오른쪽날개 ... 이렇게 부품별로 만들면 나중에 합치기만 하면 된다. - npm script로 리액트 개발에 필요한 기본적인 툴을 사용할 수 있다.
yes! 👏
- React의 친구들이 있다.
Angular, Vue, Svelte
📚 그 외
- 솔직히 HTML과 JavaScript, CSS를 배우면서(잠깐이지만) 이걸로 언제 페이지를 만드는걸까...? 그 많은 정보들을 어떻게 담지...? 했었는데 리액트 참 똑똑하다. 정말 많은 웹사이트, 어플들이 이 리액트를 쓴다는데 이건 정말 필수구나 느껴졌다.
- 리액트를 사용하면서 휴파님이 왜 자꾸 삼항연산자를 강조하셨는 지 알 것 같다! 알고리즘을 풀 때도 삼항연산자와 맵을 적극적으로 써야겠다. 🤗
- 버튼을 눌렀을 때 페이지가 바뀌는 걸 끙끙댔는데 새로운
useState,props의 개념을 알고 적용해 보았다. 휴파님께서 보여주시고 바로 지워서 구현하라고 해서 조금 당황했지만... 역시 직접 써 봐야 더 잘 알게 되는 것 같다.😆👌 - 처음이라 간단한 문제를 푸는 것도 오래 걸렸는데, 다 풀고나니 구조가 이해가 되기 시작했다! 다음 스터디 때도 리액트를 한다는데 그땐 조금 더 수월하게 다룰 수 있을 것 같다!
