로그인하지 않은 유저가 특정 route에 접근하지 못하는 로직을 구현하고자 했다.
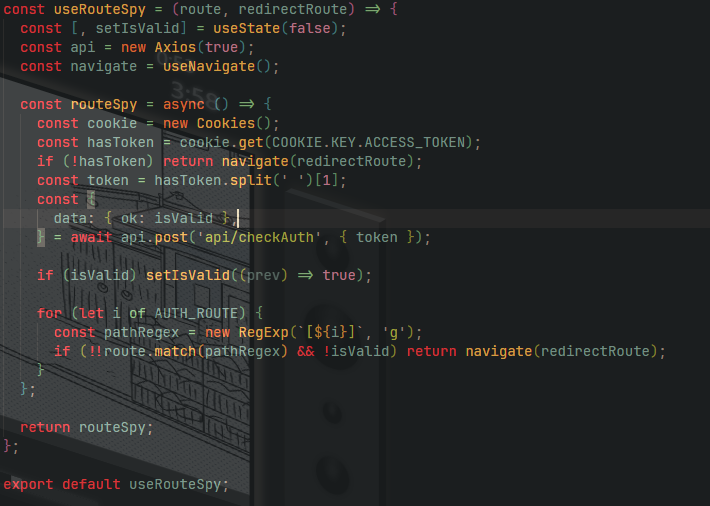
가장 먼저 구현한 방식은 커스텀 훅이었다.

Flow는 아래와 같다.
- cookie에 존재하는 유저의 쿠키를 확인한다. 존재하지 않을 경우 지정한 route로 redirect 시킨다.
- 존재할 경우, 해당 토큰이 조작된 토큰이 아닌지 BE에서 2차 검증을 실시한다. 개발자 도구를 열어 조작한 가짜 토큰일 경우 지정한 route로 redirect 시킨다.
- 유효한 토큰일 경우 해당 route로 이동 허가.
조금 거슬릴지도..?
다만, 위의 솔루션은 커스텀훅 형태로 작성하여 해당 컴포넌트에 진입해야 로직이 작동되는 구조였다.
따라서 BE에서 검증이 빠르게 이루어진다하더라도 0.05s ~ 0.1s정도 컴포넌트의 레이아웃이 보인다는 문제점이 발생했다. (당연히 데이터는 렌더링되지 않음)
새로운 방법을 모색하고자 했다.
갈아엎고 middleware 만들자(Router middleware)
Portal 패턴을 이용해 커스텀 Link를 만들까 잠시 고민했지만, 클릭을 이동한 route 이동을 제어할 수는 있어도, url창에서의 접근을 막지 못한다는 문제가 있어 배제하였다.
결국 route를 이동할 때 Router를 거쳐 이동하게 된다.
즉, Router 컴포넌트에서 auth를 검증하는 middleware를 적용한다면 해결될 문제였다.
코드 구성
우선 간단히 코드 구성을 살펴보자.
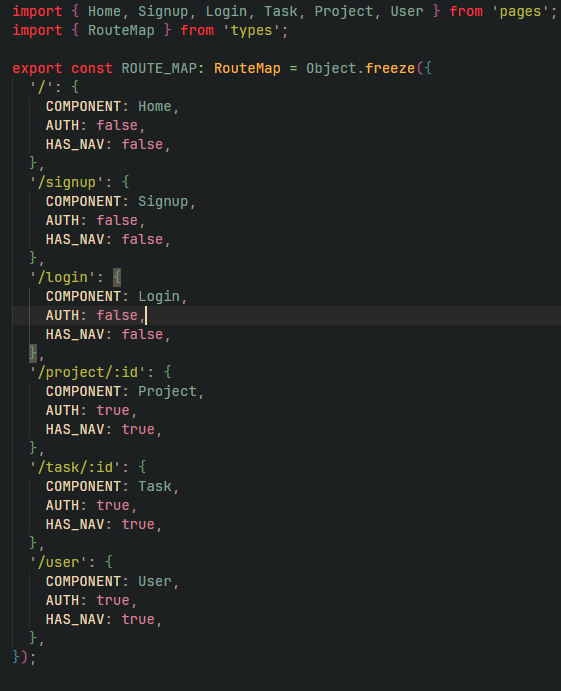
아래의 코드는 Router를 구성하는 Route에 대한 정보를 담고있는 객체이다.
routes

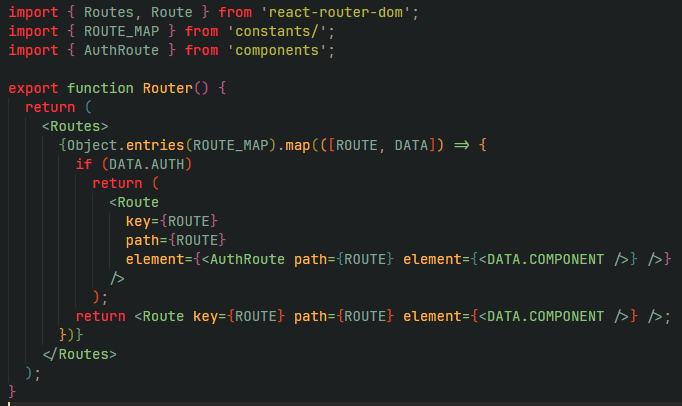
Router
위의 값들은 Router 컴포넌트 내부에서 map으로 분리가 된다.

AUTH가 true인 컴포넌트들은 컴포넌트가 아닌 AuthMiddleware인 AuthRoute를 렌더링한다.
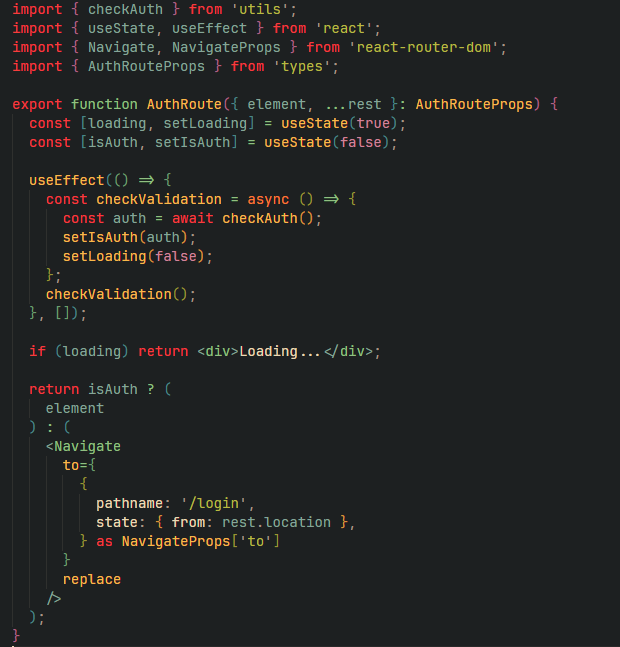
AuthRoute
해당 컴포넌트에선 토큰에 대한 BE의 검증을 진행하고 결과값에 따라 원하는 컴포넌트를 렌더링 한다. (로그인 이후 해당 route로 돌아가기위해 해당 데이터를 캐싱해야 할 경우 state의 from field를 사용한다.)

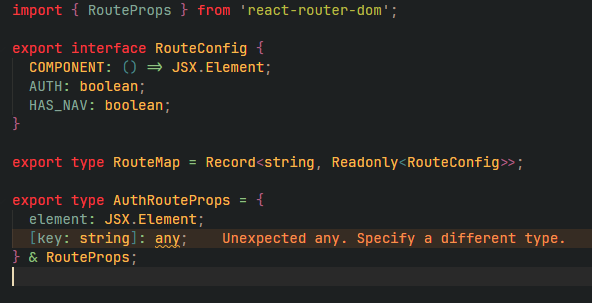
Type

흡족하게 아주 잘 돌아간다 :)
객체로 관리되는 route의 AUTH값이 true인 경우, 로그인하여 cookie에 유효한 Token을 가지고있지 않으면 해당 route에 접근이 불가능해졌다! 🥳🎉
배운 것
로직 자체는 간단해보이지만 해당 패턴을 생각해내기 위한 아이디어 짜내기, 공식문서 학습, 로직 구현 등 하루 정도를 사용해버렸다. 생각보다 오랜 시간이 걸리긴 했지만 많은 것을 배울 수 있었던 것 같다.
그래도 이전에 해보지 않은 새로운 것들을 도전해보니 아주 뇌가 쫄깃해지고 살아있다는 느낌이 드는 것 같다.
