👩💻 Achievement Goals : React SPA
- SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
yes! 👌
SPA는 서버로부터 파일을 받아와 크롬 화면에 뿌리는데(랜더링), 이때 중복되는 부분은 빼고 필요한 부분만 불러오는 것이다. - SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
yes! 👏
장점
- 필요한 부분만 불러오기 때문에 사용자와의 interaction 빠르게 반응할 수 있다.
- 서버의 과부화 문제를 줄여준다.
- 전체 페이지를 랜더링할 필요가 없기 때문에 더 나은 유저 경험을 제공한다.
단점 - JS로 대부분의 코드를 작성해 파일이 무거워질 수 있으므로 첫화면의 로딩이 길어질 수 있다.
- 검색엔진 최적화에 좋지 않다. 검색엔진 최적화는 HTML을 기준으로 시맨틱 태그를 분석하는데, SPA의 HTML은 거의 비어있기 때문이다.
- 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할 지 스스로 정할 수 있다.
yes! ✌️
컴포넌트는 기능을 하는 최소 단위라고 생각하면 된다. Youtube를 예로 들면, 상단의 HEADER 안에 SEARCH와 SETTING으로 나눌 수 있고, 그 아래 CONTENTS는 다시 영상 리스트로 쪼개어 각 리스트가 썸네일과 아이디, 영상제목, 날짜 등으로 이루어질 수 있다. 컴포넌트가 중요한 이유는, 같은 영상 리스트라도 메인화면에서, 재생중 목록에서, 다시보기 목록에서 같은 요소를 같고 있더라도 다른 위치와 디자인을 가지기 때문에 컴포넌트끼리 유기적으로 주고받을 수 있도록 설계해야 한다.
👩💻 Achievement Goals : React Router
- React에서 npm으로 React Router DOM을 설치(npm install react-router-dom)하고 이용할 수 있다.
yes! 🤓
$ npx create-react-app 파일이름 // react의 뼈대가 만들어져 있는 파일을 만들 수 있다.
$ npm install react-router-dom // React Router DOM 설치
이후에 파일 상단에 넣어준다.import React from "react"; import { BrowserRouter, Switch, Route, Link } from "react-router-dom"; - React Router DOM를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
yes! 🥴
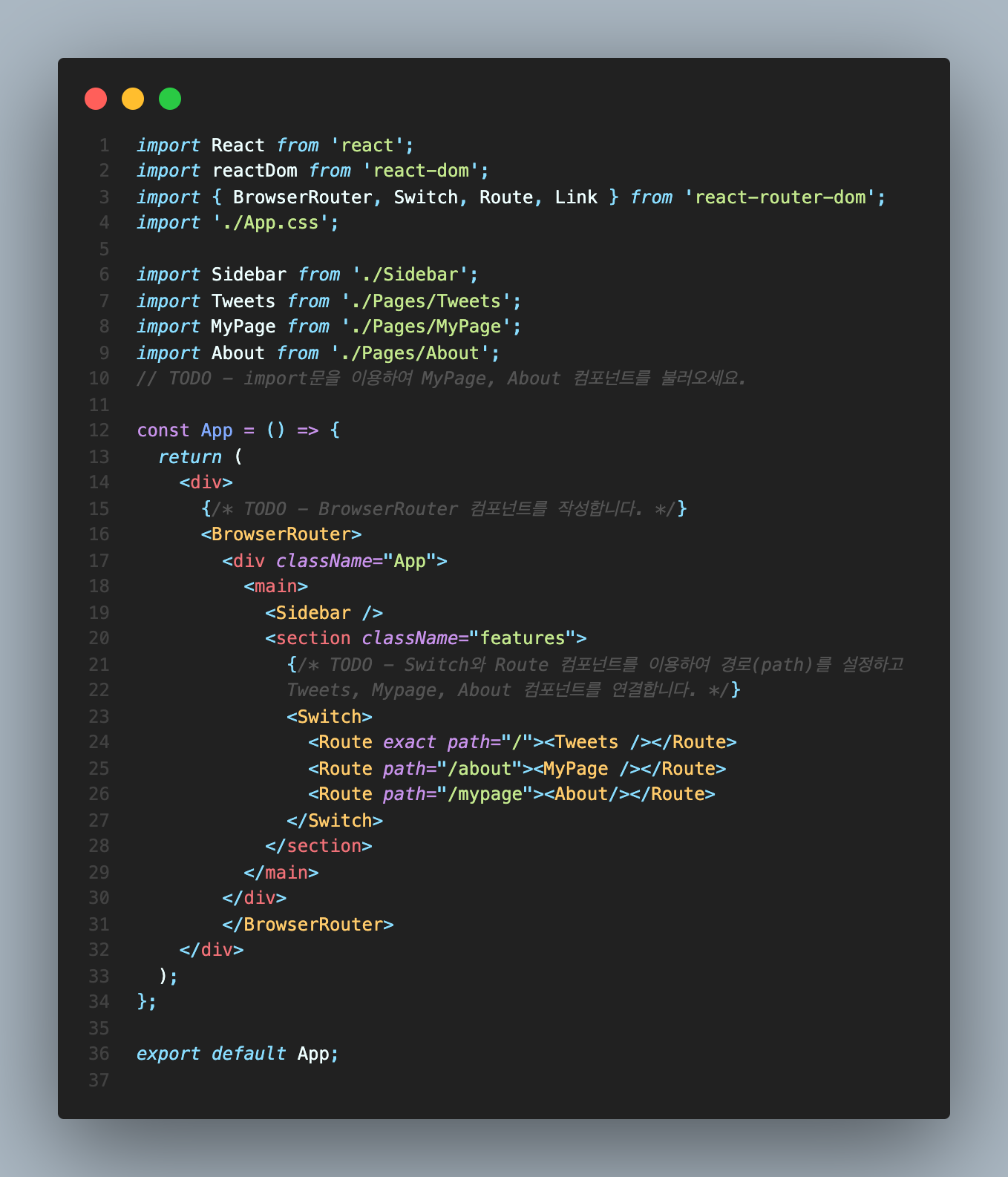
const App = () => { return ( <div> <BrowserRouter> <div className="App"> <main> <Sidebar /> <section className="features"> <Switch> <Route exact path="/"><Tweets /></Route> <Route path="/about"><MyPage /></Route> <Route path="/mypage"><About/></Route> </Switch> </section> </main> </div> </BrowserRouter> </div> ); };router : BrowserRouter
route matchers : Switch, Route (exact) path // 경로를 지정해 준다.
route changers: Link to // 경로를 변경해 준다.
👩💻 Achievement Goals
- npm 을 이용해 react-router-dom을 설치할 수 있다.
yes! 위에서 설명했다.
- 컴포넌트 단위로 Client-side routing 을 할 수 있다.
yes! 🤩
CSR은 클라이언트(사파리, 크롬)가 서버로 요청을 보내면, 랜더링하는 대신 파일(어플리케이션에 필요한 로직, 프레임 워크, 소스 파일 등등이 담긴)을 보낸다. 이것들을 기반으로 동적으로 HTML을 생성하고 사용자에게 보여주는 것이다.
오늘 만든 Twittler SPA에서는 App, SideBar, Footer와 Page 안에 각각의 content를 담고 있는 Tweets, About, MyPage로 나누었다. - react-router-dom 를 활용하여 Twittler SPA를 구현할 수 있다.
yes!

BrowserRouter컴포넌트를 작성해 주고,Switch와Route (exact) path로 경로를Tweets,Mypage,About컴포넌트로 지정해 주었다. 이는 아래의Sidebar버튼과 연결되어 있다.

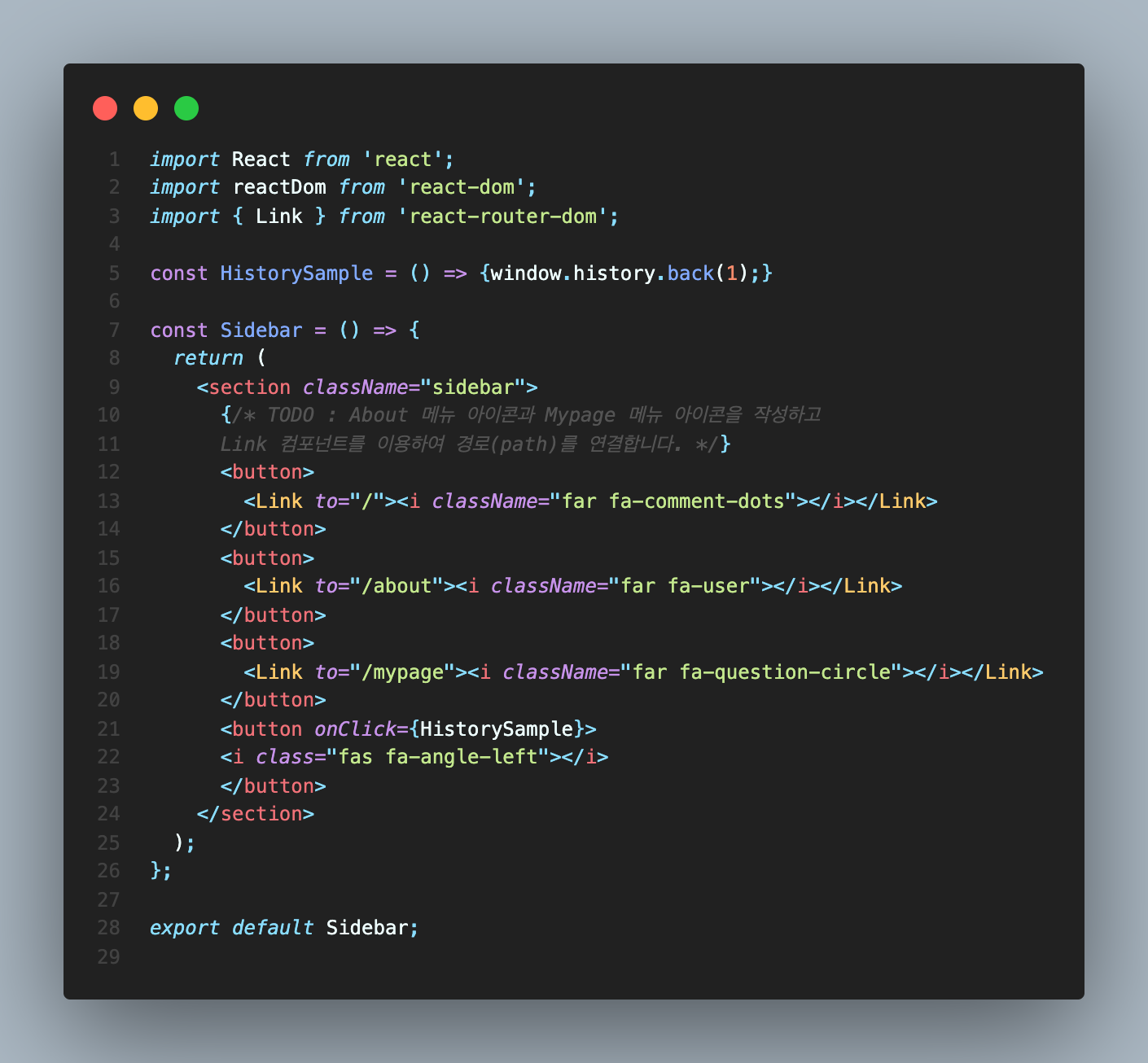
<Link to=경로>로 버튼 이미지를 감싸고, 이걸 또<button>으로 감싸준다. 여기서 좀 시간이 걸렸던 게 이전으로 돌아가기이다. 처음엔 history로 검색하다가 별별 긴 함수들과... react-router-dom에서 뭘 또 불러와야된다... 했다가 알고보니onClick={() => history.go(-1)}이거였다. 나는history.back(1)이렇게 써 줬는데 뒤로 1가라는 소리나 앞으로 -1 가라는 소리나 같은 것 같다. 처음엔{}안에 화살표 함수로 안 써줘서 안됐다. 꼭 함수로써 주기!
1개의 댓글

