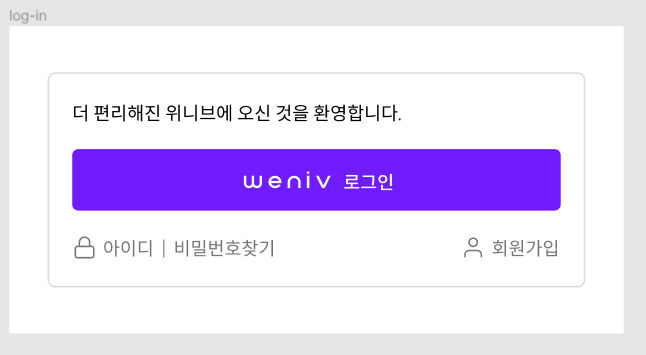
 간단한 로그인 페이지를 HTML과 CSS를 이용해 만들어보자!
간단한 로그인 페이지를 HTML과 CSS를 이용해 만들어보자!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>loginPage</title>
</head>
<style>
div {
width: 350px;
height: 140px;
border-radius: 5px;
border: 1px solid;
border-color: #DBDBDB;
color: #DBDBDB;
background-color: #FFFFFF;
}
p {
font-size: 12px;
font-weight: 400;
line-height: 15px;
letter-spacing: 0em;
text-align: left;
color: #000000;
}
button {
width: 318px;
height: 40px;
top: 50px;
left: 16px;
border-radius: 4px;
background: #711BFF;
}
label1 {
font-size: 12px;
font-weight: 500;
line-height: 15px;
letter-spacing: 0em;
text-align: center;
color: #FFFFFF;
}
label2{
font-size: 12px;
font-weight: 400;
line-height: 15px;
letter-spacing: 0em;
text-align: left;
color: #767676;
}
lable3{
font-size: 12px;
font-weight: 400;
line-height: 15px;
letter-spacing: 0em;
text-align: left;
color: #767676;
}
</style>
<body>
<div>
<p>더 편리해진 위니브에 오신 것을 환영합니다.</p>
<button type="button">
<label1>
<img src="../img/weniv-logo.png" height="18" width="64"/> 로그인
</label1>
</button>
<br>
<button2>
<label2>
<img src="../img/icon-lock.png" height="16" width="16"/>
아이디 | 비밀번호찾기</label2>
</button2>
<button3>
<lable3>
<img src="../img/icon-user.png" height="16" width="16"/>
회원가입
</lable3>
</button3>
</div>
</body>
</html>
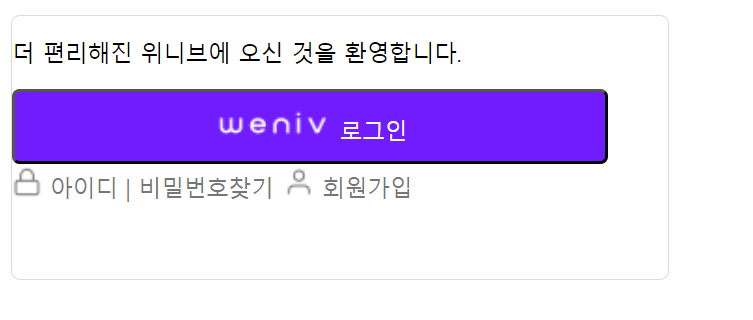
여기까지는 했는데...

애매하긴 하지만... 일단 모든 부분들 다 버튼으로 만들었고 이후 p와button,lable2,lable3의 margin값을 10으로 통일했다.
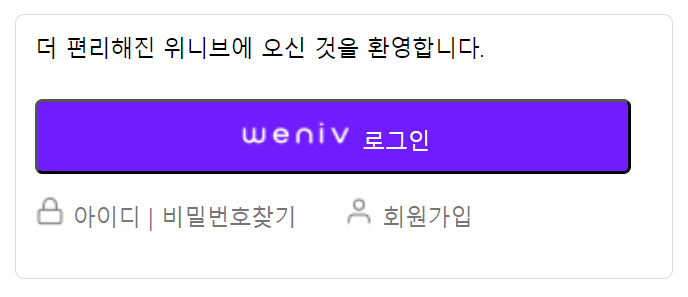
 요렇게 까지는 완성했단말이지...? 이제 문제는 아래의 두 버튼 사이의 간격을 div의 양 끝으로 배치하면 끝인데 이 방법을 잘 모르겠다.....
요렇게 까지는 완성했단말이지...? 이제 문제는 아래의 두 버튼 사이의 간격을 div의 양 끝으로 배치하면 끝인데 이 방법을 잘 모르겠다.....
-해결완료!-

