2차 프로젝트가 끝났다. 1차 프로젝트가 끝났을 땐 바로 다음에 2차 프로젝트가 잡혀 있어서 한 고비 넘었구나, 하는 안도감이 가장 컸는데 이번에는 아쉬움이 많이 든다. 2차 프로젝트는 새로운 지식이 쏟아지고 할 일이 범람해서 너무 정신없이 지나왔다. 그래서 더 잘할 수 있었는데, 하는 아쉬움이 많이 남는 것 같다.
그러나 정신없이 바쁜 시간을 보낸 덕에 많이 성장할 수 있었고, 프로젝트를 할 때 시간을 핸들링하는 것이 얼마나 중요한지 잘 알게 되었다. 또한 헤어지기 아쉬울 만큼 최고의 팀원들을 만나서 협업의 즐거움을 한껏 누릴 수 있었다. 다시 한 번 최고의 동료 로스터스에게 고마운 마음을 표하며 2차 프로젝트 후기 시작!
가장 즐거웠던 팀, Code Roasters!
"그 팀은 정말 화목한 것 같아요. 항상 그쪽 테이블에서만 웃음소리가 들려요"
프로젝트를 하는 내내 저 말을 정말 많이 들었다. 그도 그럴 것이 우리 팀 테이블에선 웃음이 끊일 일이 없었다. 팀원들이 진짜 너무 좋은 사람들 뿐이었기 때문이다.
우리 팀 프론트엔드들은 항상 옆자리에 모여 앉아 서로를 돕고 함께 고민했다. 씨름하던 문제가 해결되면 함께 기뻐해주었다. 자신의 눈에는 안 보이던 오류가 다른 팀원 눈에는 바로 들어오는 경우가 많았다. 그래서 프로젝트를 하는 내내 집단지성의 힘을 여러 차례 느낄 수 있었다.
같은 프론트엔드 뿐만 아니라 백엔드 분들도 두 말 할 필요 없이 최고의 동료들이었다. 우리 팀 백엔드분들은 장고와 파이썬을 쓰는 다른 팀과 달리 node.js에 도전하셨다. 그러니 새로운 언어를 배우는 것만으로도 정신 없었을 텐데, 프론트엔드와의 소통에 언제나 적극적이고 친절하게 임하셨다. 태도적인 면에서 정말 본받을 부분이 많은 분들이다.
다시 2차 프로젝트를 떠올리니까 눈물이 핑 돈다. 정말 분에 넘치게 좋은 사람들을 만났었구나 싶어서!
쉽게 봤지만 호락호락하지 않던 nav
우리 팀이 클론할 사이트는 trade라고 미국의 커피 판매 사이트였다. 특별한 점이 있다면 사용자의 취향을 묻는 퀴즈를 몇 가지 묻고, 그 취향을 토대로 원두를 추천해줄 뿐만 아니라 매달 그 원두를 구독할 수 있다는 점이다.
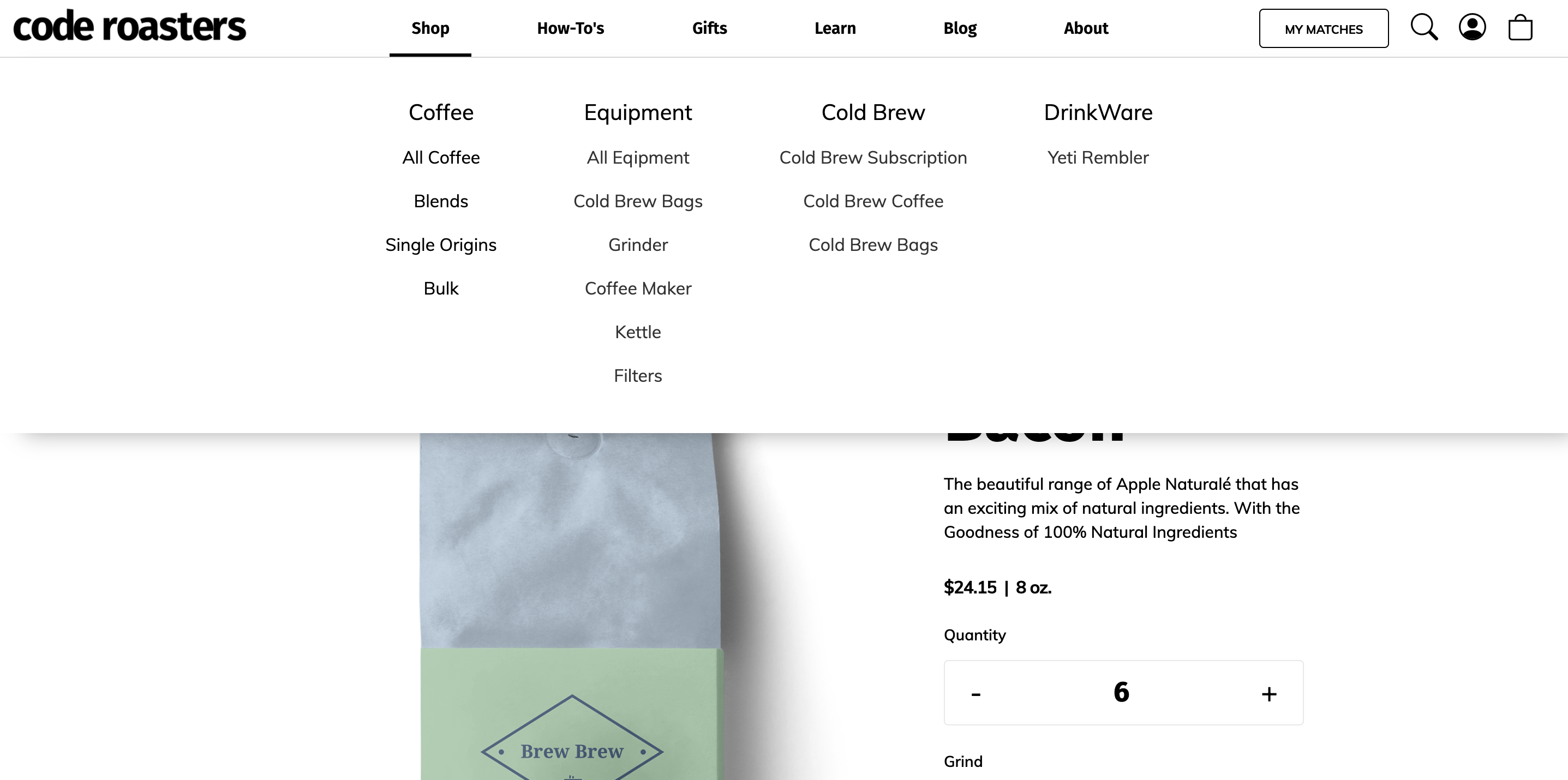
나는 이번에 nav바와 퀴즈를 맡았다. nav 바는 비교적 쉬울 것이라고 오만한 착각을 했다. dropdown이 각기 다른 레이아웃을 가지고 있었고, 메뉴의 가짓수가 너무 많았다. 적용해야 할 CSS효과도 많았다.

내가 만든 nav. 아이콘에 hover하면 슬라이드 되며 text가 드러난다. 그 외에도 드롭다운이 열리며 border가 나오고.. 아무튼 효과가 생각보다 많았다.
하지만 가장 어려웠던 점은 여러 가지 모달창을 연결하는 것이었다. 다른 팀원들이 만든 모달창 컴포넌트를 가져다 쓰기만 하면 됐는데 그게 생각보다 어려웠다. 내가 쓴 코드는 얼기설기해도 어떤 내용인지 잘 아니까 손대기가 쉬운데, 다른 분들이 쓰신 코드는 어떤 코드가 어떤 역할을 하는지 완벽하게 이해하지는 못해서 문제가 생겼을 때 너무 막막했다. view적인 측면은 불러오는데 성공했는데 그 창에서 이미 구현해두신 기능들이 안 불린다거나 하는 이상한 문제들이 많았다.
그래도 이 덕에 다른 사람의 코드를 읽는 능력이 많이 신장되었고 앞으로 동료가 쉽게 이해할 수 있도록 직관적이고 깔끔한 코드를 쓰자는 다짐을 할 수 있었다.
(물론 이런 문제가 생겼던 것은 전적으로 내가 다른 사람의 코드를 읽어본 경험이 부족해서 생긴 일이다. 경험이 적었던 내가 결국 문제를 해결해낼 수 있었던 것은 팀원들이 코드를 깔끔하고 시맨틱하게 써준 덕분이었다.)
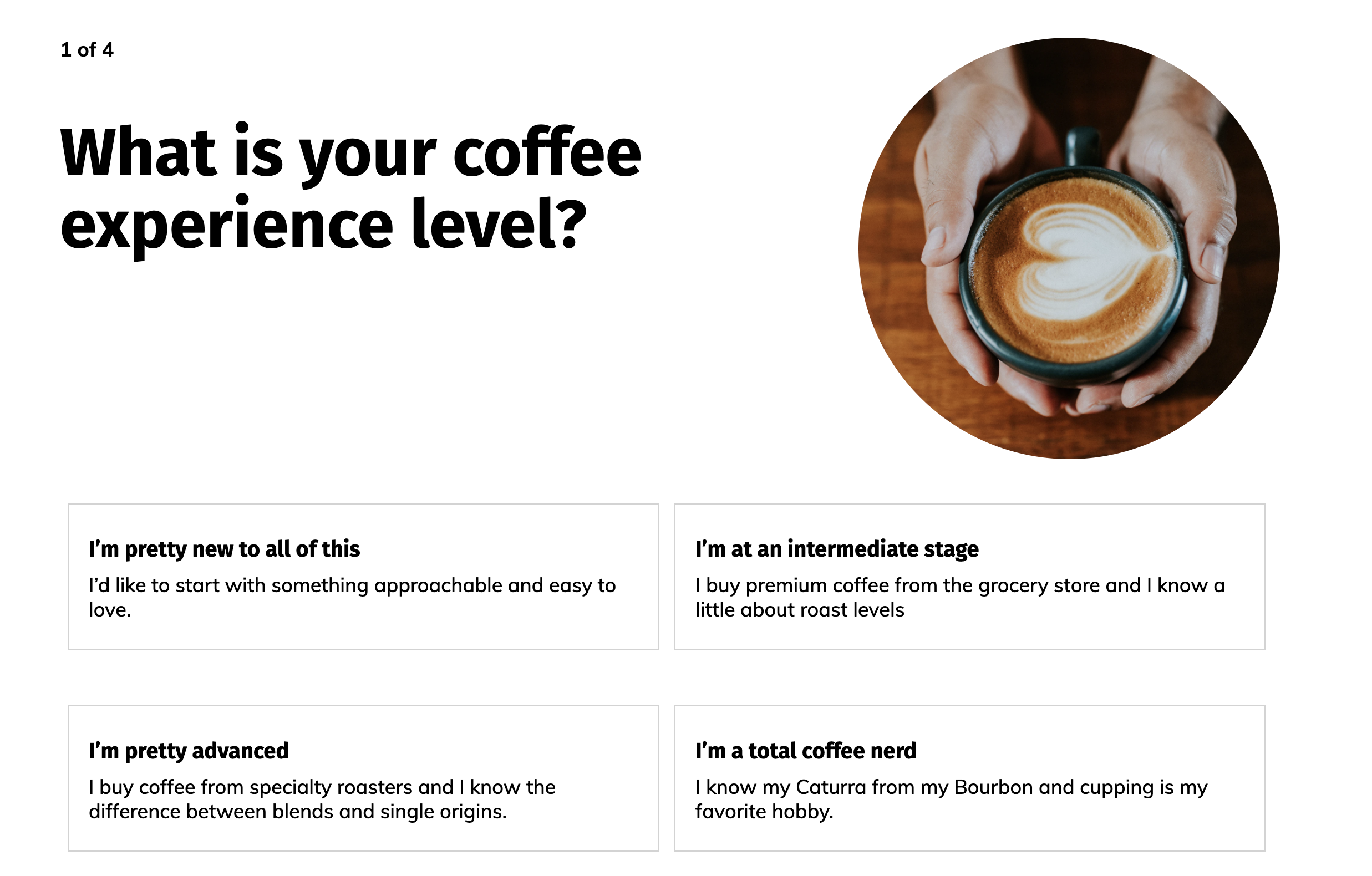
퀴즈의 경우에는, 백엔드와 통신을 해야할 일이 많았다. 그래서 fetch는 물론이고 state와 props 개념과 지독하게 얽혔어야 했고 결과적으로 가장 헤매던 state와 props의 개념을 많이 이해할 수 있는 계기가 되었다.

저 퀴즈의 답변을 누르면 다음 퀴즈로 넘어간다. 퀴즈가 다 끝나면 유저의 답변들을 모아 백엔드로 전송하고, 백엔드에서 그에 맞는 원두의 id를 보내준다. 그것을 받아 유저를 그 원두의 상세 페이지로 보내주면 끝.
기억에 남는 코드
코드에 관해선 이미 적은 글이 있어서 링크만 첨부하겠다.

오호 취향에 맞는 원두라 재밌네요 ㅎㅎ