Achievement Goals
HTTP
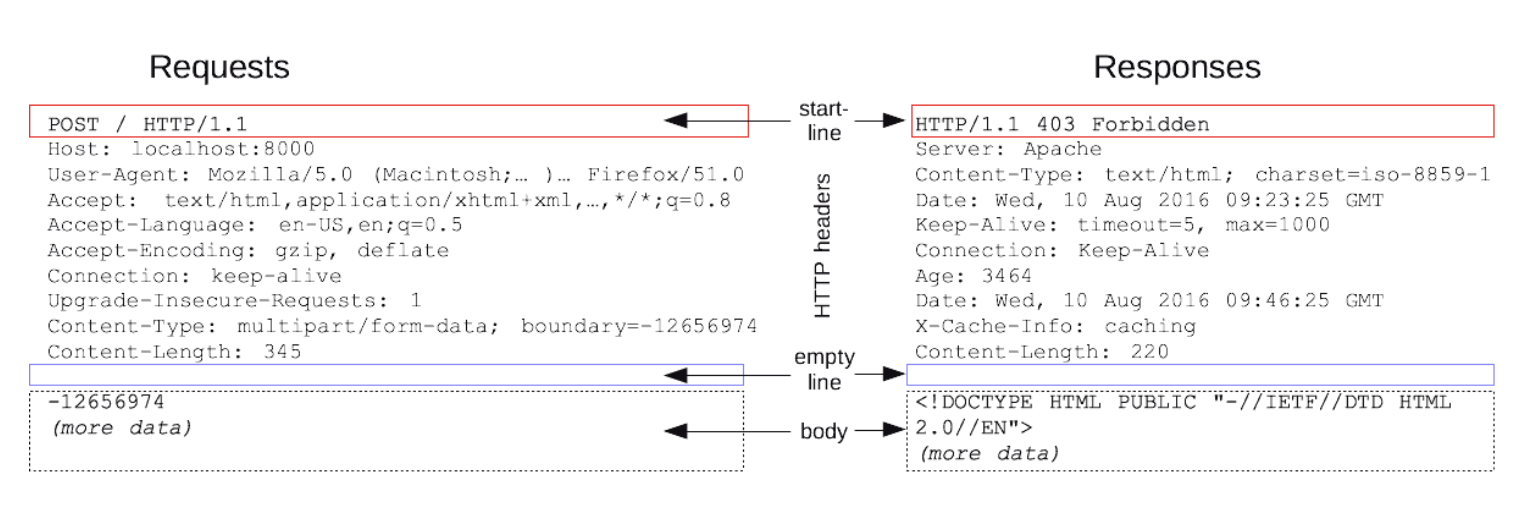
- HTTP 요청/응답을 브라우저를 통해 확인할 수 있고, 해당 내용을 읽을 수 있다.
yes! 🙌

이제 요정도는... 다 알잖아? 🥴 - HTTP 다양한 요청 방식과, 응답 코드에 대해 이해할 수 있다.
HTTP의 메소드
GETPOSTPUTDELETE(CRUD)와OPTIONSHEADTRACE로 다양한 요청 방식을 갖고 있다. OPTIONS는 사전에 서버에서 '서버에서 allow한 조건들을 다 만족시키는 가?'를 확인하는 요청이다.
응답코드는 주로 200 ~ 500 등 다양하고, 주요 응답코드는200 OK201 Created400 Bad Request404 Not Found등이 있다.
자세한 건 여기 -> HTTP 상태 코드 mdn
node.js modules의 사용
- node.js의 내장 http 모듈을 사용할 수 있다.
yes! 👍 들어온 문자를 대문자로 변경하는 코드를 짜보자.
const http = require('http'); const PORT = 5000; const ip = 'localhost'; const server = http.createServer((request, response) => { // 여기서 작업이 진행됩니다! let body = ''; if (request.method === 'OPTIONS') { response.writeHead(200, defaultCorsHeader); response.end(); } if (request.method === 'POST' && request.url === '/upper') { request.on('data', (chunk) => { body += chunk; }).on('end', () => { body = body.toUpperCase(); response.writeHead(201, defaultCorsHeader); response.end(body); }); } else { response.statusCode = 400; response.end(); } }); server.listen(PORT, ip, () => { console.log(`http server listen on ${ip}:${PORT}`); }); const defaultCorsHeader = { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS', 'Access-Control-Allow-Headers': 'Content-Type, Accept', 'Access-Control-Max-Age': 10 };createServer: 웹 서버 객체 만들기, 모든 node 웹 서버 앱은 만들어야 한다.request.method: 요청 메소드 (예. 'GET', 'POST', ...)request.url: 요청 url (예. '/upper', '/content', ...)request.on('data/end', () => {...}): 'data', 'end' 이벤트에 이벤트 리스너를 등록해 데이터를 받음response.writeHead(응답코드, 헤더)response.statusCode = 응답코드response.end(요청결과)
자세한 건 여기 -> HTTP 트랜잭션 해부 nodejs.org
위의 공식문서처럼, 바디 배열에 푸쉬로도 받을 수 있다.let body = []; request.on('data', (chunk) => { body.push(chunk); }).on('end', () => { body = Buffer.concat(body).toString().toUpperCase(); response.writeHead(201, defaultCorsHeader); response.end(body); }); - http 모듈 사용시에 서버에 CORS 설정을 할 수 있다.
yes! 👏
위의 예시에서defaultCorsHeader를 넣어주어 CORS헤더를 만들어주었고, 요청 결과를 응답할 때,response.writeHead(응답코드, CORS헤더)를 같이 넣어주어 사용할 수 있게 만들었다! - CommonJS를 이용한 모듈 내보내기/불러오기를 할 수 있다.
- 불러오기
const test = require('./testModule')- 내보내기
module.exports = { key1 : value, key2 : value, key3 : value }const { key1, key2, key3 } = ('../파일위치') // 엑스포트한 모듈 불러오기 (구조분해할당) - nodemon을 설치하고 사용할 수 있다.
서버를 수정할 때마다 저장하고 창을 닫고, 다시 실행해야 하는데 이때
nodemon을 설치하고 실행하면 매번 창을 닫고 열지 않아도 바로 수정사항을 눈으로 확인할 수 있다! 😆npm -g install nodemon타미널에서 해당 디렉토리에 설치
이후pakage.json에서"script"에 추가하면 된다!"script": { "start": "nodemon 서버파일/노드서버이름.js" // nodemon을 설치 사용 "nodemon --inspect 서버파일/노드서버이름.js" // 옵션1: 크롬 콘솔 창에서 초록 아이콘이 뜨면서 디버깅을 할 수 있다! "nodemon --inspect -brk 서버파일/노드서버이름.js" // 옵션2: 이러면 시작부터 디버깅이 된다!
Express 라이브러리와 라우팅
- express 라이브러리가 어떤 작업을 단순하게 만드는지 이해할 수 있다.
미들웨어 추가가 편리하고, 자체 라우터를 제공해서 기존 순수 Node.js로 작성했던 http 서버 과정을 단순하게 만들어준다.
😮 미들웨어? 라우터? 아래에 설명했다! - 라우팅(조건에 따른 분기)을 이해하고, 이를 서버 코드에서 구현할 수 있다.
라우팅이란, 메소드나 url로 분기점을 만드는 것이다. 예를 들면 아래 예시와 같이 요청 메소드마다 서버가 응답하는 방법을 결정하는 분기점을 만들 수 있다.
const requestHandler = (req, res) => { if(req.url === '/lower') { if (req.method === 'GET') { // ... 이런 식으로 } else if (req.method === 'POST') { // ... 메소드마다 } else if (req.method === 'PUT') { // ... 분기를 만드는 것, 라우팅 } } }위의 코드를 express의 자체 라우터를 이용해 간단하게 만들 수 있다. 훨씬 명확하고 가독성 높은 코드를 짤 수 있다.
const router = express.Router() router.get('/lower', (req, res) =>{ ... }) router.post('/lower', (req, res) =>{ ... }) router.put('/lower', (req, res) =>{ ... }) - 미들웨어의 개념을 이해할 수 있다.
미들웨어는 request에 필요한 기능을 더하거나, 문제가 발견되면 걷어내는 역할을 한다. 미들웨어를 통해 순수 Node.js에서 번거로울 수 있는 작업을 express에서 쉽게 할 수 있다.
미들웨어를 사용하는 상황
- 모든 요청에 대해 url이나 메소드를 확인할 때
- POST 요청 등에 포함된 bod(playload)를 구조화할 때
- 모든 요청, 응답에 CORS 헤더를 붙여야 할 때
- 요청 헤더에 사용자 인증 정보가 담겨있는 지 확인할 때

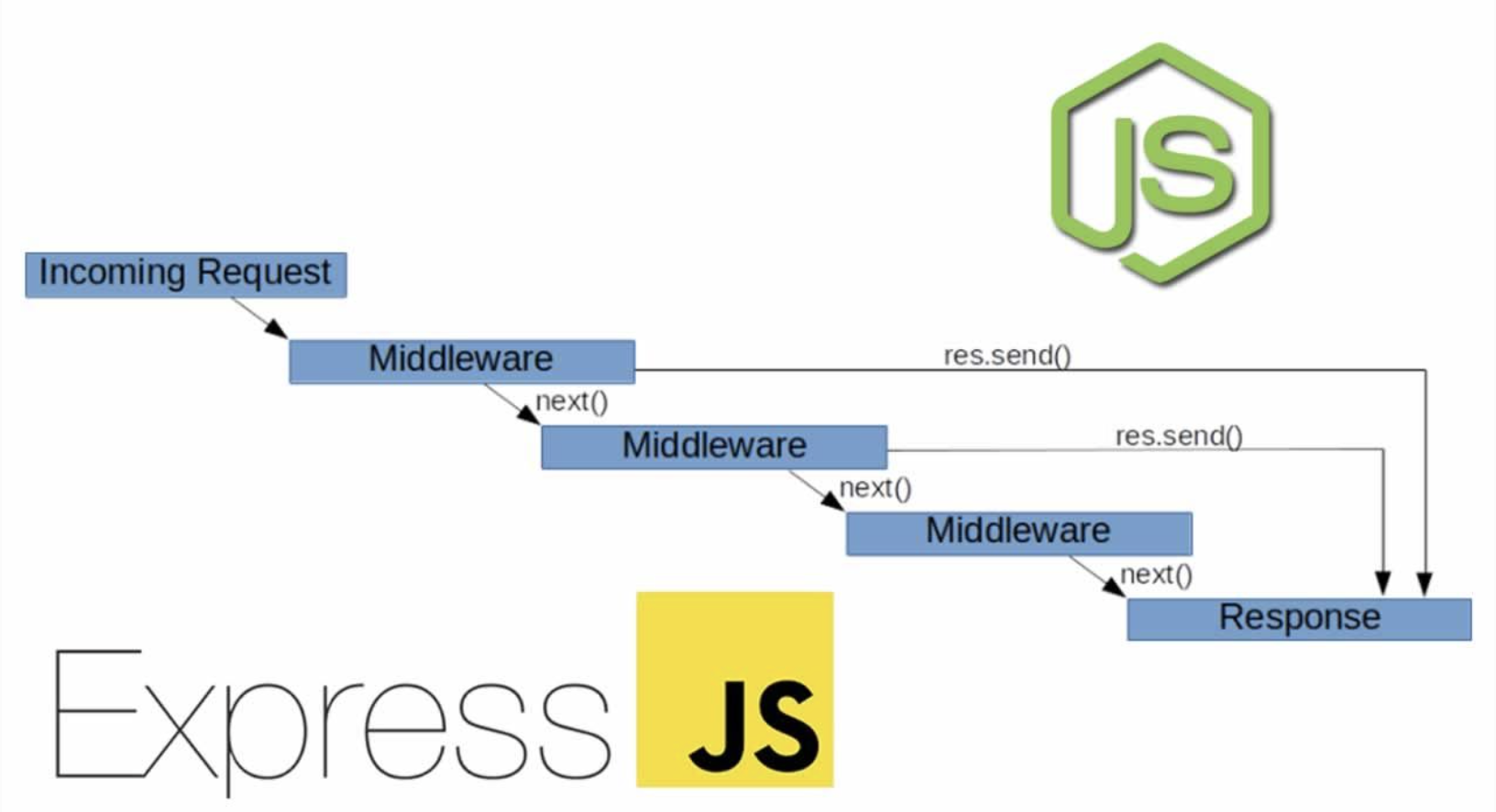
미들웨어는 위와 같이 작동한다. 한 미들웨어에서 다음(->next()->) 미들웨어로 보내고, 미들웨어의 결과를(->res.send()->) 응답으로 보낸다.

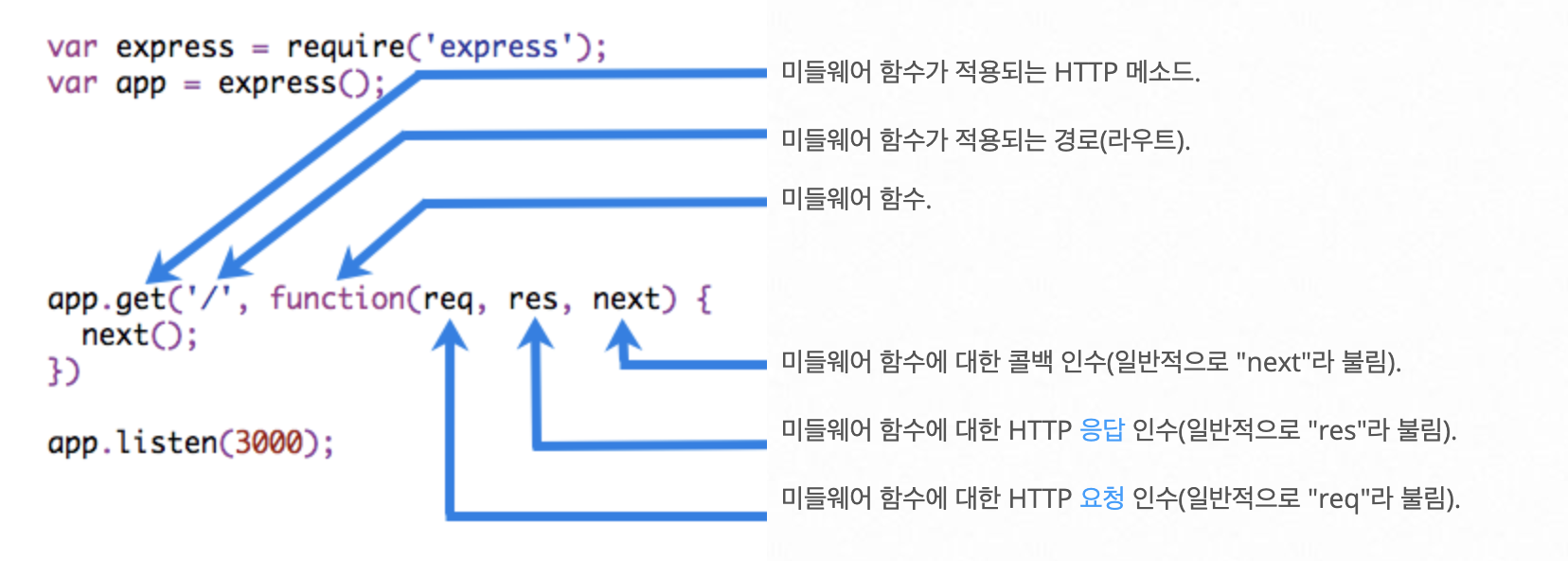
미들웨어 함수는 위와 같다.
자세한 건 여기 -> Express writing-middleware.html

깜짝 퀴즈!
http://www.geutda.site 에 포스트맨만 사용하여 회원가입을 해보세요!
서버주소는 http://ec2-3-38-36-59.ap-northeast-2.compute.amazonaws.com:5000 이고
아래는 서버 코드입니다.