
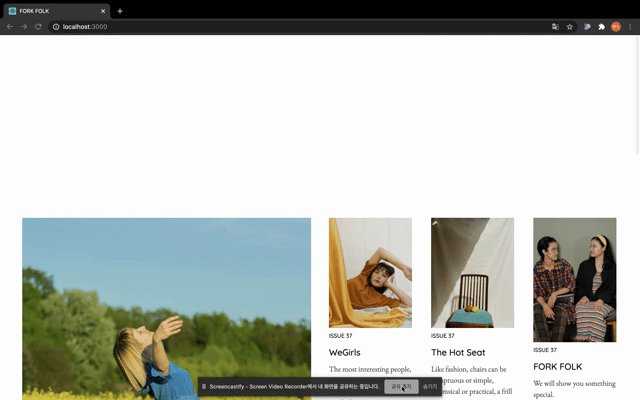
위에 첨부된 이미지가 내가 만들 페이지다. 1개의 큰 컴포넌트와 9개의 작은 컴포넌트가 모여 구성된 하나의 컴포넌트가 내가 만들 것이었다. 큰 컴포넌트는 스크롤을 내려도 고정되고, 9개의 작은 컴포넌트까지 끝나면 밑으로 내려오는 이벤트가 구현되어 있었다. position sticky를 줘서 해결하려고 했는데, 왜인지 작동을 전혀 하지 않았다.
주변 분들에게 여쭤보니 display가 flex이면 sticky를 할 수 없는 거 아니냐는 의견들이 많았다. 하지만.. sticky를 포기하면 했지 display: flex 속성을 도무지 포기할 수가 없었다.
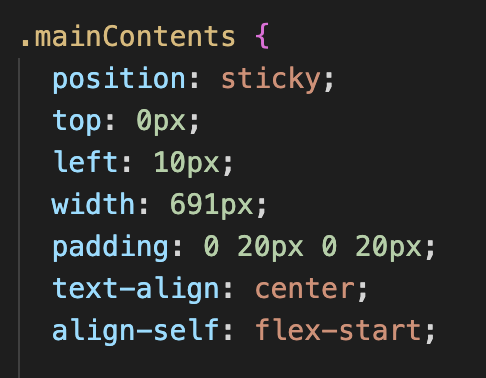
진짜 거의 반나절을 고민했는데 해결책은 단 1줄만 코드에 추가하면 됐다.
align-self: flex-start;
align- self가 뭐냐면,
플렉스 요소(flex item)의 align-self 속성
align-self 속성은 플렉스 컨테이너의 align-items 속성보다 우선 적용됩니다.이 속성을 이용하면 플렉스 요소마다 서로 다른 align 속성값을 설정할 수 있습니다.
align-content 속성
align-content 속성은 flex-wrap 속성의 동작을 변경할 수 있습니다.이 속성은 align-items 속성과 비슷한 동작을 하지만, 플렉스 요소를 정렬하는 대신에 플렉스 라인을 정렬합니다.
이 속성은 다음과 같은 속성값을 가질 수 있습니다.
- stretch : 기본 설정으로, 플렉스 라인의 높이가 남는 공간을 전부 차지하게 됩니다.
- flex-start : 플렉스 라인은 플렉스 컨테이너의 앞쪽에 뭉치게 됩니다.
- flex-end : 플렉스 라인은 플렉스 컨테이너의 뒤쪽에 뭉치게 됩니다.
- center : 플렉스 라인은 플렉스 컨테이너의 가운데에 뭉치게 됩니다.
- space-between : 플렉스 라인은 플렉스 컨테이너에 고르게 분포됩니다.
- space-around : 플렉스 라인은 플렉스 컨테이너에 고르게 분포됩니다. 단, 양쪽 끝에 약간의 공간을 남겨둡니다.
(출처: http://tcpschool.com/css/css3_expand_flexbox)
그래서

이렇게 짧은 코드로 스티키 효과를 구현할 수 있었다.
결과물 :



이거때문에 고생했는데 좋은글 감사합니다 ㅎㅎ