html과 css를 공부해봤으니 혼자 웹페이지를 만들어보기로 했다. 처음에는 도대체 어떤 식으로 시작해야 할지 모르겠어서 유튜브를 보고 따라했었는데, (지난 번 포스팅 참고: https://velog.io/@perfumellim/%ED%83%9C%EC%96%B4%EB%82%98%EC%84%9C-%EC%B2%98%EC%9D%8C%EC%9C%BC%EB%A1%9C-%EC%9B%B9-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%A7%8C%EB%93%9C%EB%8A%94-%EA%B3%A0%EA%B5%B0%EB%B6%84%ED%88%AC%EA%B8%B0-1)
하면 할수록 그냥 화면을 보고 따라치는 타자연습을 하는 게 아닌가 회의감이 들었다.
그래서 느리고 어설퍼도 혼자서 처음부터 다시 만들어보기로! 하지만 html과 css를 연습해보고 싶은거지 디자인을 공부하고 싶은게 아니니까 마음에 드는 사이트의 레이아웃을 적당히 따라하기로 했다.

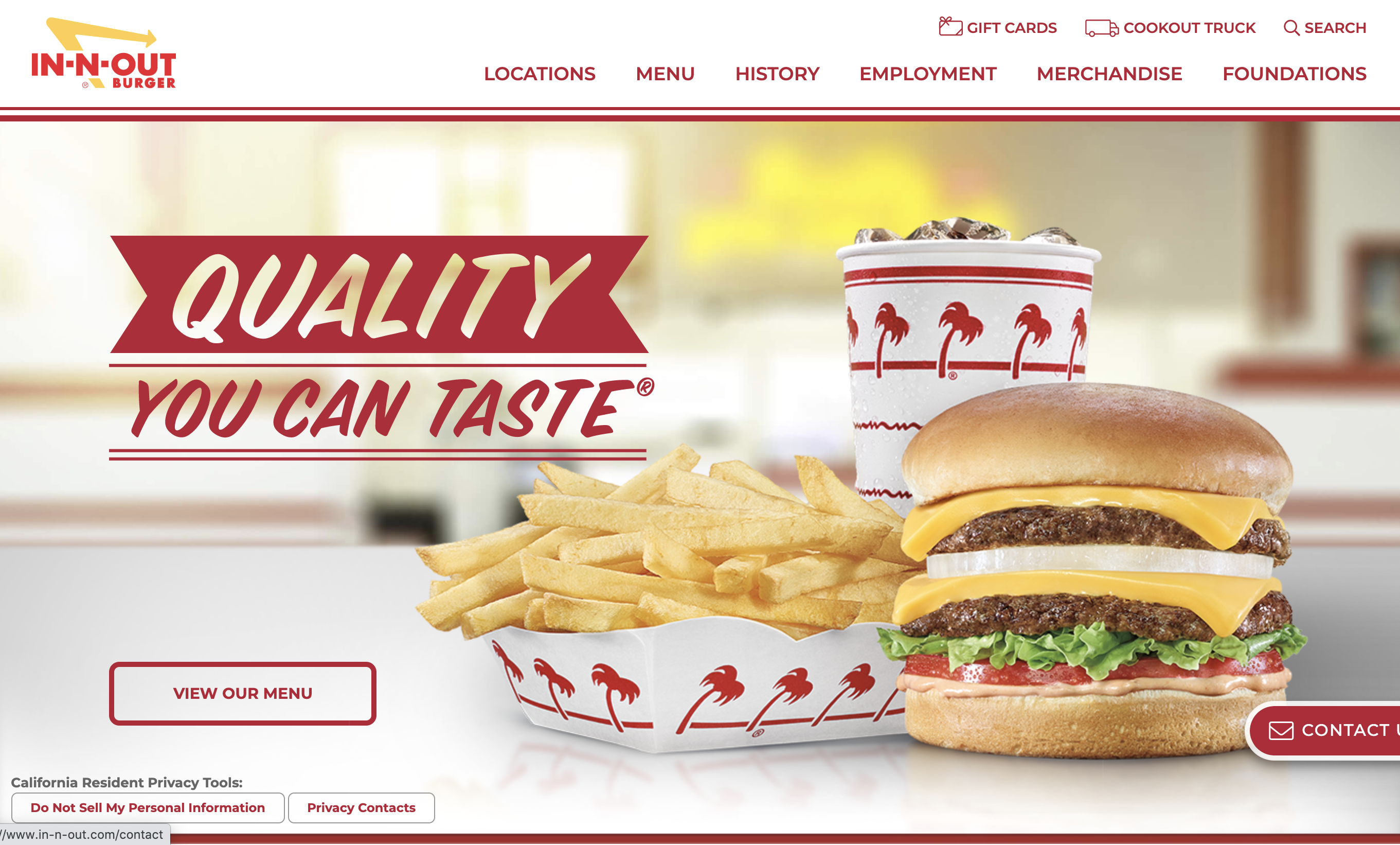
마침 패스트푸드 컨셉으로 사진을 찍어둔게 있어서 인앤아웃 버거 홈페이지를 참조하기로 했다. 완전히 똑같이 할 생각은 아니고 내 입맛대로 적당히 뜯어고쳐 사용할 예정이다.
첫 번째 고난
제일 처음 html의 head 부분을 적고 나서, body에서 header를 만들었다. 크롬으로 개발자 도구를 확인하니 Montserrat 폰트를 사용한다고 나오길래 Google Fonts에서 Montserrat 폰트의 링크를 복사해서 붙였다.
link href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap" rel="stylesheet"{font-family: 'Montserrat',sans-serif;}
이렇게 했는데 폰트가 적용이 안된다... 한참을 씨름하다가 @import 형식으로 가져오기로 했다.
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;600&display=swap');
그런데 이렇게 했더니 바로 적용됐다.
?? 왜지?
link 태그로 넣어도 적용이 되어야 하는 거 아닌가..? 문제는 해결됐지만 여전히 찜찜함이 남아있다.
두 번째 고난
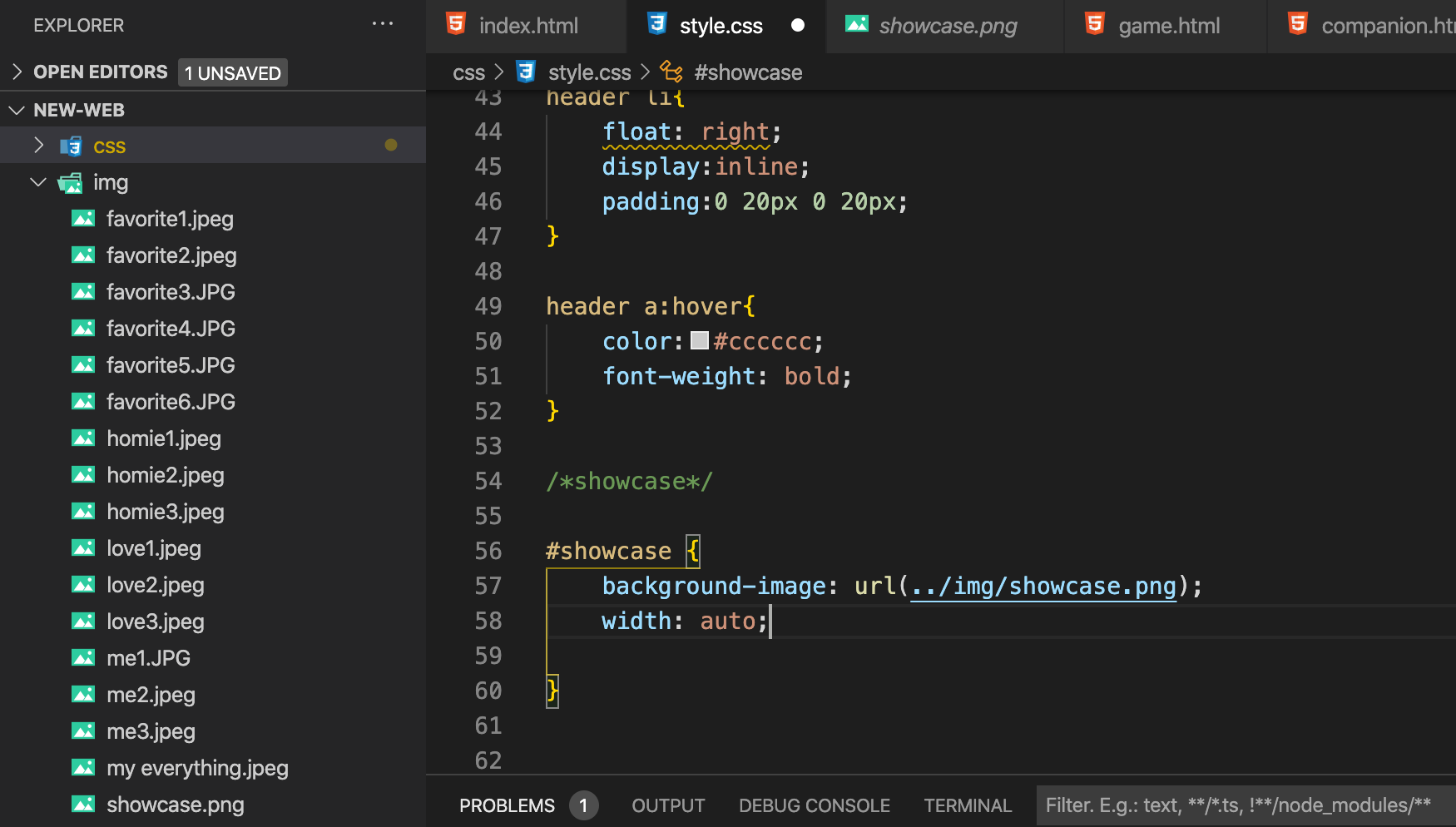
div class를 showcase로 지정하고 css에서 background-image로 쇼케이스에 넣을 이미지를 삽입하려 했다. img 태그도 물론 가능하지만, img 태그는 몇 번 써봐서 한 번도 안 써본 방식을 시도해보려고 background image로 넣었다. 그런데 아무리 새로고침을 눌러도.. 이미지가 안 보인다.

이게 내가 작성했던 코드다. (혹시 이 사진을 보고 뭐가 문제인지 바로 알아차리셨나요? ㅎㅎ) 철자가 틀렸나 몇 번이나 검토해보고 이미지 파일도 확인해봤지만 문제가 해결되지 않았다. MDN 페이지를 보니 ../를 두 번 썼길래 ../../img/showcase.png라고도 따라해봤지만 이것 역시 작동하지 않았다. width와 height를 엄청 크게도 줘보고, 작게도 줘보고, html에서 텍스트도 작성해봤지만 뭐가 문제인지 이미지만 보이지 않았다.

왜이러는 거냐고요 (T▽T) 이미지 왜 안 나오냐고요 !!!
(레이아웃이 이상한 건 그냥 넘어가주십시오 아직 만드는 중입니다)
문제는 너무나 사소한 곳에 있었다...
" " 따옴표를 빼먹은 것.......

나 바보인가?
