
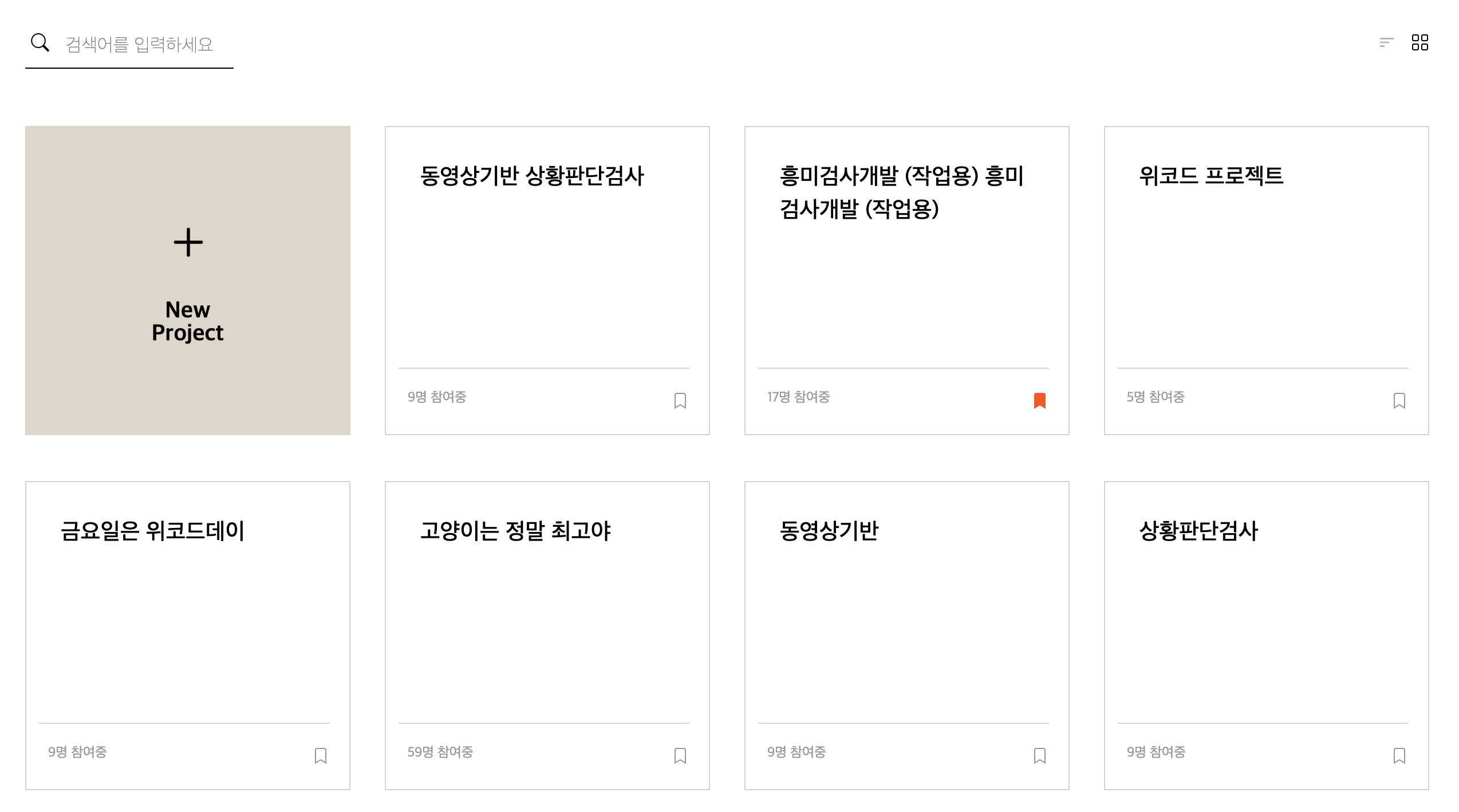
내가 작업해야할 페이지이다. 레이아웃을 짤 때 저 즐겨찾기를 눌렀을 때 색깔이 변하는 기능을 어떻게 만드는지 한참 골몰했다. 일단 아이콘을 클릭했을 때 onClick 이벤트를 걸어서 무언가 변화를 줘야 한다는 것은 알겠는데, 그 뒤의 로직이 잘 생각나지 않았다.
아이콘의 경우 리액트 아이콘을 사용해서 삽입했는데, 그 아이콘에 onClick 이벤트를 주자 click 이벤트가 아예 발생하지 않았다.
<BsBookmark className="bookmarkIcon" onClick={handleBookmark}/>그러니까 이런 식으로는 안된다는 소리다. 그래서 아이콘을 div로 감싼 다음 div에 onClick을 부여했다. onClick을 하면 handleBookmark라는 함수가 발동하게 했다.
const [bookmark, setBookmark] = useState(false);
const handleBookmark = () => {
setBookmark(!bookmark);
};handleBookmark가 실행되면 초기값이 false로 설정되어있던 bookmark의 값이 true로 바뀐다. 삼항연산자를 이용해서 만약 bookmark의 값이 true면 redBtn이라는 className을, false면 grayBtn이라는 이름을 갖게 했다. 이렇게 한 다음 CSS에 가서 redBtn과 grayBtn이라는 클래스네임에 스타일 속성을 추가해주면 된다.
로 끝나면 좋았겠지만, 내가 구한 아이콘은 윤곽선만 있는 아이콘이어서, 내가 원하는 대로 결과물이 도출되지 않았다. 그래서 아예 fill icon과 기본 아이콘 두 가지를 구해서 조건에 따라 다른 아이콘이 출력되도록 했다.
<div className="bookmarkIcon" onClick={handleBookmark}>
{bookmark ? (
<BsBookmarkFill className="bookmarkFillIcon" />
) : (
<BsBookmark className="bookmarkIcon" />
)}
</div>
이런 식으로. 겸사겸사 클래스네임도 아이콘의 성질에 따라 더 직관적이게 bookmarkIcon과 bookmarkFillIcon으로 바꾸었다. 다음은 아이콘에 적용한 CSS. 아주 간결하다.
.bookmarkIcon {
color: #999999;
}
.bookmarkFillIcon {
color: #fe4e00;
}
}
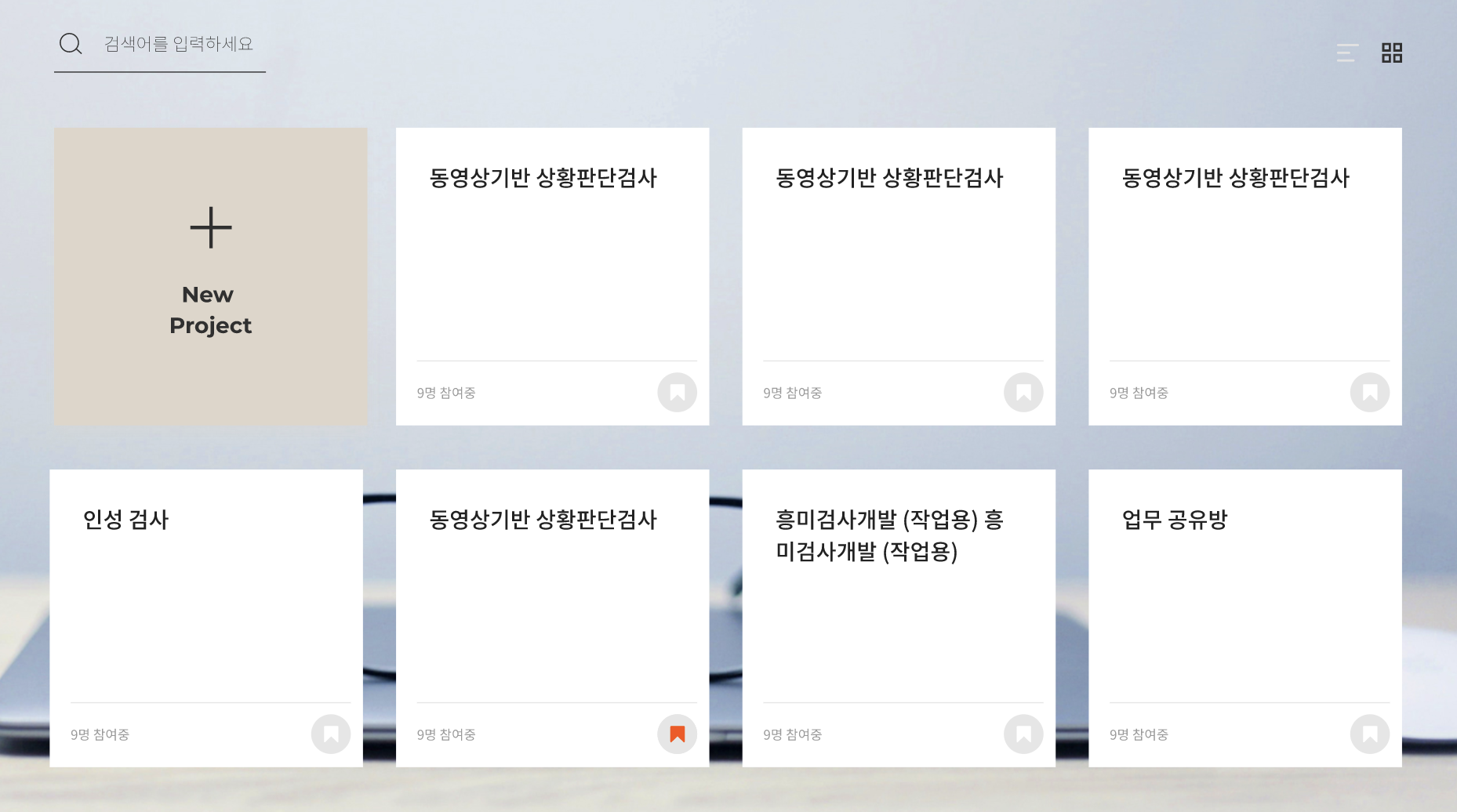
이렇게 작성한 결과물.