react-query 소프트코딩 적용기
헉.. 어디에 적용을 안했더라..
react-query를 사용하는 과정에서, API가 많아질수록 에러나 config에 대한 문제가 발생하기 시작했다.
코드가 많아질수록 공통적인 에러 처리나 config다 적용되지 않아 발생하는 문제였다.

하나하나 전부 하드코딩 되어있는 로직들...
소프트코딩! 그리고 공통관리!
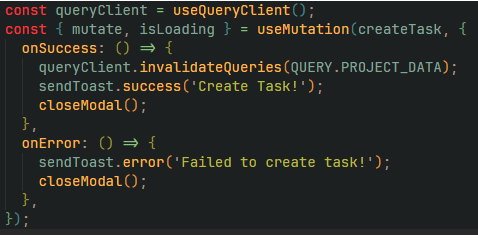
우선 에러 처리에 대한 로직을 작성했다.
커스텀 훅으로 발생하는 에러에 대하여 분기처리를 담당하는 방식이다.
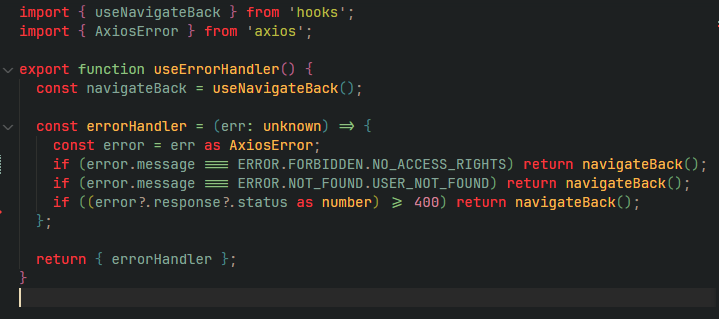
공통 에러처리 로직
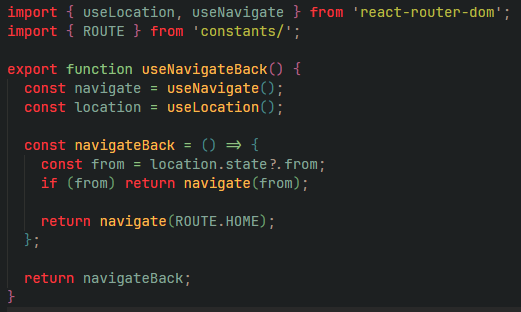
우선 이전 페이지로 돌아가는 로직을 추가해주자.

이후 error에 대한 분기처리를 담당하는 hook에서 사용해준다.

또 다른 문제

react-query의 결과값에 의해 컴포넌트를 렌더링하거나 특정 Route로 빠르게 re-direct 시켜야하는 로직이 대부분의 컴포넌트에 존재했다.
문제는 react-query에서 요청에 실패하더라도 onError가 바로 실행되지 않는다는 것이다.
react-query는 최초의 요청 이후, 1000ms의 interval로 3번의 요청을 다시 보낸다.
따라서, 총 4초의 시간동안 loading창을 띄워야하는 문제가 발생했기에, 에러 발생시 데이터를 다시 받아오는 로직을 걷어내고 config엔 retry: false를 설정하는게 타당하다고 판단했다.
물론, 해당 로직이 필요하다면 react-query에 전달하는 CONFIG 상수를 추가적으로 생산해 따로 넣어주면 되기 때문에 큰 cost가 발생하는 의사결정은 아니었다.
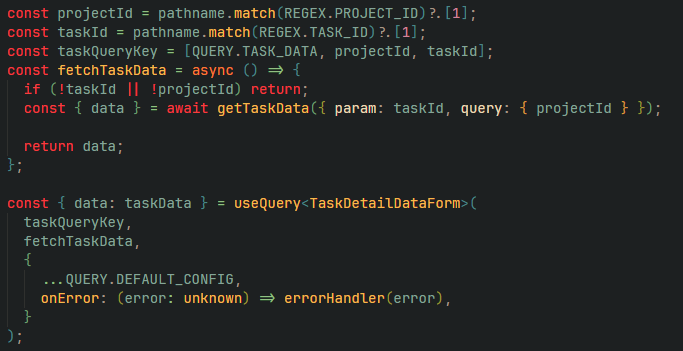
적용!

query에 사용되는 key(1차원 배열)와 callbackFunction 및 config 부분을 전부 분리한 뒤, 적용해주었다.
여러 컴포넌트에서 적용한 결과, 전역적으로 에러 및 config 등을 관리할 수 있어, 예상치못한 실수에서 에러를 잡을 수 있었다. 🥳
