#3. [vanilla-extract] Fix: createTheme 자동완성 지원

1. Issue
> Issue #1267
createTheme에 themeContract를 넣어주면 보통 자동완성(타입 추론)이 지원되어야하는데, 그렇지 않아 불편함이 많았다.
2. 원인 파악
원인은 함수 오버로딩 순서에 있었다.
TS 컴파일러는 가장 먼저 매칭(상단)되는 시그니처를 찾아 그 시그니처에 맞는 타입을 함수의 타입으로 해석한다.
export function createTheme<ThemeTokens extends Tokens>(
tokens: ThemeTokens, // ⛳
debugId?: string,
): [className: string, vars: ThemeVars<ThemeTokens>];
export function createTheme<ThemeContract extends Contract>(
themeContract: ThemeContract, // ⛳
tokens: MapLeafNodes<ThemeContract, string>,
debugId?: string,
): string;
export function createTheme(arg1: any, arg2?: any, arg3?: string): any {
const themeClassName = generateIdentifier(
typeof arg2 === 'object' ? arg3 : arg2,보통 유저가 빈번하게 사용하는 함수 시그니처는 두 번째 시그니처이다.
createTheme의 첫 매개변수로 객체를 넘겨주는 과정에서 첫 번째 함수 시그니쳐가 매핑되었고, themeContract를 넘겨준 상태에서 두 번째 매개변수가 적절한 타입 추론을 제공하지 못하였다.
3. 해결
함수 오버로딩 순서를 변경해주는 것으로 문제를 해결했다. 다만, 이에 대한 사이드 이펙트도 고려해야한다.
두 번째 함수 시그니처를 첫 번째로 옮기더라도 변경된 함수 시그니처(기존의 첫 번째 시그니처)의 두 번째 매개변수는 optional한 string값이기 때문에 해당 함수 시그니처를 사용하는 상황에서도 사이드 이펙트가 크지 않을 것이라 판단하였다.
export function createTheme<ThemeContract extends Contract>(
themeContract: ThemeContract, // ⛳
tokens: MapLeafNodes<ThemeContract, string>,
debugId?: string,
): string;
export function createTheme<ThemeTokens extends Tokens>(
tokens: ThemeTokens,
debugId?: string,
): [className: string, vars: ThemeVars<ThemeTokens>];
export function createTheme(arg1: any, arg2?: any, arg3?: string): any {
const themeClassName = generateIdentifier(
typeof arg2 === 'object' ? arg3 : arg2,해당 부분은 maintainer의 판단에 맡기기로 하였고, 사이드 이펙트(tradeOff)가 존재한다면 실제 사용자의 사용 빈도에 따라 함수 시그니처의 순서를 정렬하는 것이 맞아보였다.

함수 시그니처 추론에 대한 사이드 이펙트가 없다고 판단하셨는지, 사용빈도는 크게 상관이 없을 것 같다고 피드백을 주셨다.
바로 merge.
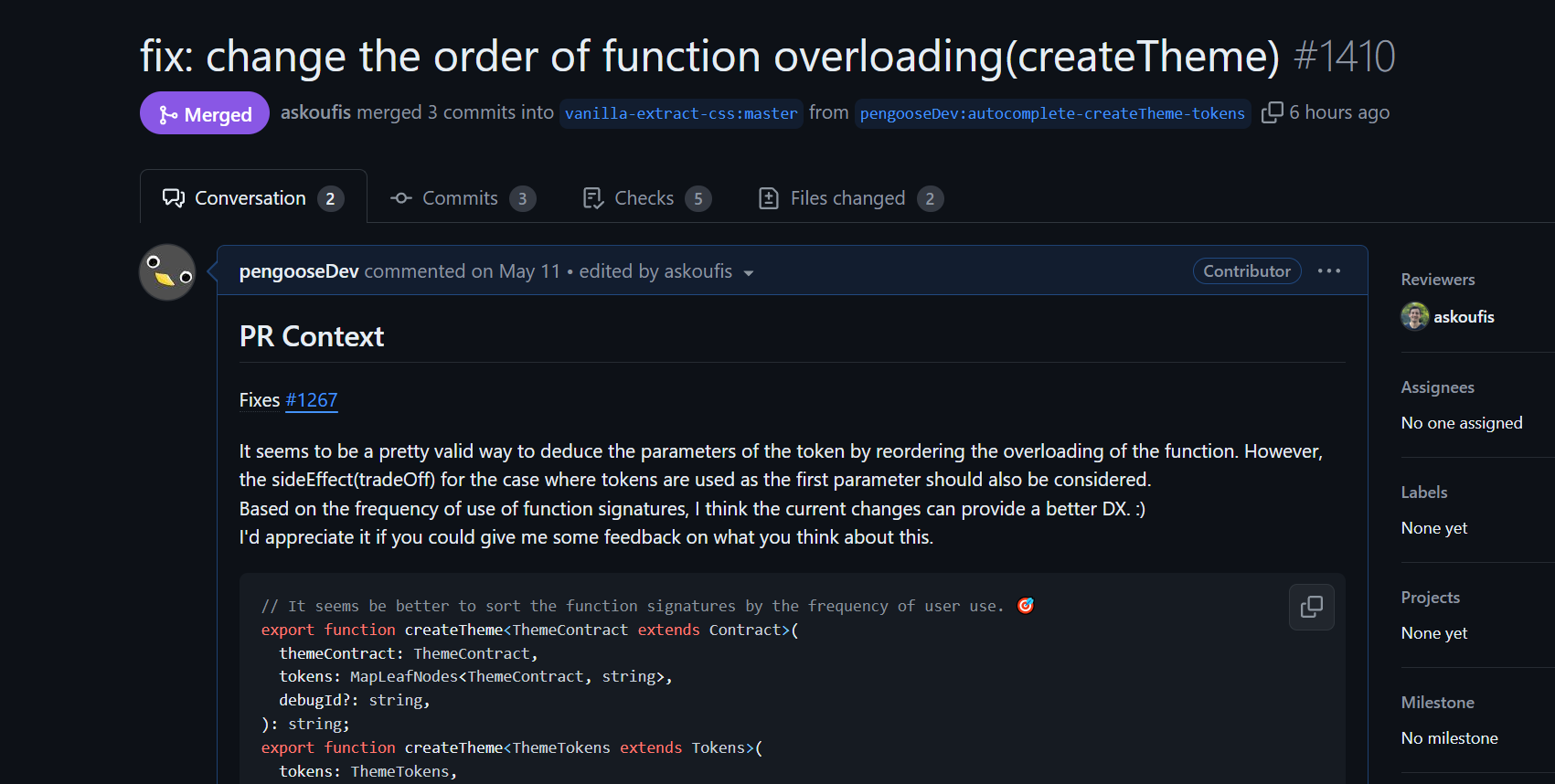
4. PR 및 merged
> PR #1410
Closed된 PR들을 살펴보면 vanilla-extract는 외부 기여를 많이 받지 않는 것 같았다.

거의 1달 전에 날렸던 PR이라 잊고 있었는데 어떻게 잘 merge되었다.
😉👍