기업협업이 시작됐다. 우리가 온 기업에서는 사내 인트라넷을 만드는 업무를 줬고,그래도 다행히 그동안 배워온 react를 이용해 개발에 들어갈 수 있었다.
2차 프로젝트 때 함수형 컴포넌트를 써보지 못했던 게 마음에 남아서 누가 시킨 건 아니지만 함수형 컴포넌트 + hooks를 도전해보기로 했다. 그런데.. 이거 참 쉽지 않다. 클래스형 컴포넌트에서 쉽게 해결하고 넘어갔을 일을 생소한 함수형으로 해보려니 머리를 훨씬 많이 써야 하고 어렵다.

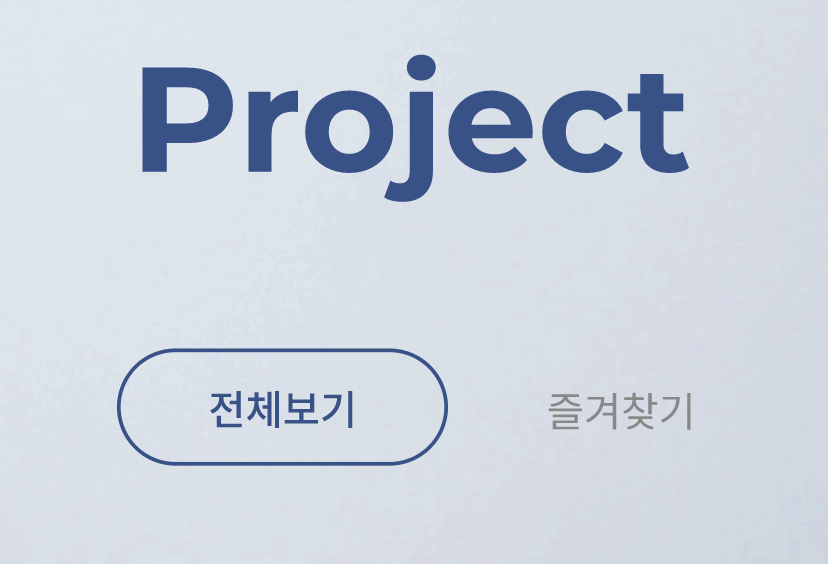
일단 오늘의 문제는 저 버튼을 눌렀을 때 푸른 버튼이 되고, 누르지 않았을 때는 회색 버튼이도록 하는 로직을 짜는 데서 발생했다.
버튼을 클릭하면 버튼 색깔이 변하게 하기
const [changeBtn, activatedBtn] = useState(false);
const handleBtnColor = () => {
activatedBtn(!changeBtn);
console.log("button clicked!");
};
return (
<div className="Project">
<h1>Project</h1>
<div className="projectSortBtn">
{changeBtn === true ? (
<button className="blueBtn" onClick={handleBtnColor}>
전체보기
</button>
) : (
<button className="grayBtn" onClick={handleBtnColor}>
전체보기
</button>
)}식이 너무 거슬리는데.. 어떻게 고쳐야할지를 모르겠다. 꼴보기는 싫지만 일단 기능은 작동하기에, 먼저 해야할 다른 기능을 구현하고 리팩토링을 해야 겠다 생각했다. 그런데 이게 웬걸.. 즐겨찾기 버튼에도 똑같이 식을 썼더니 버튼 하나만 클릭해도 두 가지 다 속성이 바뀐다. 아무래도 같은 state 값을 쓰게 해서 그런 것 같은데 그러면 또 새로운 const [state, setState] = useState;부터 시작해서 줄글을 써야하는 건가? 식이 갈수록 지저분해지는 것 같은데 ㅠ
함수형 컴포넌트에서 fetch 사용해서 mock data 부르고 map 메서드 이용해보기
const Project = () => {
const [project_data, setProject] = useState([]);
useEffect(() => {
fetch("/Data/Projectdata.json")
.then((res) => res.json())
.then((res) => {
setProject(res.project_data);
});
}, []);
const [changeBtn, activatedBtn] = useState(false);
const handleBtnColor = () => {
activatedBtn(!changeBtn);
console.log("button clicked!");
};
return (
<div className="Project">
<h1>Project</h1>
<div className="projectSortBtn">
{changeBtn === true ? (
<button className="blueBtn" onClick={handleBtnColor}>
전체보기
</button>
) : (
<button className="grayBtn" onClick={handleBtnColor}>
전체보기
</button>
)}
<button className="blueBtn">즐겨찾기</button>
</div>
<div className="projectSortArea">
<input placeholder="검색어를 입력하세요" />
<div className="projectIcons">
<BsFilterLeft color="#999999" />
<BsGrid />
</div>
</div>
<div>
<div className="projectCards">
<div className="newProject">
<BsPlus size="45px" />
<p>
New <br />
Project
</p>
</div>
{project_data.map((project_data) => {
return (
<ProjectComponet
key={project_data.id}
id={project_data.id}
title={project_data.title}
member={project_data.member}
/>
);
})}
</div>
</div>
</div>
);
};
export default Project;
일단 fetch와 map을 hooks와 함께 써본 게 처음이라 적어둔다. 함수형에서는 map과 fetch를 어떻게 써야 하는지 나는 너무 막막하고 어려웠기 때문에 누군가도 나처럼 구글링을 하다가 이거라도.. 하며 지푸라기 잡는 심정으로 볼 수도 있겠다 싶기도 하고.
솔직히 아직 hooks에 대한 이해도가 거의 없지만.. 이렇게 정리하다보면 다른 분들 말씀처럼 나도 함수형이 클래스형보다 훨씬 편하고 쉬워질 날이 오겠지 !
