#2. [Vitest] Fix: 중첩된 test suite 내부 sequential, concurrent 오버라이딩 기능 지원

1. Issue
> Issue #5716
concurrent 설정을 한 하위 depth의 test suite에 sequantial 설정을 오버라이딩하면 적용이 되지않는 문제가 존재한다.
2. 원인 파악
function createSuite() {
function suiteFn(this: Record<string, boolean | undefined>, name: string | Function, factoryOrOptions?: SuiteFactory | TestOptions, optionsOrFactory: number | TestOptions | SuiteFactory = {}) {
const mode: RunMode = this.only ? 'only' : this.skip ? 'skip' : this.todo ? 'todo' : 'run'
const currentSuite = getCurrentSuite()
let { options, handler: factory } = parseArguments(
factoryOrOptions,
optionsOrFactory,
)
// inherit options from current suite
if (currentSuite?.options)
options = { ...currentSuite.options, ...options }
// ⛳️ 이곳이 문제다.
options.concurrent = this.concurrent || (!this.sequential && options?.concurrent)
options.sequential = this.sequential || (!this.concurrent && options?.sequential)
return createSuiteCollector(formatName(name), factory, mode, this.shuffle, this.each, options)
}명시적으로 값을 할당하지 않을 때, undefined인 경우를 고려해야해서 복잡도가 빠르게 올라간 코드의 사례라고 생각된다. 해당 코드는 다른 코드에서 의존성이 굉장히 높았으며, this와 config를 동시에 사용하고 있어 경우의 수가 굉장히 많아 버그가 발생한 사례이다.(의존성이 있는 다른 함수에서도 비슷하게 undefined 및 this와 매개변수의 혼용 사용으로 인한 복잡도--부채--가 많이 쌓여있는 상태였다.)
전역으로 코드를 변경하려다, 해당 부분만 수정하면 잦게 변경사항이 발생할 부분이 아니라고 판단해서 변경을 최소화하고 변수 선언을 통해 가독성을 확보하는 쪽으로 결정하였다.
3. 해결
-
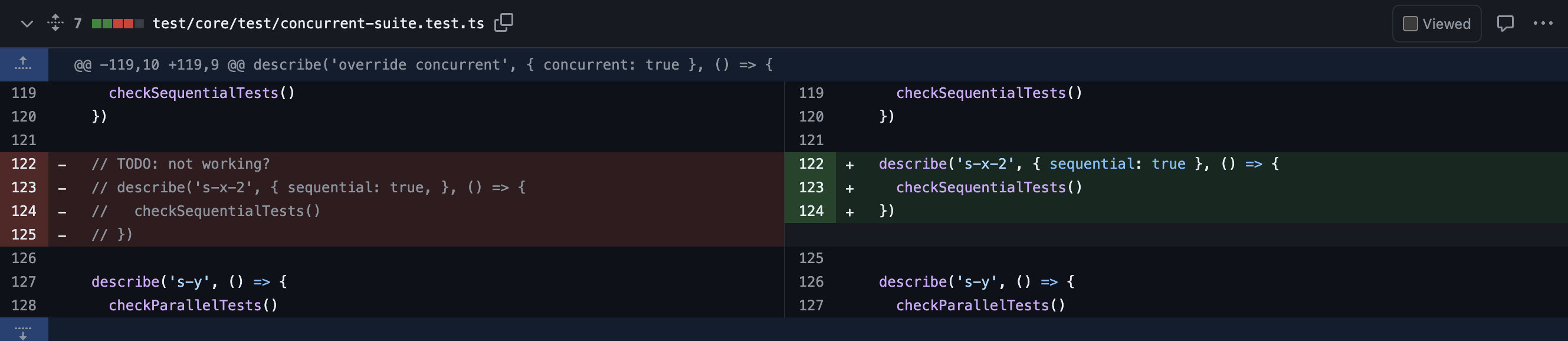
기존에 통과하지 못하는 회귀 테스트의 주석을 풀어주고,

-
기존 상속 로직을 아래와 같이 변경.
// inherit concurrent / sequential from suite
const isConcurrent = options.concurrent || (this.concurrent && !this.sequential)
const isSequential = options.sequential || (this.sequential && !this.concurrent)
options.concurrent = isConcurrent && !isSequential
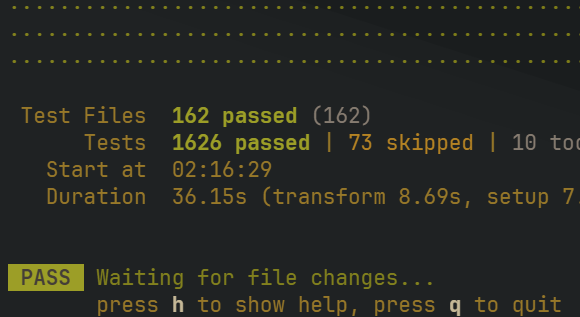
options.sequential = isSequential && !isConcurrent- 회귀 테스트 통과 확인

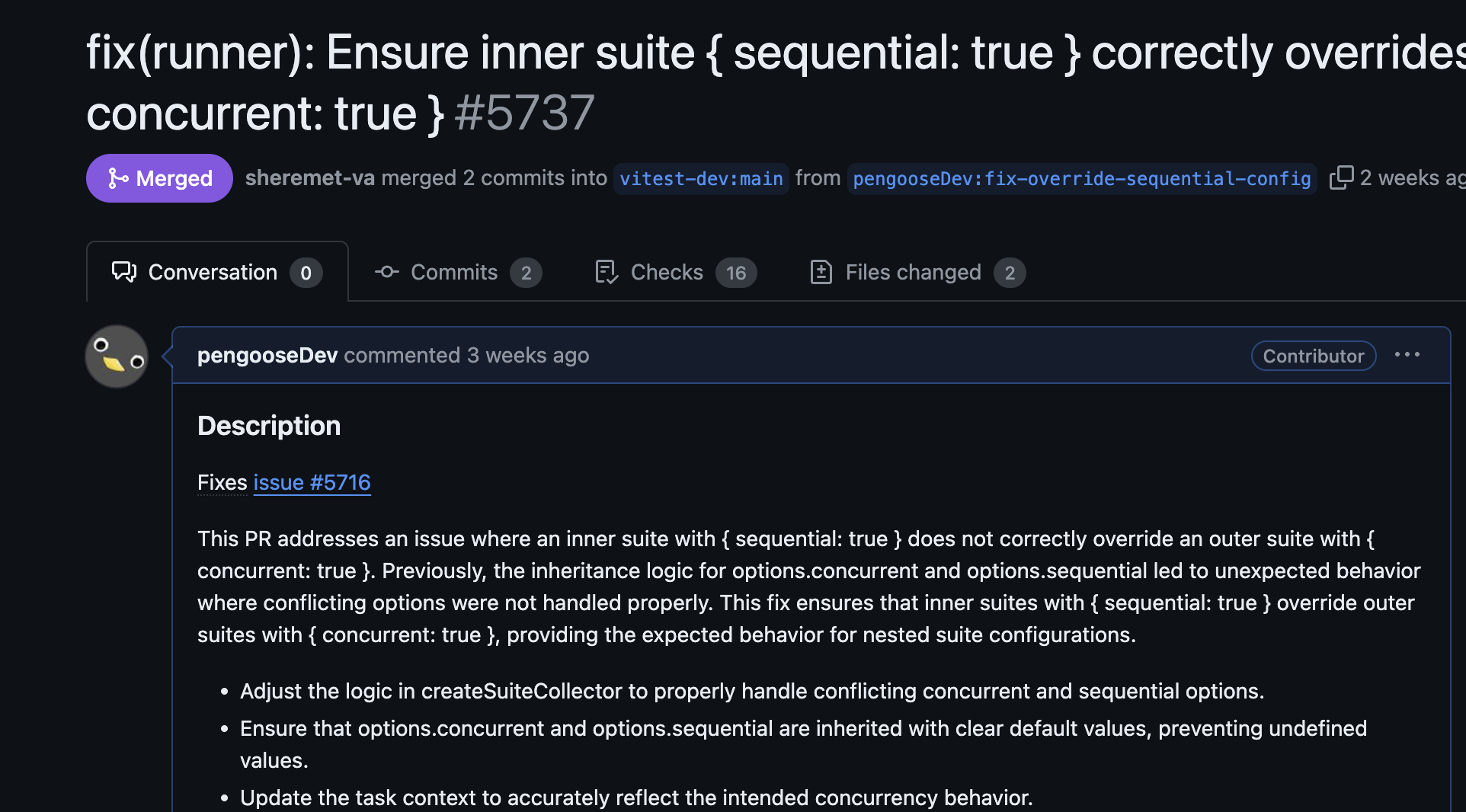
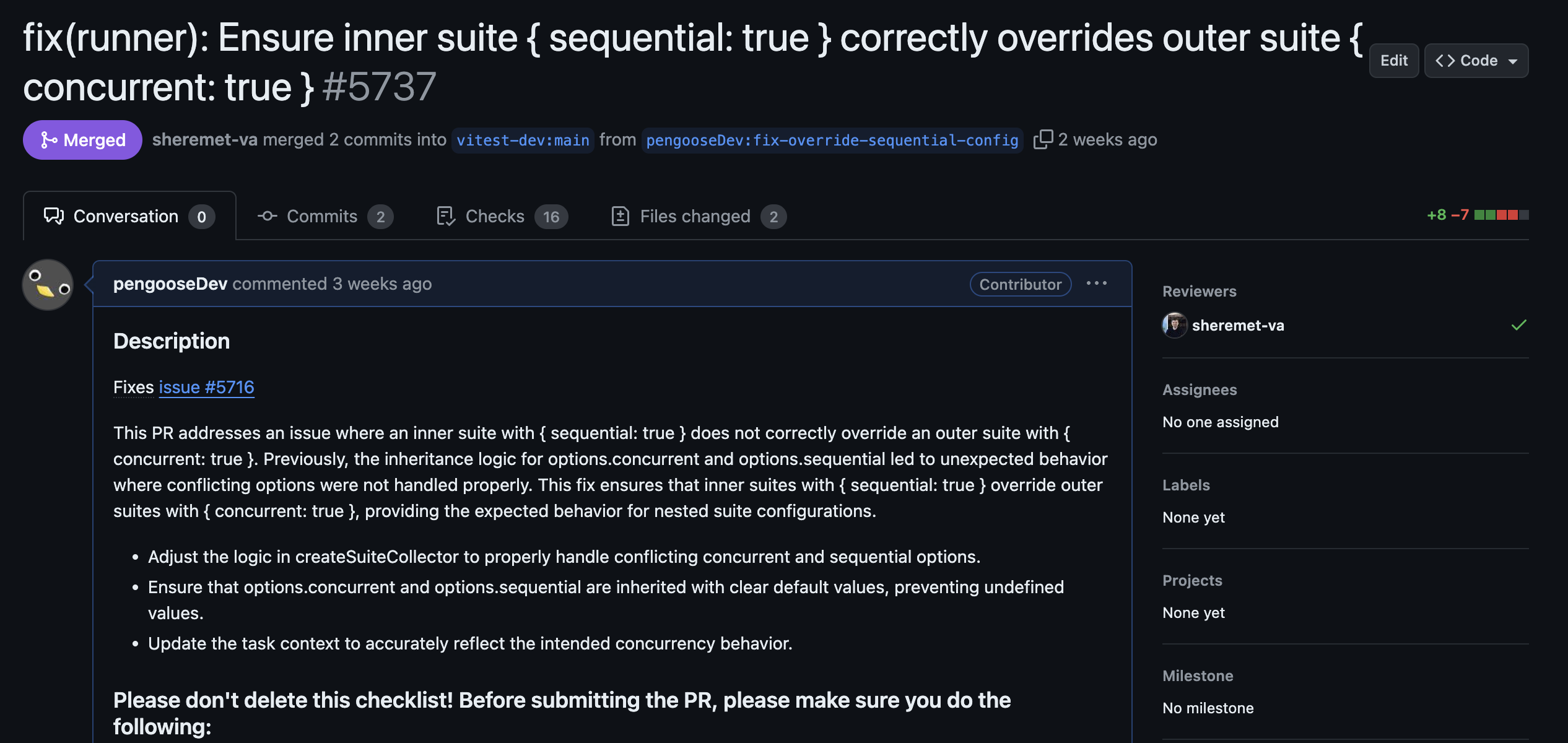
4. PR 및 merged

> PR(merged)

샤라메트 형님과 인제님의 따봉도치 👍
Vitest v2.0.0-beta.5 배포
https://github.com/vitest-dev/vitest/releases/tag/v2.0.0-beta.5