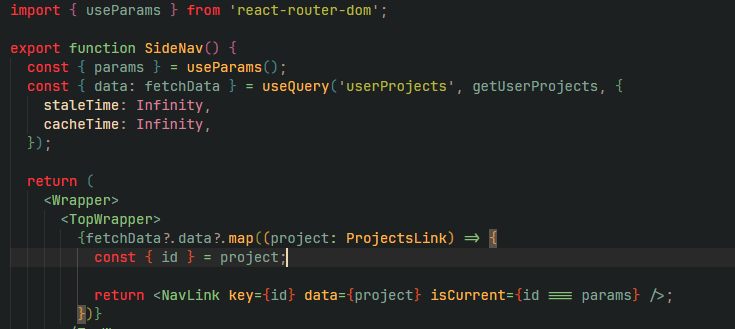
헉.. 왜 params가 안나오죠..?

params를 콘솔로 찍어봐도 빈 객체만 나오고 있다. 😨
뭐지...

정답은 결국 기본기
모든 코드는 결국 JS로 컴파일되어 돌아간다.
외부 라이브러리나 프레임워크를 사용하며 이해되지 않는 문제를 직면했을때 되뇌이는 말이다.
결국 기본기.JS 엔진의 관점에서 바라보면 답은 의외로 쉽게 나온다.
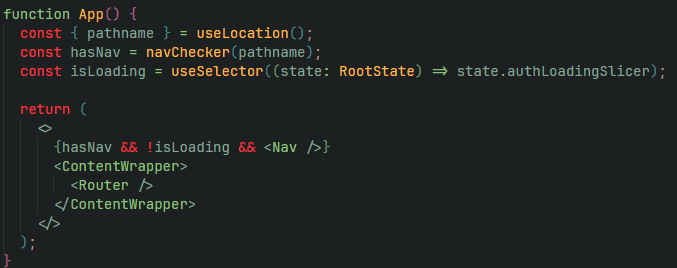
모든 컴포넌트들은 결국 객체로 컴파일 된다. V-DOM의 컴포넌트 객체 관리 방식을 생각해본다면, react-router-dom의 Route 객체에서 DynamicRoute가 적용된 컴포넌트(함수)와 다른 Route에 존재하거나 외부에 위치한다면 해당 field에 접근할 수 없다는 뜻이다.

현재 Nav 컴포넌트는 Router 컴포넌트 내부에서 제어받는 상황이 아니기 때문에 useParam을 사용할 수 없다는 결론에 도달했다.
DynamicRoute의 params를 받아오는 방식에서도 충분히 추론할 수 있는 동작 방식이었다.
해결책
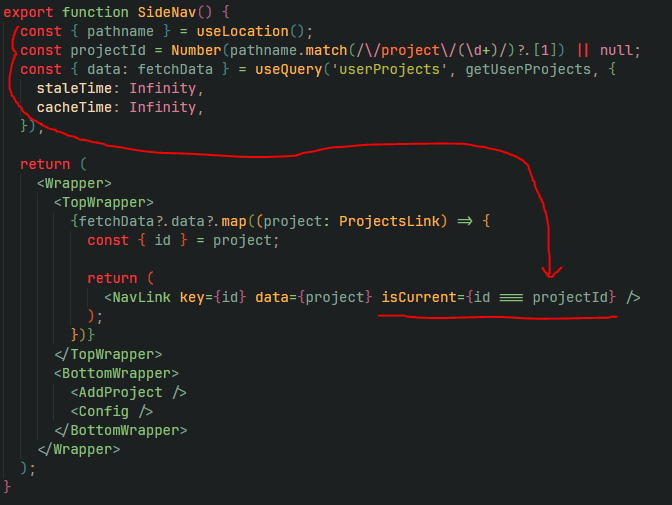
정규표현식은 언제나 강력한 해결책이 되어준다.

useParams을 못쓰면 직접 뽑아내면 된다.
현재 BE에서 autoIncrease를 사용하고 있기 때문에, /project/:id에서 id는 number만 들어오기 때문에 숫자만 받도록 코드를 작성했다.
