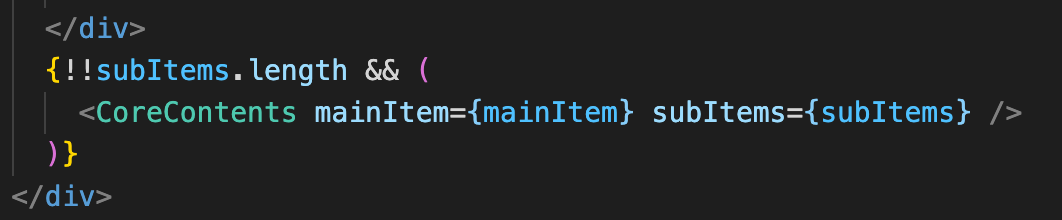
동적 라우팅 관련해서 종택님께 질문을 드렸는데 아주 낯설고 신기한 식을 써주셨다.


이게.. 뭐죠?! (진짜 초면임) !는 뭔지 알겠는데... 왜 !를 두 번이나 쓴 거죠? 심지어 오타도 아니고 제대로 작동했다. 띠용때용?!
알고 보니 !!는 굉장히 특이한 기능을 하는 친구였다.
예시)
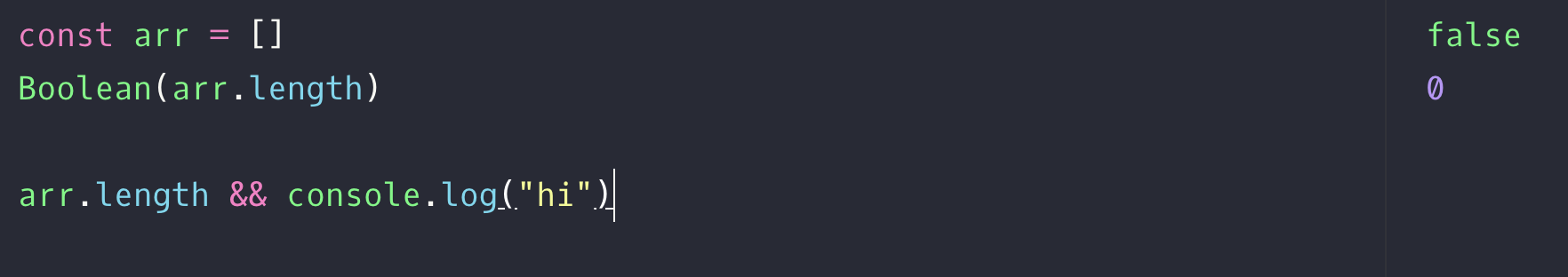
const arr = []
Boolean(arr.length)
Boolean을 해보면 length가 0이니까 false가 나온다.
하지만,
arr.length && console.log("hi")
하면 false가 아닌 난데없는 0이 나온다.
0이 false이긴 하지만, 0이라는 숙명(?)은 그대로 가지고 있기 때문이다.

그래서
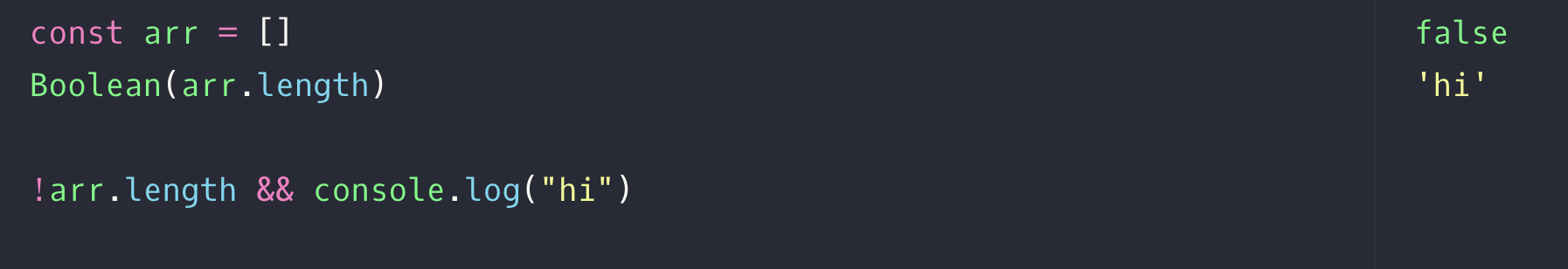
!arr.length && console.log("hi")를 하면
hi가 나온다.

하지만 !!를 하면 false인 것을 true로 바꾸고 그것을 다시 뒤집는 것이 되어 false가 나온다.
그러니까 결론은, false값으로 간주되긴 하지만 완전히 false라고 말하긴 애매한 것을 다룰 때 !! 를 사용해 '확실한' false 값으로 만드는 것이다.
