드디어 위코드의 꽃 팀 프로젝트.
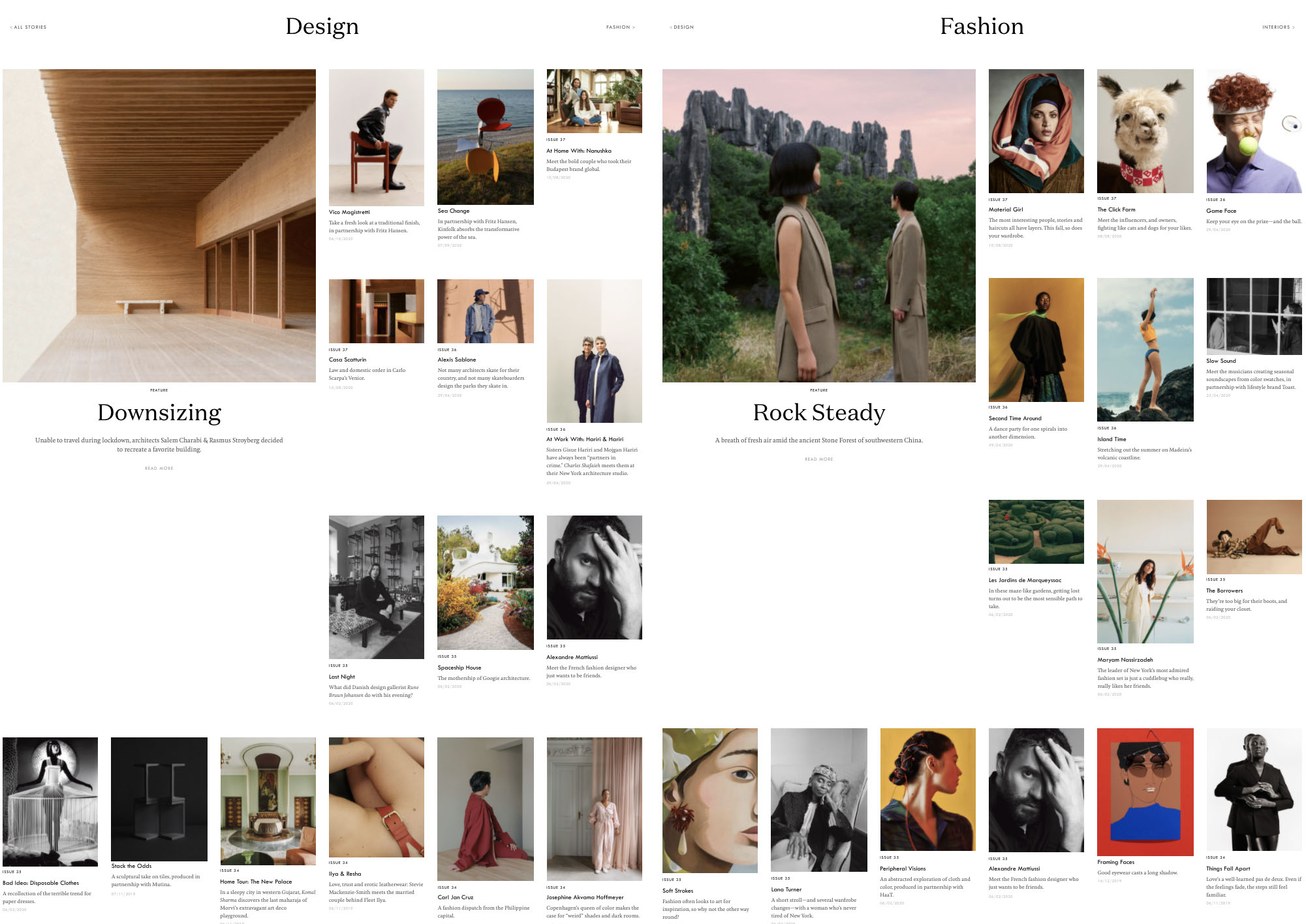
프로젝트를 시작하기 전 각자 원하는 사이트를 발표했는데, 나는 Kinfolk를 제안했다. 저작권을 침해하지 않게 다른 이미지로 대체해도 특유의 분위기를 쉽게 구현할 수 있을 것 같았기 때문이다. 놀랍게도 내가 발표한 킨포크가 1차 프로젝트 주제로 선발되었고 엉겁결에 나는 프로젝트 매니저(PM)가 되었다!
이 빛나는 별들을 두고 제가요...?
하지만 이왕 프로젝트 매니저가 된 김에 더욱 책임감 있고 성실하게 해야겠다고 결심했다. 팀원들에게 최고의 리더는 아니어도, 좋은 리더였다고 기억되고 싶었다. 우리 팀은 매일 오전 10시에 스탠드업 미팅을 했고, Trello를 활용하며 스프린트 단위로 서로의 진도를 체크했다. 꾸준히 소통했기 때문인지 백엔드와 프론트엔드가 서로의 것을 붙일 때 놀라우리만치 손쉽게 붙었다. (프론트엔트끼리 github에 push할 때 conflict도 거의 없었다. 자랑맞음)
1차 프로젝트를 진행하며 새로 알게 된 개념을 많이 알게 됐고, 기존에 어렴풋이 이름만 알다가 조금 더 확실히 알게 된 것들도 많다. 무엇보다 팀 프로젝트인만큼 다른 사람들과 함께 작업하는 것도 경험해볼 수 있었다. 특히 백엔드와 소통할 수 있는 부분이 정말 신기하고 즐거웠다.
보는 것만으로 너무 행복하고 뿌듯해지던 200으로 가득한 창! 구현한 기능이 잘 실행되나 확인해보려고 연달아 클릭했었는데 규원님께 고스란히 전해지고 있었다. 완전 신기 !
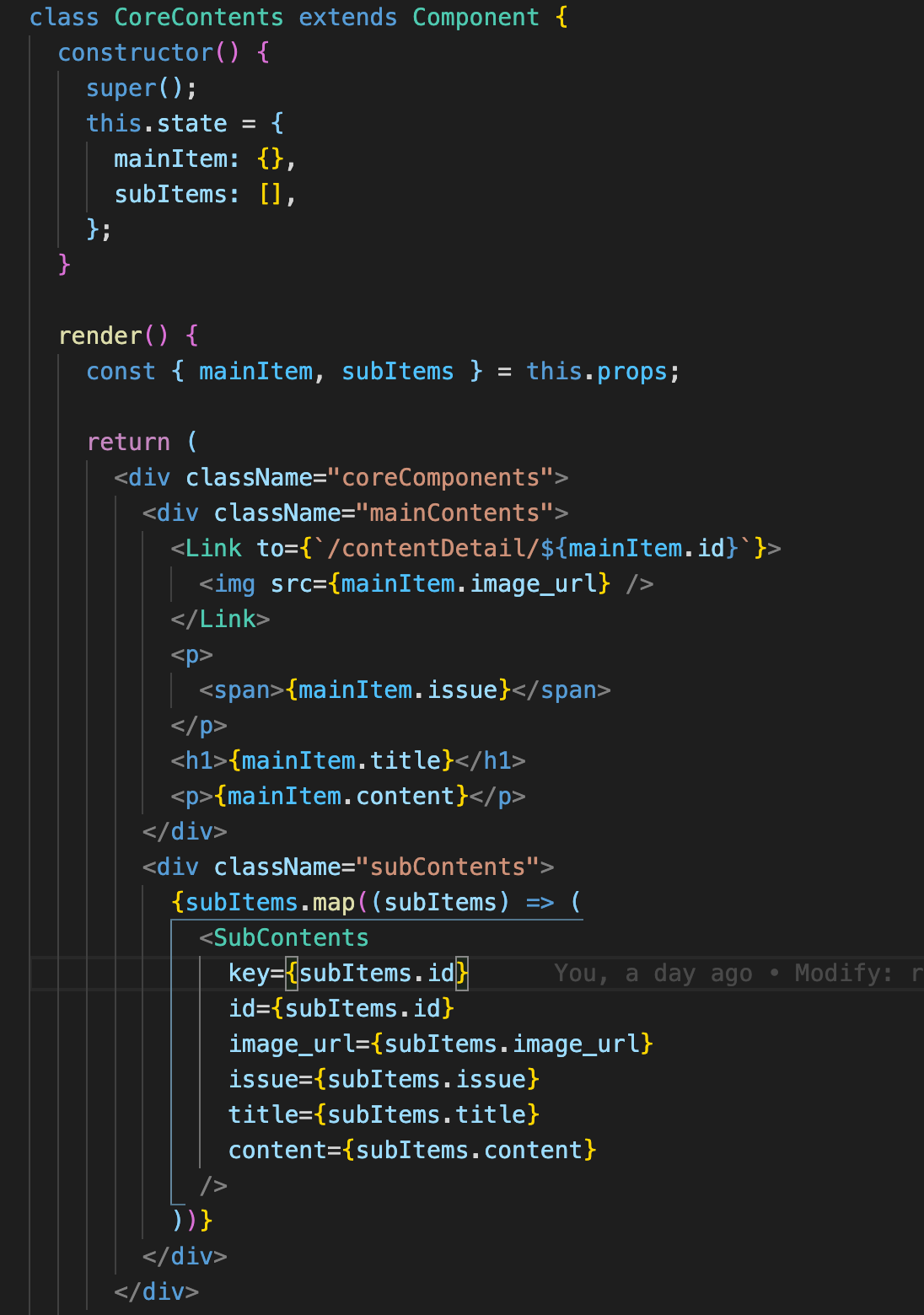
첫 날 역할분배를 할 때, 일부러 Core contents 부분을 맡았다. 인스타그램 클론코딩을 할 때 컴포넌트 재사용 개념을 완벽히 이해하지 못했던 터라 이번에야말로 그 개념을 완전정복 하고 싶었기 때문이다. Core contents에서 가장 핵심은 컴포넌트를 재사용하는 것과 동적 라우팅이었다. 컴포넌트가 자주 반복되는 형태였고, 버튼을 누를 때마다 골격(컴포넌트의 레이아웃)은 그대로지만 그안에 들어가는 내용물(데이터)은 달라지는 구조였기 때문이다.

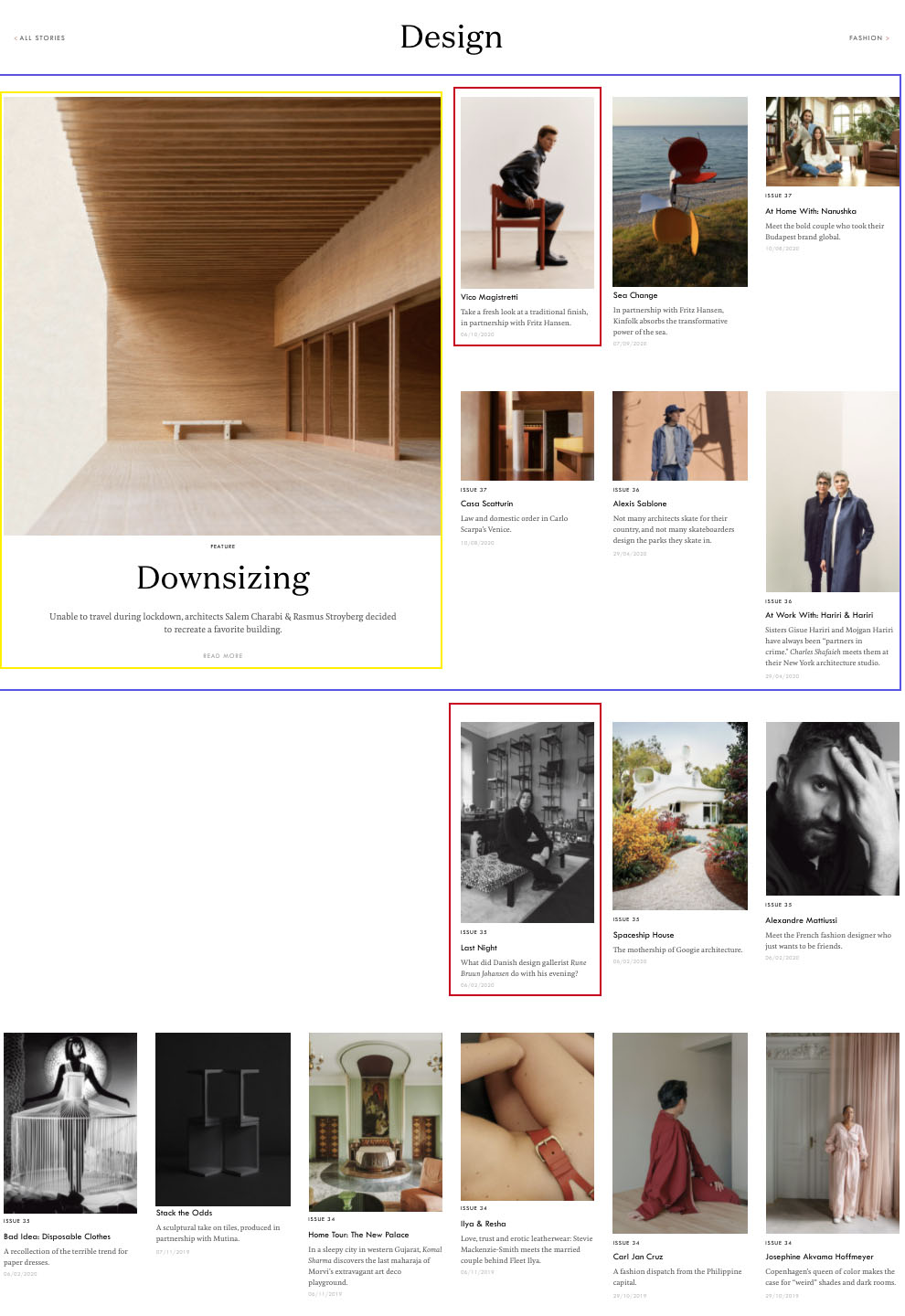
킨포크의 디자인 페이지와 패션 페이지를 비교한 사진이다. 보다시피 들어가는 데이터만 다르지 레이아웃은 완전히 동일하다. 그래서 컴포넌트 재사용 & map 메서드 & 동적 라우팅을 공부해보기에는 정말 최적이었다.

일단 저 빨간색 부분을 "subConponents"라는 이름의 컴포넌트로 만들고, 노란색 상자를 "mainComponents"로 만든 다음 둘을 묶어 "coreComponents"라는 부모 컴포넌트를 만들었다.
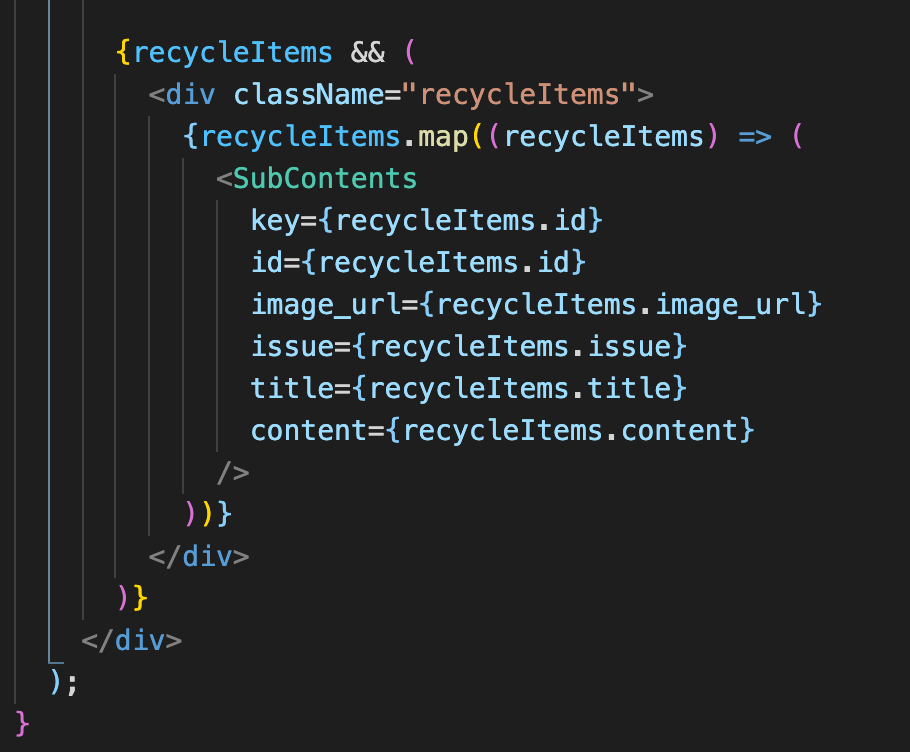
빨간 서브 컴포넌트는 저기 표시해둔 것처럼 coreComponents에서도 활용되지만, 하단에서도 쓰이기 때문에 map 메서드를 2번 사용했다.


여기까진 괜찮았는데... 버튼을 누르면 다른 데이터를 보여주는 동적 라우팅이 정말 너무 어려웠다. props 개념도 완벽히 이해되지 않은 상태여서 그런지 아무리 설명을 읽어봐도 머릿속으로 들어오지 않고 다 흘러나가는 느낌. 멘토님들과 같은 기수분들에게 몇 번을 여쭤봤는지 모른다.
기억에 남는 코드
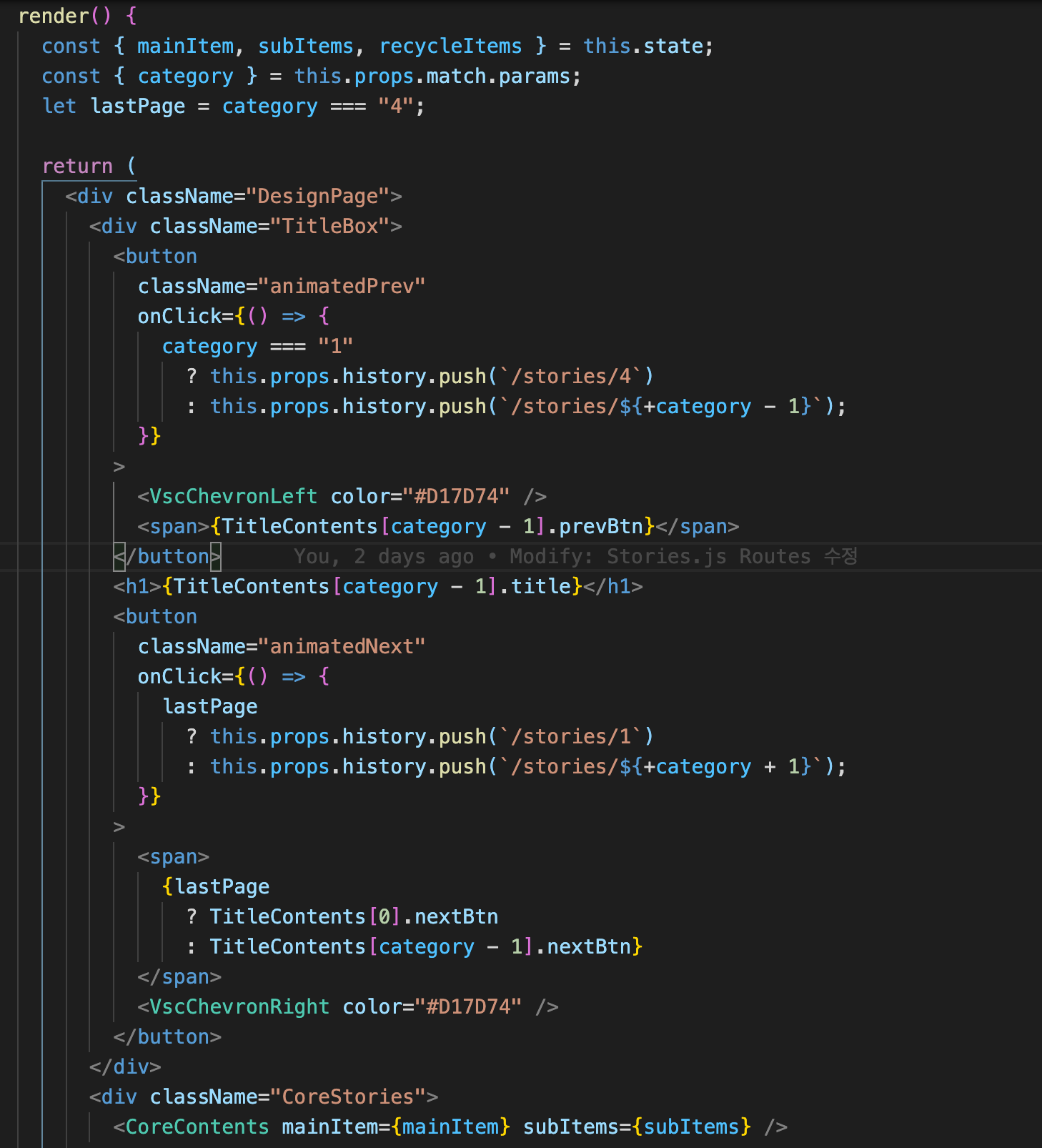
아래는 내가 가장 어려워했던 부분 코드다. 나중에 이 코드를 보고 미래의 내가 '뭐야.. 이렇게 쉬운 걸 헤맸다고? 게다가 코드가 이게 뭐야 이렇게 고치면 더 좋잖아' 하면서 황당해했으면 하는 마음에 기록해둔다.


향수님 덕분에 매일이 행복한 나날들이었어요ㅠ0ㅜ
우리 포크포크 잊지 못 해요...><