Today subject : fetch API
- fetch API?
비동기 요청의 대표적인 네트워크 요청 사례로 URL로 요청하는 경우가 가장 흔하다. URL로 요청하는 걸
fetch API가 가능하게 해 준다.

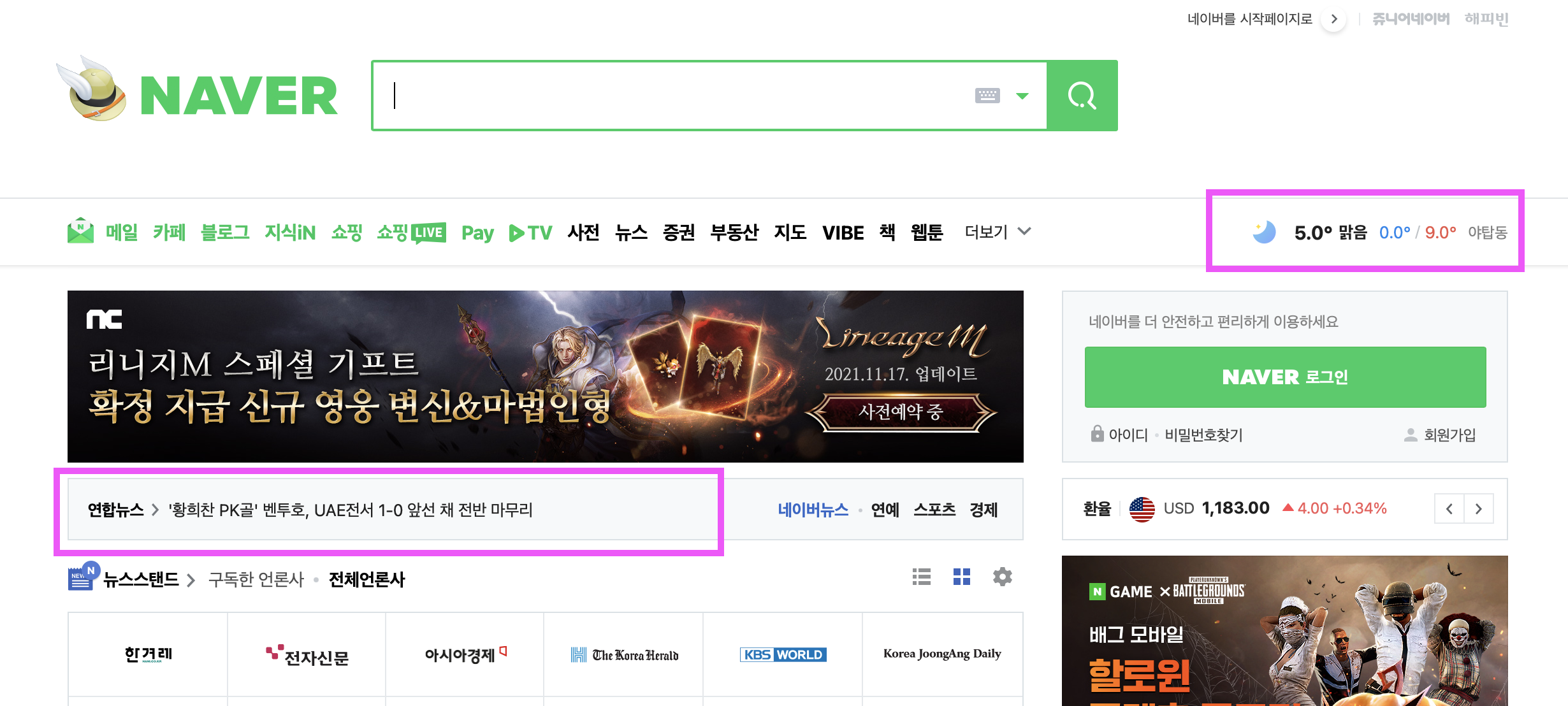
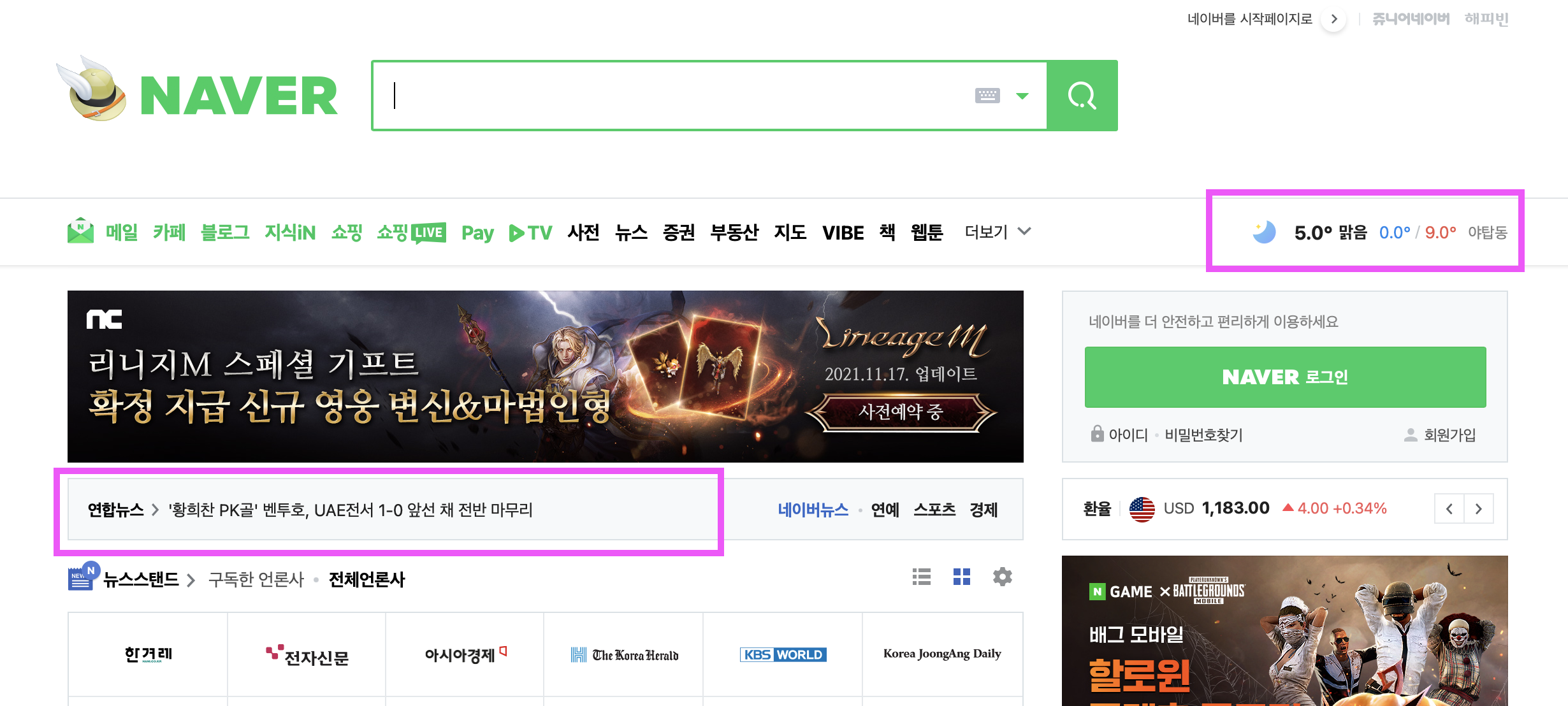
위와 같이 다른 메뉴들은 그대로 이지만 네모박스 안에 있는 정보는 시시각각 변한다! (최신뉴스와 날씨 같은 것들) 이 때 비동기 요청이 필요하다. - fetch API 사용하기 1
fetch: 특정 URL로부터 정보를 받아오는 역할을 하며 Promise 형태로 이루어진다. 자체적으로json()메소드가 있어 값을 JSON 형태로 변환시켜서 다음 Promise로 전달 가능하다. (JSON.parse()역할을 해 줌!)
let url = "https://~ ~ ~"; fetch(url) .then((response) => response.json()) // 값을 JSON 형태로 변환 .then((data) => console.log(data)) // Promise로 전달받아 콘솔에 출력 .catch((error) => console.log(error)); - fetch API 사용하기 - 응용1
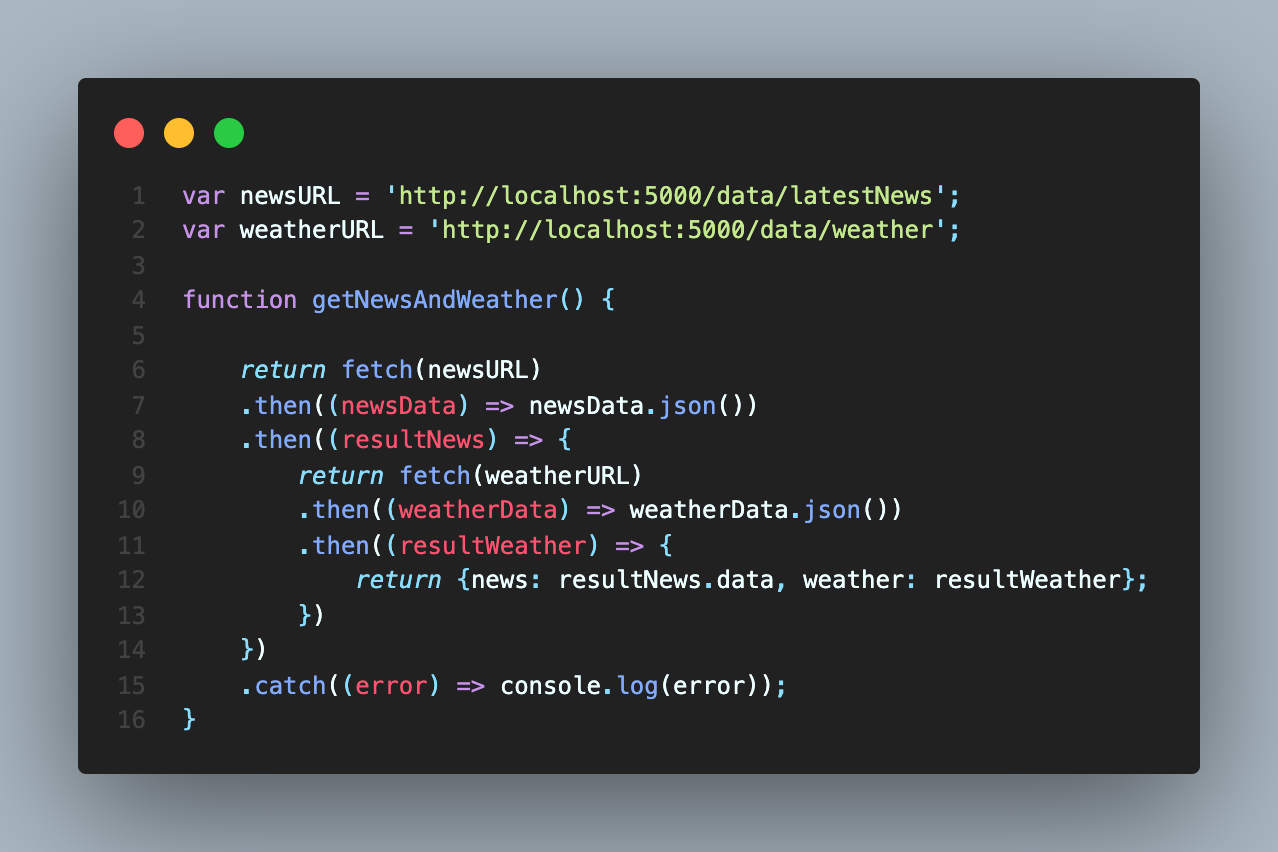
위의 캡쳐 사진처럼 최신 뉴스와 날씨 정보를 객체로 받아오는 코드를 짜보도록 하자.
임의의 url에 정보가 있다고 치고,

위와 같이 바깥에서 뉴스를 받고, 안쪽 함수에서 날씨를 받아 가장 안쪽에서 객체로 반환하는 함수를 짜보았다.
처음에는json()메소드를 마지막에 한꺼번에 반환할 때 적용해주려고 했는데, 계속 에러가 났다. 찾아보니 일단 가져오자마자json()으로 응답을 반환시켜 준 다음 원하는 형태로 가공시켜줄 수 있다고 한다. - fetch API 사용하기 - 응용2
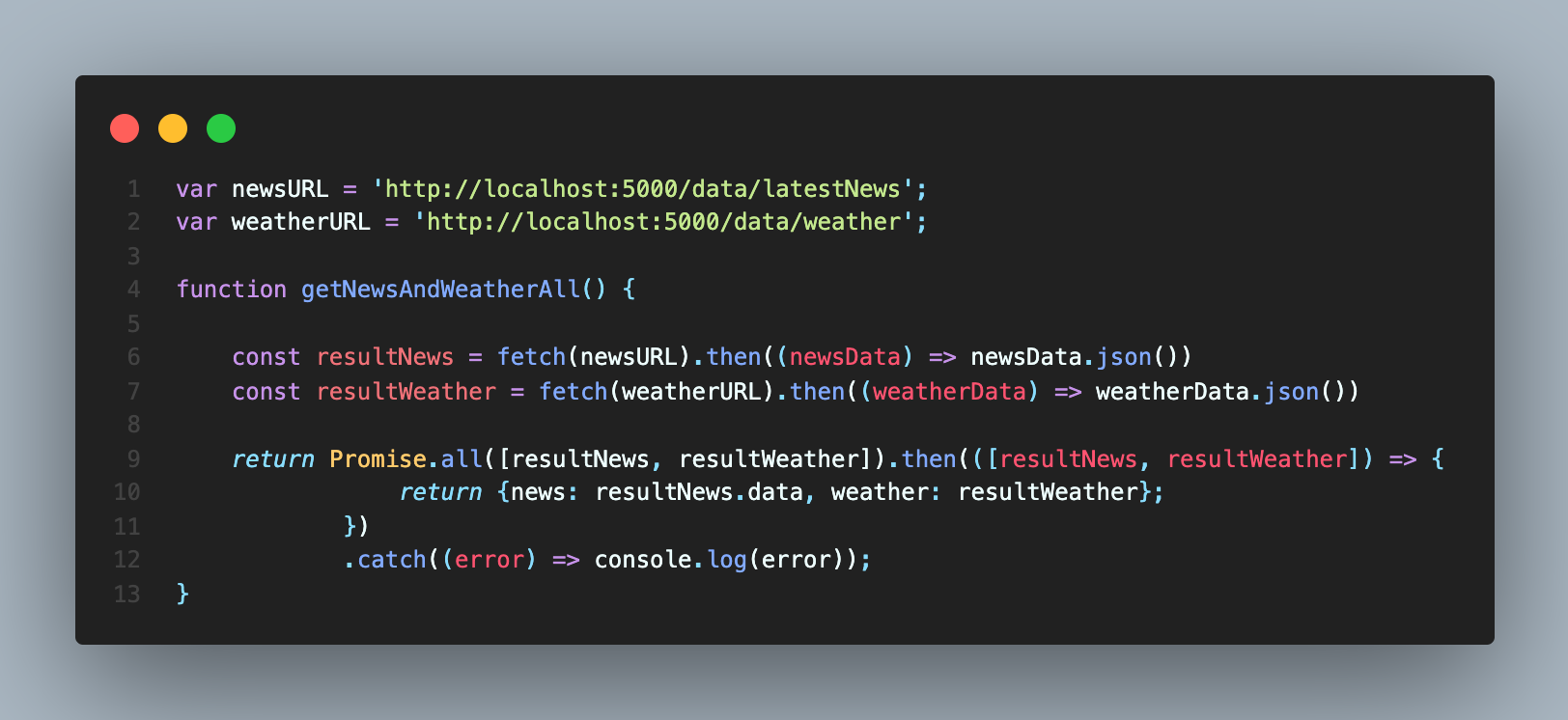
위의 코드를
Promise.all을 활용해 만들 수 있다.

함수 안에서json()메소드로 변환한 정보를 담아주고, 이후에Promise.all을 사용하니까 훨씬 짧고 명확하게 만들 수 있다. - fetch API 사용하기 - 응용3
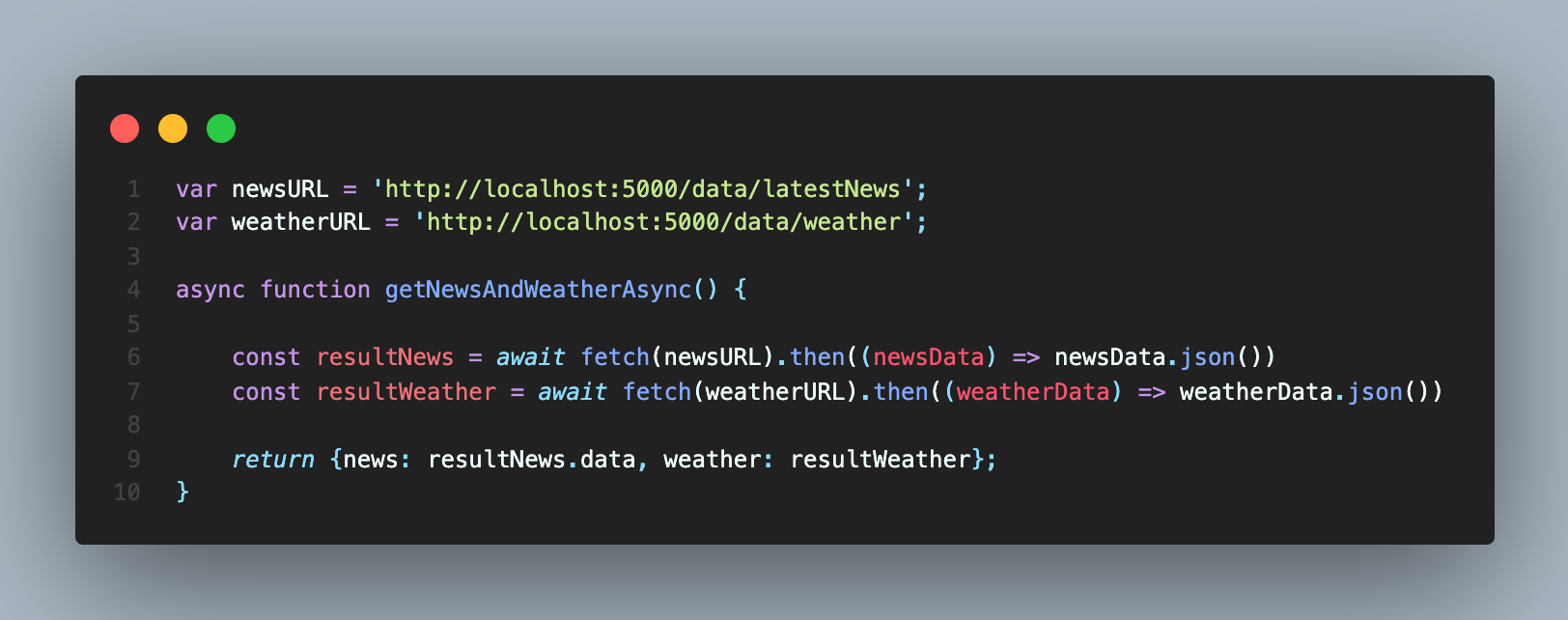
다시 위의 코드를
async/await으로 만들어보자.

럴수럴수 이럴수가 훨씬 짧고 가독성이 좋아졌다. 이래서async/await가 중요한 것 같다!
그 외
- 프로젝트를 하는 중이다보니 이런 게 진짜 중요하구나를 느꼈다. 정보를 그대로 받아오는 게 아니라 내가 사용할 수있도록 가공하는 게 중요하니까...! 진짜 필수...!
- 처음엔
json()메소드를 사용하는 것만으로도 헷갈리고 버거웠는데 쓰다보니 이 양식을 눈에 익히는 게 중요한 것 같다. 쓰다보니 별 거 아니다! 괜히 겁부터 먹었던 것 같다😆 (하는데 꽤 오래결렸는데 다 하고 나니까 정말 기본중의 기본을 배운 것 같다. 프로젝트하면서... 응용할 기회가 생기겠지?!)