invalidateQueries. 조금 더 효율적으로 사용하기

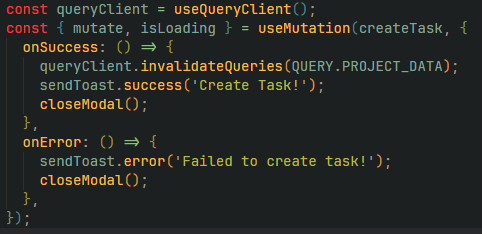
평소와 같이 데이터 갈아끼는 코드
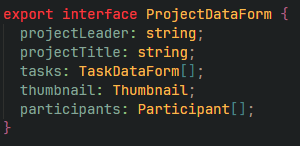
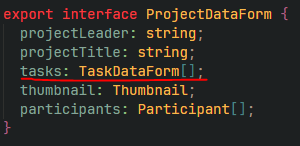
현재 생성되는 Project의 데이터 field는 다음과 같다.

새로운 task를 생성하는 과정에서 task 데이터가 변경되어 캐싱된 data가 stale해졌으니 BE에서 새로운 데이터를 받아와 다시 캐싱하도록 한다.

const { mutate, isLoading } = useMutation(createTask, {
onSuccess: () => {
queryClient.invalidateQueries(QUERY.PROJECT_DATA);
sendToast.success('Create task!');
closeModal();
},
onError: () => {
sendToast.error('Failed to create task!');
closeModal();
},
});어라..? 문제점 인식
평소와 같이 invalidateQueries를 사용하다 문득 호기심이 생겼다.
생각해보니 tasks라는 하나의 filed만 바뀌는데, 모든 field를 전부 바꿀 필요가 있나?

바로 탐색
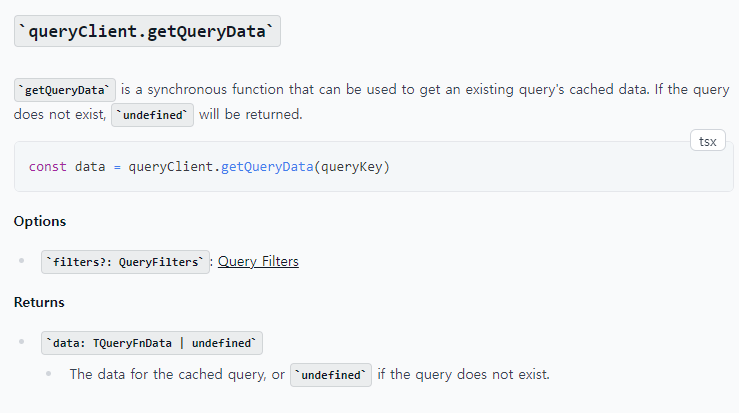
찾았다!
캐싱되어있는 queryData에 대한 getter와 setter를 제공한다.
즉, 앞으로는 무지성 invalidateQueries를 하는 것이 아닌, 조금 더 정밀하고 세밀한 optional Caching이 가능하다는 뜻이다.
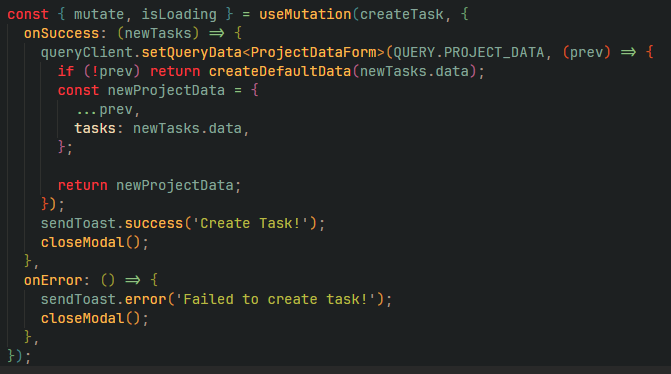
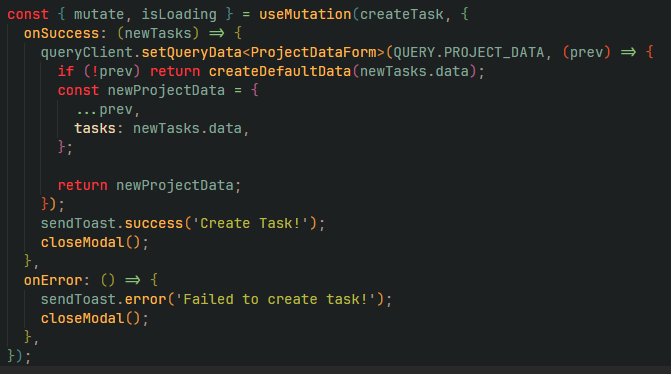
적용