Jest axios error (SyntaxError: Cannot use import statement outside a module)

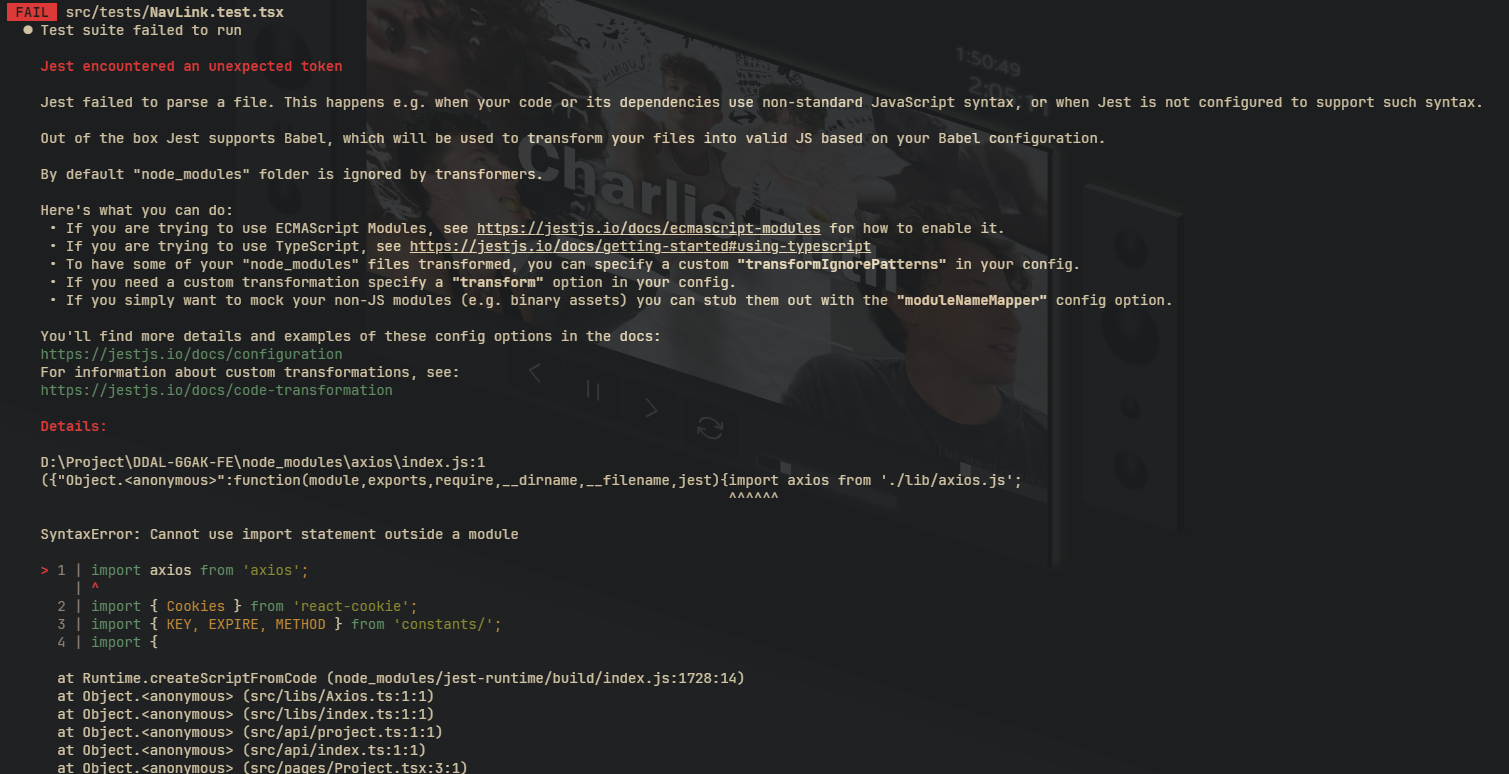
테스트코드 짜다가 처음 보는 에러를 마주하게 되었다.


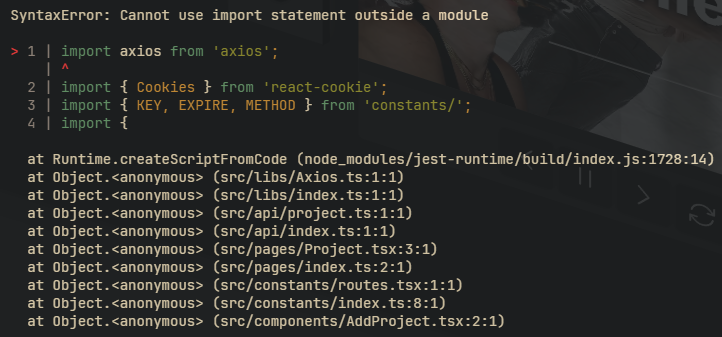
??? 😨 분명 테스트코드가 잘 돌아갔던 것 같은데 뭐가 문제일까.
구글링을 해보니 며칠 전, axios의 버젼이 업데이트되면서 컴파일이 ES Common으로 컴파일되지 않으면서 발생하는 문제였다.
제공하는 공식문서로 해결해보자
> Docs
에러창에서 위의 공식문서를 안내하길래 해당 방식을 공부하고 여러 시도를 해봤지만 해결이 되지 않았다. (stackoverflow에서의 해결책도 적용해보느라 거의 4-5시간은 사용했다..)
jest.config.js와 babel.config.js를 열심히 만지고 이런저런 라이브러리를 설치하며 컴파일 관련 설정을 만져보았지만 해결하지 못하였다.
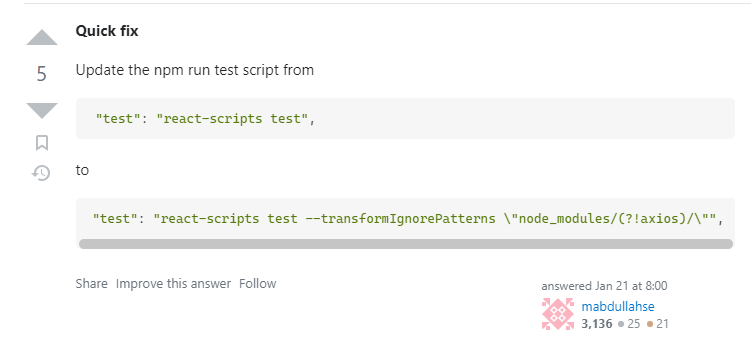
결국 다시 stackoverflow를 뒤져보던 도중 아주 간단한 해결책을 발견하게 되었다.

mabdullahse 형님 감사합니다. 🥳 뿌뿌뿌-
해결책

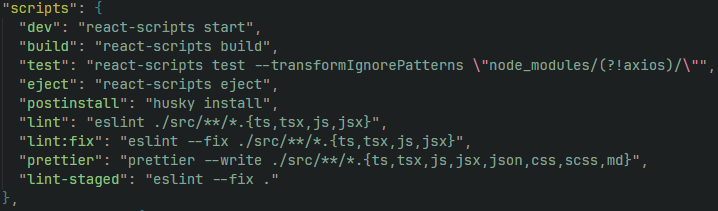
"scripts": {
//..configs
"test": "react-scripts test --transformIgnorePatterns \"node_modules/(?!axios)/\"",
}, test filed에 위 코드를 적용하고 npm run test를 돌리면?

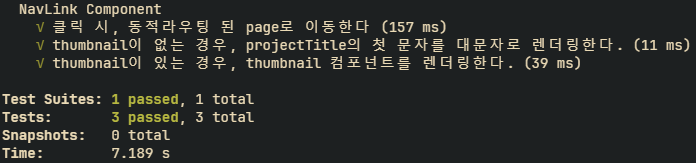
TestCode의 초록색은 언제봐도 이쁜 것 같다.
빨리 실력이 늘어서 더 유기적이고 멋진 테스트코드를 짤 수 있으면...

테스트 코드 작성을 도입한지 얼마 되지 않아, 아직 능숙하지 않지만 최대한 적용하려고 노력중이다. 아직 Udemy 강의도 못끝냈지만 호딱 배워서 E2E 테스트코드까지 짜는 날이 오기를!!

진짜 몇 시간 고생했는데 감사합니다