Achievement Goals
- 클라이언트-서버 아키텍처를 이해할 수 있다.
- 클라이언트 : 리소스를 사용, 서버에 데이터를 요청한다.
- 서버 : 리소스를 제공, 클라이언트의 요청에 응답한다.
이렇게 리소스를 사용하는 앱과 존재하는 곳을 분리시킨 것이
클라이언트-서버 아키텍처(2-Tier 아키텍처)이다. 일반적으로 서버는 리소스를 전달해주고, 저장은 따로데이터베이스에 한다. 2-Tier 아키텍처에 데이터베이스가 추가된 형태를3-Tier 아키텍처라고 한다. - HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
클라이언트와 서버가 통신하려면,
프로토콜이 필요하다.프로토콜: 통신규약이다. (예.웹 앱:HTTP,파일전송:FTP,메일전송:SMTP... 등) 프로토콜을 지키지 않을 경우 서버는 클라이언트가 요청한 정보를 이해할 수 없게된다.마치 우리나라 카페에서 외계어로 주문하면 주문받을 수 없듯이...!
- API의 개념을 이해할 수 있다.
API: (Application Programming InterFace) 클라이언트는 서버에 어떤 정보가 있는지 모두 알 수 없다. 그래서 서버에서는 리소스 전달을 위해API를 제공해 준다. 서버에서 리소스 전달을 위한("우린 이런게 있어. 뭘 원해?")메뉴판이라고 생각하자. 클라이언트는 메뉴판을 보고 수월하게 요청할 수 있다.HTTP 요청 메소드: HTTP API에는 Best Practice가 존재한다.CRUD와 비슷하다.Read :
GET
Create :POST
Update :PUTorPATCH
Delete :DELETE
자세한 내용은 HTTP 요청 메서드 mdn
예를 들어, 클라이언트에서 새로운 글을 작성했다. 이걸 데이터베이스에 저장해야 할 때, "데이터베이스에 새로운 글을 저장해줘" 라는 요청을 서버에서 만들어준 API주소를 통해 할 수 있게 된다. "주소는 http://서버주소/api/content/new 이고 메소드는 POST야! 여기로 요청을 보내면 데이터베이스에 저장하게 해줄게" 같은 것이다.
보통 웹에서는
HTTP,HTTPS프로토콜을 사용하고,URL,URL를 통해 접근이 가능하다. - 브라우저의 작동 원리를 이해할 수 있다.
브라우저의 주소창에 입력한 URL은 서버가 제공하는 환경에 존재하는 파일의 위치를 나타낸다. 말이 조금 어렵지만, 크롬 브라우저에
file://127.0.0.1/Users/username/Desktop/이렇게 입력하면, 터미널에서 파일을 볼 수 있듯이 크롬 브라우저에서 Desktop에서의 파일을 볼 수있다.

- URL과 URI의 차이를 이해할 수 있다.
URL:scheme,hosts,url-pathURI:scheme,hosts,url-path+query,bookmark
예를 들어, 구글에 'mdn'을 검색하면 브라우저 URL에 다음과 같이 뜨고, 이렇게 나눌 수 있다.

scheme: 통신방식, 프로토콜을 나타냄
hosts: 웹서버 이름, 도메인, IP 등 파일이 위치한 주소를 나타냄
url-path: 웹 서버에서 지정한 루트 디렉토리부터 웹페이지, 이미지, 동영상 등이 위치한 경로, 파일명을 나타냄
query: 웹 서버에 보내는 추가 질문을 나타냄 - IP 주소와 PORT에 대해 이해할 수 있다.
IP: (Internet Protocol) 인터넷상에서 사용하는 주소체계이다. 인터넷에 연결되는 모든 컴퓨터는 이 고유의 IP 주소를 가진다.
터미널에 다음과 같이 입력하면, IP 주소를 알 수 있다.
그 외에
127.0.0.1은 현재 사용 중인 로컬 PC를 지칭한다.
과거에는.세 개로 네부분으로 나눈 IPv4 주소를 사용했는데, 개인 pc가 많아지며 IPv6가 나오게 되었다.PORT: ip주소 뒤에 붙어 통로 역할을 한다.
우리가 터미널에서 리액트를 실행하면 나타나는 화면에 로컬 pc의 IP 주소127.0.0.1뒤에:3000숫자가 붙어져 있다. 이는 로컬 pc의 IP 주소로 접근래서 3000번 통로를 통해 실행중이란 의미이다. 사용중인 포트는 중복해서 사용할 수 없는데, 리액트를 한번 더 실행하면:3001과 같이 다른 포트로 실행되는 것을 볼 수 있다.
포트 번호 중에서 0 ~ 1024번 까지의 포트 번호는 이미 정해져 있다. 알아두어야 할 포트는
22 : SSH,80 : HTTP,443: HTTPS정도 이다. - DNS와 IP 주소의 관계를 설명할 수 있다.
DNS: (Domain Name System) 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
위의 예시를 다시 들고오면,
우리는 브라우저에
google.com을 쳐도,172.217.161.78을 쳐도 구글메인페이지를 볼 수 있다. 만약 사용자가google.com을 검색한다면,DNS에서172.217.161.78(IP 주소)로 변환하여 찾고, 해당하는 웹서버로 요청을 전달해서 클라이언트와 통신할 수 있도록 한다. - 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
여기 ->크롬 브라우저 에러 메시지<- 에서 확인하자.
- AJAX의 개념을 이해할 수 있다.
AJAX: (Asynchronous JavaScript And XMLHttpRequest) JavaScript, DOM, Fetch, XMLHttpReqest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.- 특징: 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있는 것이다.
- 핵심: 비동기적 방식으로, fetch로 필요한 데이터만 받아와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경이 가능하다. 예를 들어, 쇼핑중 스크롤로 최하단으로 내리면 fetch를 통해 데이터를 가져와 업데이트 하고 렌더링한다. 따라서 무한 스크롤이 가능한 것이다.
- 장점:
- 서버에서 완성되지 않은 HTML을 보내도 웹페이지를 만들기 가능 (비동기적으로필요한 데이터만 가져와 브라우저에서 화면의 일부 업데이트, 렌더링)
- 브라우저에 상관 없이 AJAX를 사용 가능
- 유저중심 어플리케이션 개발에 사용하면 더 빠르고 많은 상호작용이 가능함
- 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작음
- 단점 :
- SEO에 불리 (처음 받은 HTML이 틀만 작성되고, 비동기적으로 정보를 받아오기 때문에)
- 뒤로가기 버튼 문제 (AJAX는 이전 상태를 기억하지 않기 때문에 별도의
History API를 사용해야 한다.)
- SSR과 CSR의 차이를 이해할 수 있다.
SSR: (Server Side Rendering) 서버에서 페이지를 렌더링
AJAX가 등장하기 이전의 웹페이지 렌더링 방식으로, 사용자가 웹 페이지를 이동하거나 요청을 할 때마다 서버에서 페이지를 렌더링하고 보내준다. 따라서 매번 깜박이는 로딩창을 보게 될 것이다. 대신 서버에서 HTML을 완성해서 보내주기 때문에 SEO(Search Engine Optimization)가 중요한 경우 사용할 수 있다.CSR: (Client Side Rendering) 브라우저(클라이언트)에서 페이지를 렌더링
AJAX의 사용방식이다. 클라이언트가 브라우저의 요청을 서버로 보내면 서버는 웹 페이지의 골격이 될 단일 페이지만 클라이언트에게 보낸다(html,js,css등등..) 이미 받아놓은 파일을 토대로 JS가 동작하면서 데이터만을 주고 받아서 클라이언트에서 렌더링 한다. 데이터베이스가 필요한 경우엔 API를 사용한다. 처음에 렌더링 시간이 오래 걸리지만, 이후엔 서버를 거치지 않아 반응성이 매우 좋아 사용자와 풍부한 상호작용이 가능하다.
- CORS의 개념을 이해할 수 있다.
다른 출처의 리소스를 가져올 때, 자동적으로 브라우저는 서버에
Preflighted request를 날리고,Preflighted response를 받은 후에야 진짜request가 보내진다.CORS라는 안전 장치가 있기 때문에 리소스가 안전하다는 최소한의 보장을 받고 통신을 할 수 있게 된다.
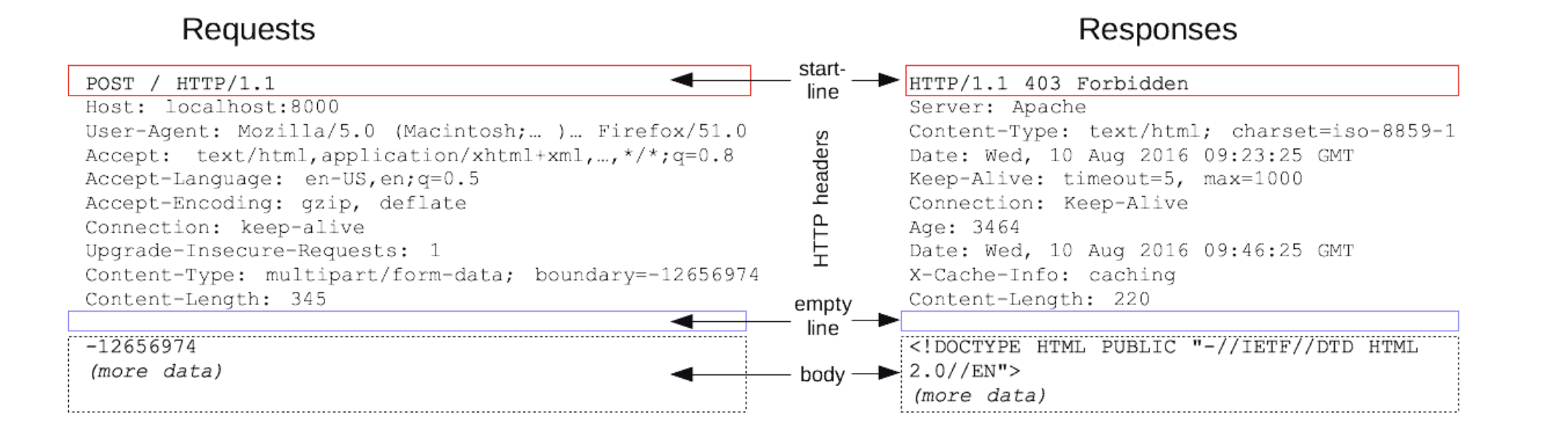
자세한 내용은 CORS mdn - HTTP messages의 구조를 설명할 수 있다.
HTTP: (HyperText Transfer Protocol) HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜이다. 웹 브라우저, 웹 서버 소통을 위해 디자인되었다.
아래와 같이 주고 받는다.

중요한 특징 : stateless(무상태성) <- 따라서 이전 요청이나 다음 요청을 기억하지 않는다.
자세한 내용은 HTTP 메시지 mdn - Chrome Network Tab을 이해할 수 있다.
yes! 🙌
유튜브로 익히기
그 외
- 오늘은 코드를 짜진 않고 엄청나게 많은 개념을 배웠다. 정말... 엄청나다...!😱 코드 짜는 게 재밌고 즐거운 일이라는 걸 느꼈다. 👩💻👩💻👩💻...
- 그래도 다 개념적인 이야기인데 얼핏 대충 알았던 걸 정리한 기분이다. API, IP, HTTP, URL... 어설프게 알았던 개념을 정리했다.
- 브라우저와 컴퓨터가 연결되어 있다는 게 신기했다. 브라우저에서 내 데스크탑 파일을 볼 수 있다니! 터미널에서 구글 주소를 확인할 수 있다니! 세계는 둥글고 모두 연결되어 있다. 🤝🤝🤝🤝🤝
- 알고리즘 문제를 풀면서 이정도면 안다고 할 수 있을 줄 알았는데, 더 많은 더 넓은... 세상이 있다는 걸 느꼈다. 배워야 할게 정말 많고 난 아직 모르는 게 많구나!🤓 (그래도 배울수록 신기해🤭🤯😁🥴
똑똑해지고 있다구...)

오늘 cors도 배우셨구나..머리터질만도