Express & POSTMAN 으로 실험하기
- Express 시작하기
앱의 가장 상위 파일 app.js에서
3001포트를 이용해 서버와 연결해보자!const express = require('express') const app = express() const port = 3001 app.use(cors()); // CORS 사용할 수 있게 함 app.use(express.json()); // json request.body 받아올 수 있게 함 // something... app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) }) module.exports = app이걸 기본 틀이라고 생각하고
// something...에 라우팅을 해줘서 클라이언트의request에 맞추어 분기를 만들어줄 수 있다.
그럼 라우팅은 어떻게 하느냐? 만약 기차표를 예약하는 사이트라면,const ktxRouter = require('./router/ktxRouter') const bookRouter = require('./router/bookRouter') app.use('/ktx', ktxRouter); app.use('/book', bookRouter);이렇게 해서,
url-path에 따라 분기할 수 있다.
http://localhost:3000/ktx->./router/ktxRouter
http://localhost:3000/book->./router/bookRouter - Express 라우터 파일
주로 각 기능마다 라우터 파일을 따로 만들어 관리하고, 정말 분기만 해 준다. 기능을 하는 모듈은 또 다른 파일에 모아 보관한다.
const { findAll, ktxById, update } = require('../controller/ktxController') const express = require('express') const router = express.Router() router.get('/', findAll) router.get('/:id', findById) router.put('/:id', update) module.exports = routerrouter.메소드('url-path', 함수)이렇게 분기해 준다. - Express 모듈 내보내기
그럼 위의 파일에서 가져온
ktxController.js파일에는 뭐가 들어있어야 할까?const ktxLists = require('../repository/리소스파일') module.exports = { findAll: (req, res) => { let result = ktxLists // ... return res.status(200).json(result) }, findById: (req, res) => { // ... return res.status(200).json(result) }, update: (req, res) => { // ... return res.status(200).json(result) } }이렇게 모듈을 내보낸다. 형식이 조금 특이한데, 객체 안에 객체: 함수로 내보낸다. 리턴은 응답 코드에 따라 다양하다. 대표적으로
성공했으면return res.status(200).json(result)응답코드와 결과를 반환해주고,
실패했으면res.status(404).json()응답코드만 반환한다. - 그래서 Postman은 어떻게 쓰는데?
내가 처음에 가장 헤메었던 부분이다. 일단, 로컬호스트에선 웹 포스트맨은 쓰지 못하니, 컴퓨터에 앱을 설치했다. 그리고 위에서 만든 파일을 포스트맨으로 요청 응답을 실험해보자.
모든 기차표의 리스트를 받아와보자.
내가 만든 파일을 보면findAll을 받기 위해서는 메소드는get, url은localhost:3001이다. 이거면 다 할 수 있다.

이렇게 하면 모든 리스트를 받아볼 수 있다. - Postman -> express 어떻게 보내고 어떻게 받아올까?
우선 request의 주요 Properties를 알아보자.
req.query: 쿼리스트링으로 요청된 정보를 받아낼 수 있다.req.params: '/:key' 형식으로 요청해 데이터에 key로 접근해 라우팅할 수 있다.req.body: 주로 POST나 PUT으로 정보를 보냈을 때 사용한다.
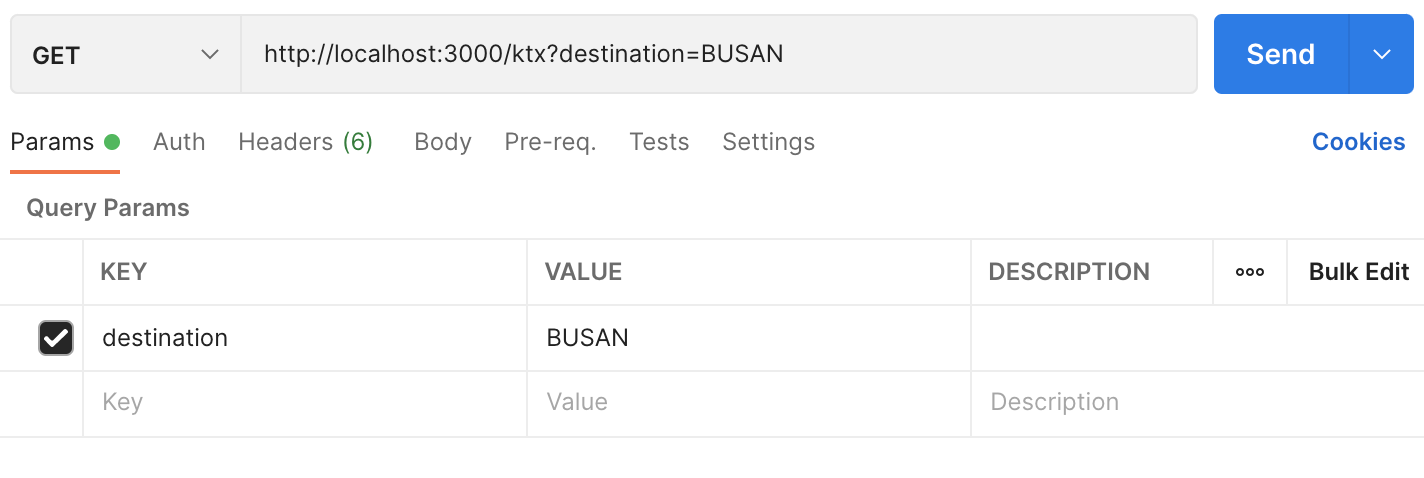
위에서 모든 기차표를 조회했었는데, 이제 부산에만 가는 기차표를 예약하고싶다고 하자.
서버에 기본적으로 정보를 이렇게 저장해 놓는다.{ id: '1234-1234-1234-1234-1234567891011', departure: 'SEOUL', destination: 'BUSAN', departure_times: '2021-11-19T12:00:00', arrival_times: '2021-11-19T12:00:00' }그렇다면 데이터의
destination을 통해 요청을 보낼 수 있다. 이렇게 포스트맨에 요청을 보낼 수 있다.

요청한 정보를ktxController.js파일에서 콘솔로 확인해 볼 수 있다. 어떻게? req.query 를 통해서!module.exports = { findAll: (req, res) => { console.log(req.query) // {destination: 'BUSAN'} }, // ... }이렇게 객체 형태로 전달이 된다.
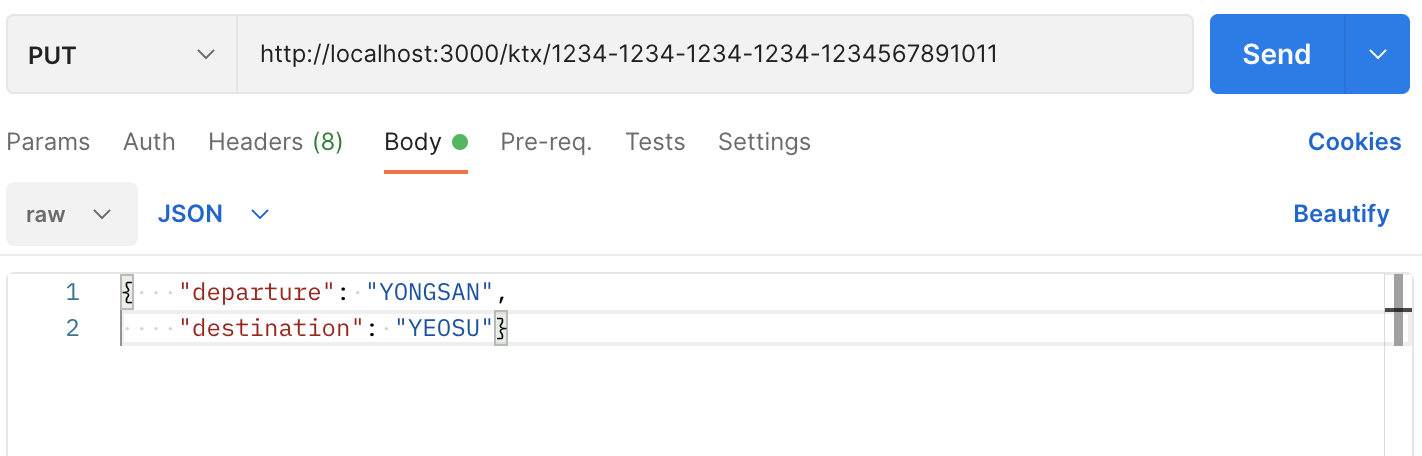
다음으로, PUT으로 기차데이터를 일부 수정할 수 있다. 같은 시간 기차의 출발지와 목적지가 바뀌었다. 어떻게 바꾸어 줄까? 위에서 만든 라우터 파일을 보면,
router.put('/:id', update)이렇게 분기해 주었다.id를 통해 데이터에 접근해 수정할 수 있다. 수정사항을body에JSON형태의 객체로 전달한다.

요청한 정보를ktxController.js파일에서 req.params, req.body로 콘솔에서 확인해 볼 수 있다.module.exports = { // ... update: (req, res) => { console.log(req.params) // {id: '1234-1234-1234-1234-1234567891011'} console.log(req.body) // { departure: 'YONGSAN, destination: 'YEOSU'} } }이렇게 request의 Property를 알면,
.filter()나.forEach()등 메소드를 통해 코드를 작성해서 데이터를 걸러서 응답으로 보내주거나 수정해서 보내줄 수 있다. - 자세한 건 꼭 공식 문서를 확인하자!
📚 그 외
- 휴... 42서울이 시작됐다. c언어와 JavaScript를 병행하기가 은근 쉽지 않다.오랜만에 c를 보니 머리가 오락가락~ 포인터가 뭐였는지... 또 오랜만에 JavaScript를 보니까 필터가 뭐였지...? 순간적으로 머리가 하얘졌다.😱😂🤯
- nodemon을 설치하고 스크립트에 쓰려는데 진짜 1시간동안 계속 에러나서 뭐지 뭐지 깔았다가 확인하고 고쳤다가 이것저것 했는데 앞에
,를 안 써서 그런 것이었다... 어제 저녁에 유튜브에서 점 하나 안찍어서 코드 안돌아가는 개발자 영상 보면서 코웃음 쳤는데... 반성...😅 - 포스트맨을 설치해서 사용했는데 처음엔 아 도대체 이게 뭐야... 하다가 써보니까 바로바로 데이터가 응답하고 수정되고, 포스트로 쌓이고 반응이 바로바로 보여서 너무 신기하고 내가 대단한 걸 만든 것 같은 느낌이 들었다. 😆🐣
- 이제 서버도 배웠겠다 뭔가 만들 수있을 것 같은데 말이지 🧐
