리액트 프로젝트에서 src/img 폴더에 이미지를 넣고 이미지를 불러왔었는데, 절대경로로 불러오기 위해서 public/assets 폴더를 만들어서 해당 폴더로 모든 이미지를 옮겼다.
1차 방법
코딩애플 님 답변을 통한 방법을 사용했다.
~
리액트로
src안에 있는 이미지 넣는 법
****import 이미지 from ‘./이미지경로.jpg’
<img src={이미지}>
**src안에 있는 이미지 css파일에 넣는 법**
background-image : url(‘이미지경로’)
**public/assets 폴더 안에 있는 이미지 넣는 법**
<img src=”/assets/이미지명.jpg”>(public 안에 assets 폴더를 만드셔야 이용가능)
**public/assets 폴더 안에 있는 이미지 css파일에 넣는 법 (background-image)**
없음 하지마셈 혹은 이렇게 해야함<div style={ {backgroundImage:’url(/assets/logo5121.png)’} }>(public 안에 assets 폴더를 만드셔야 이용가능)public/assets 폴더 안에 있는 이미지 넣는 방법 두가지를 사용했는데 실패했다.
src='%PUBLIC_URL/assets/img.png'
url=('/assets/img.png')
/assets/img.png
./assets/img.png
등 여러가지 경로를 써봤는데 여전히 프로젝트에서 이미지가 나타나지 않는다.. 문제를 찾을수가 없다.
2차 방법
다른 블로그에서 찾은 방법이다.
- package.json 파일을 연다
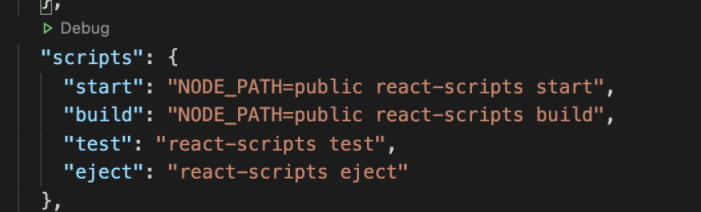
- '"stript": ~' 안의 "start":와 "build": 이후에, "NODE_PATH='프로젝트 최상위 폴더 기준 default 상위폴더'"로 수정(아래 이미지 참조)

이 문제인줄 알았는데 아직 안된다.
다른 문제가 있는건지 싶다.
마지막 타협
3차 시도라고 하긴 그렇지만 계속 해메고 있고, 해결될 기미가 보이지 않아, src/img 폴더를 만들어서 이미지를 넣고
경로를
<img src='src/img/image.png' />형식으로 바꾸어서 넣었다.
임시방편으로 퍼블릭 폴더와 이미지는 그대로 두고
src에 img 폴더를 새로 만들어서 이미지를 다 복사하고 경로를 새로 지정해줬다.
페이지에 이미지는 나오게 해놓고 PUBLIC 절대경로를 조금씩 테스트를 해봐야할것같다.