12일간 고생을 했던 프로젝트가 끝났다.
내가 의도대로 만든 첫 웹애플리케이션이자 첫 프로젝트가 끝났다.
프로그래밍 공부에 있어서 약 100일 동안 공부한 부분보다 직접 작성한 10 일여간의 시간이 더 배운 것들이 많았다.
다음 프로젝트때 반드시 하고싶은 목록들을 써보자면
- 리덕스 사용
이번 프로젝트에서는 리액트 만으로 프로젝트를 작성하였다.
처음에 Mock-up을 구성하면서 Styled-Component 작성이 주가 되면서 시간을 약 4일동안 소모했다.
그래도 리액트만으로 프로젝트를 작성하면서 리덕스 store로 관리해야할 상태와 props를 사용해서 관리해야할 상태에 대해서 생각해 보게 되었다.
만약 리덕스로 첫 프로젝트를 작성했다면, 아무생각 없이 리덕스 store에 모든 상태를 넣었을 것 같다.
- 반응형 웹으로 프로젝트 작성
css적인 면에 너무 많은 시간을 쏟으면 기능적인 면에 시간을 들이지 못할 것 같아서 반응형 웹을 생각했었지만, 시도는 해보지 못했었다.
그렇게 작성한 프로젝트를 보니 화면에 크기에 따라 의도한 대로 사용자에게 보여주지 못한다는 점이 너무 아쉬웠다.
다음 프로젝트때는 반드시 반응형 웹으로 프로젝트를 디자인 해보고 싶다.
파이널 프로젝트 준비
- 가장 먼저 준비해야될 것은 아이디어 준비다.
서비스 주제에 대한 아이디어를 준비해야 한다.
이번에 아쉬운 점 중 하나는 아이디어 적인 면이 약간 부족했다고 생각했다.
다른 프로젝트들과 겹치는 아이디어는 없었지만, 더 색다른 아이디어를 통해 완전 새로운 프로젝트를 진행 해보고 싶다.
개발자의 핵심은 코딩도 있지만, 아이디어도 또 하나의 핵심 능력이라고 생각한다.
코딩은 다른 사람에게 배울 수 있지만, 아이디어 체계는 자기 자신이 구축해야된다.
- 부족한 점 공부
주말간에 내가 부족한 useEffect와 커링함수 등을 공부해야겠다.
예를 들어 react-router-dom을 사용하면서 생각하지 못한 많은 에러들을 만났고 시간이 부족해서 에러 핸들링에 문제가 있었다.
물론 기능은 정상적으로 작성되었지만, 메모리 누수가 나는 것은 핸들링은 하지 못했다.
주말간 휴식도 중요하지만, 틈틈히 공부를 해야겠다.
프로젝트 시연 GIF
- 마지막으로 이번 프로젝트의 시연을 GIF 올리고 이번 프로젝트 이야기를 마치겠다.
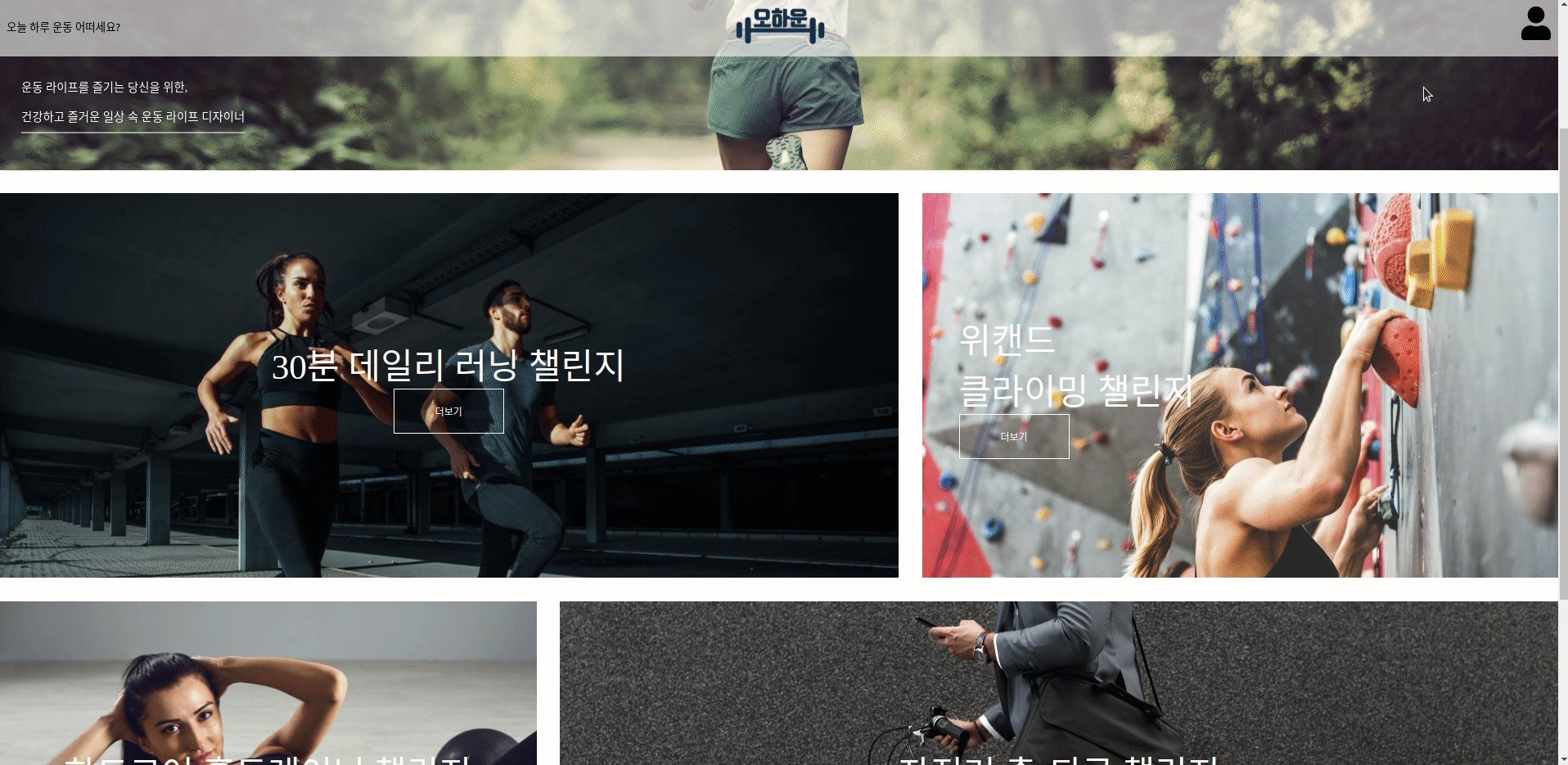
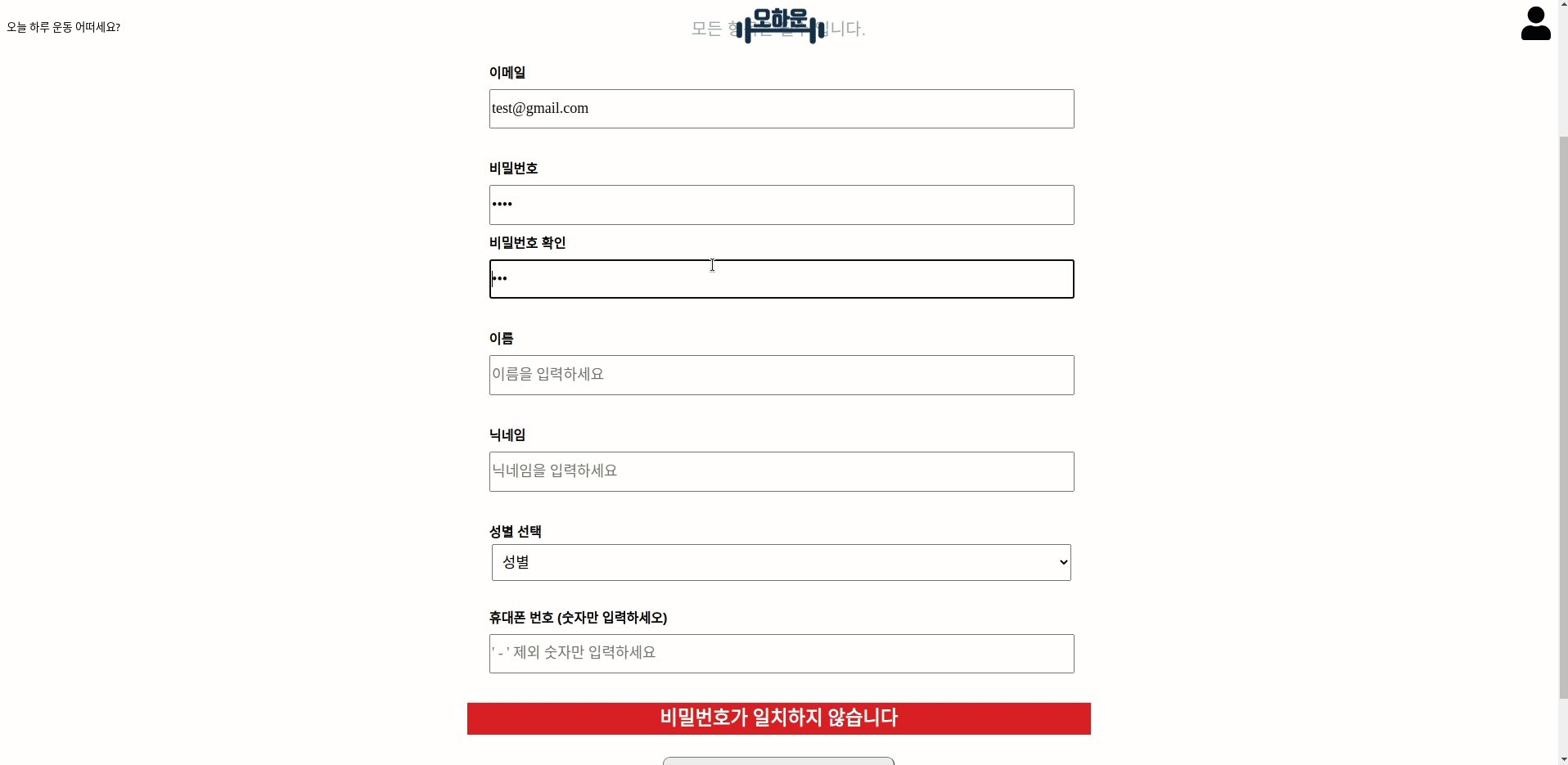
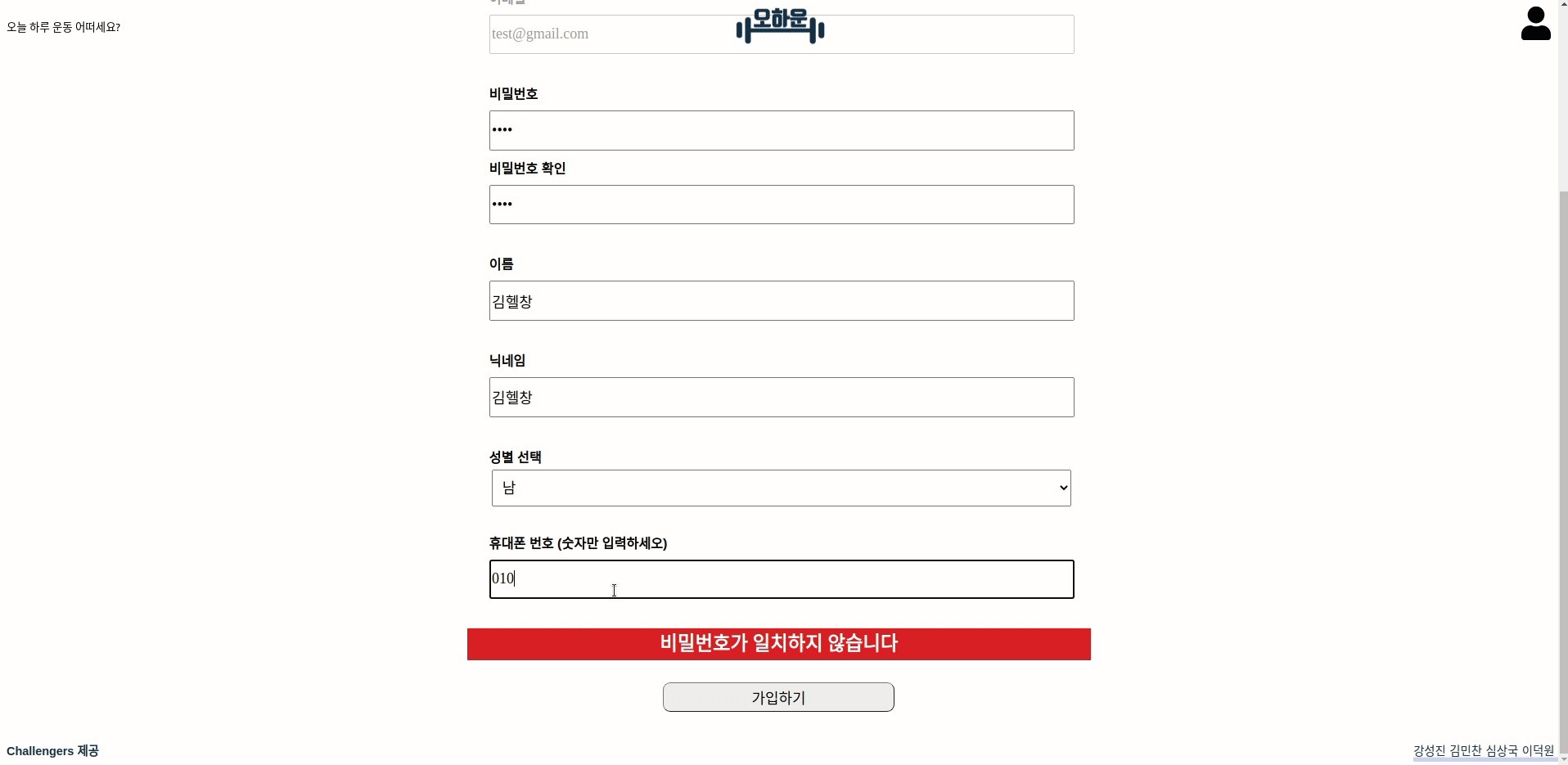
Sign Up Page
- 유효성 검사와 소셜로그인을 구현했다.

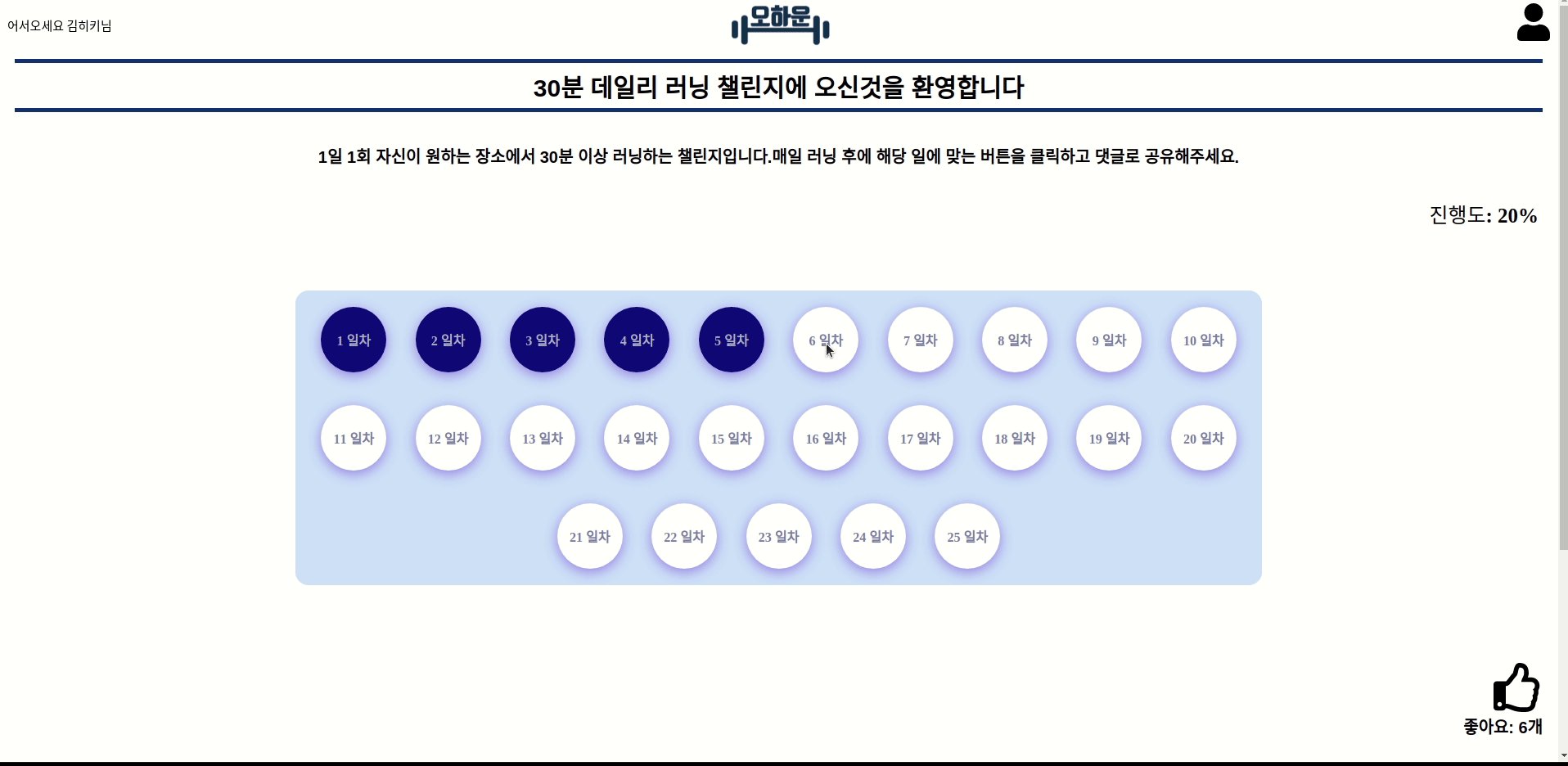
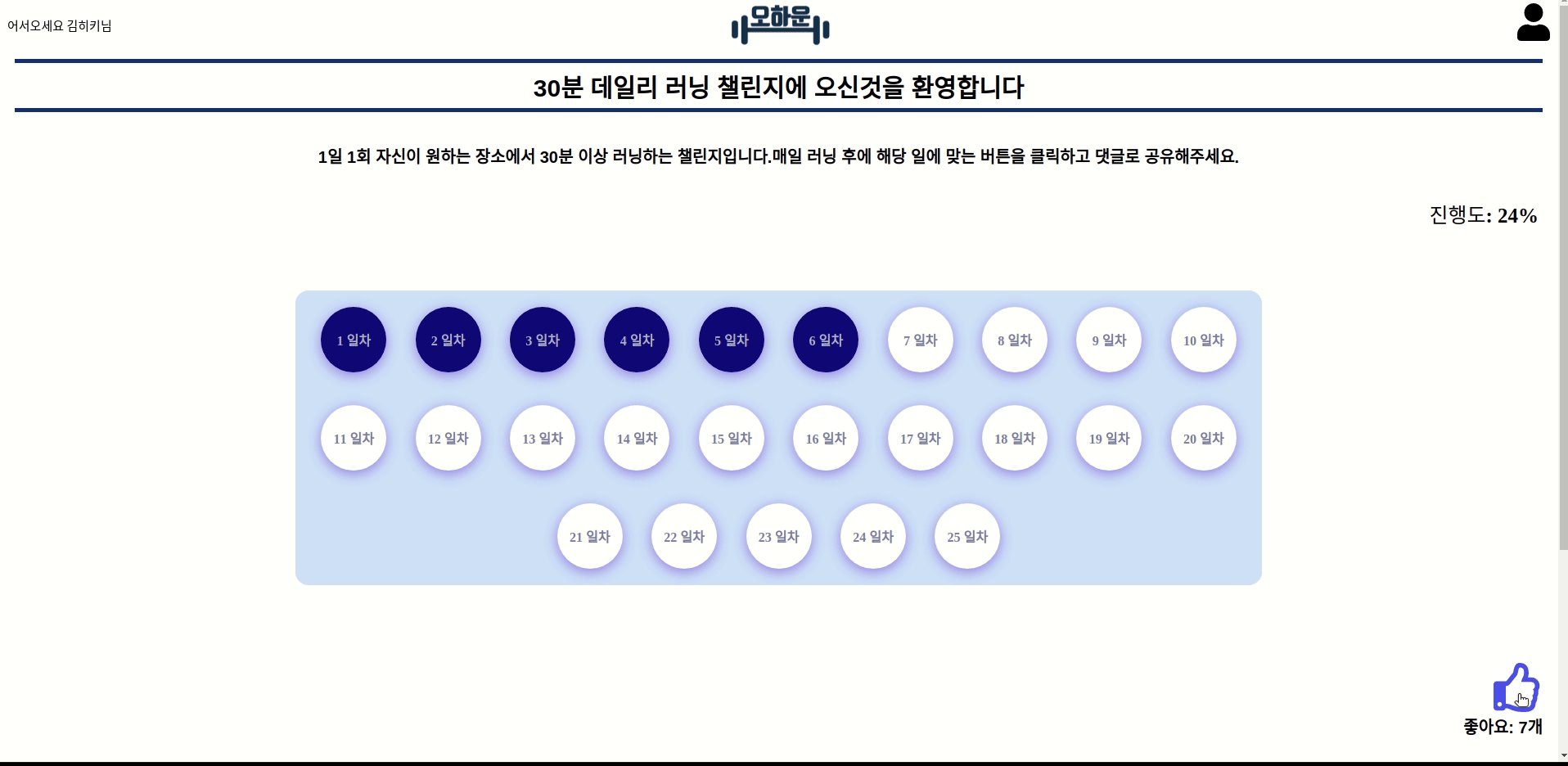
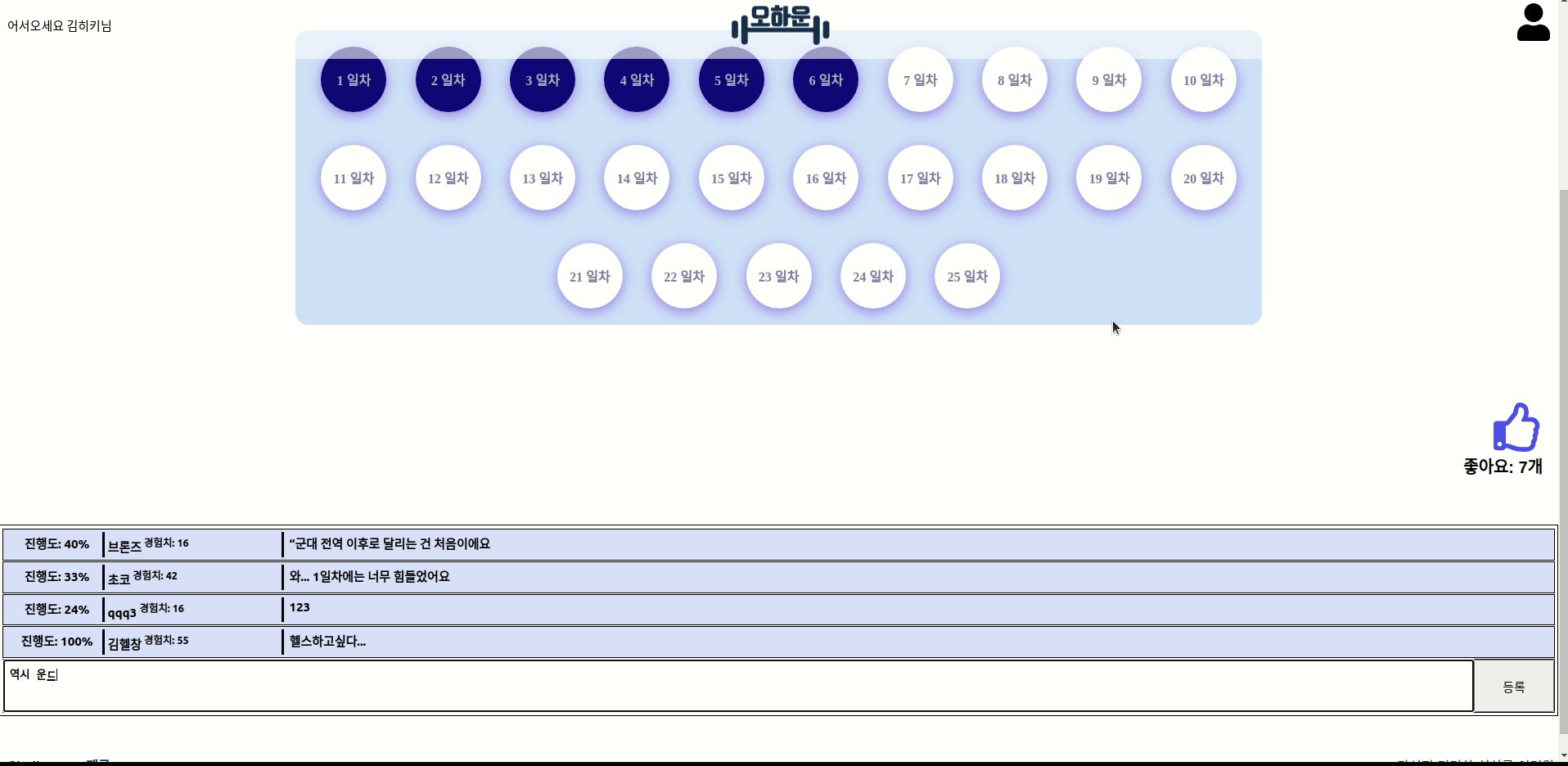
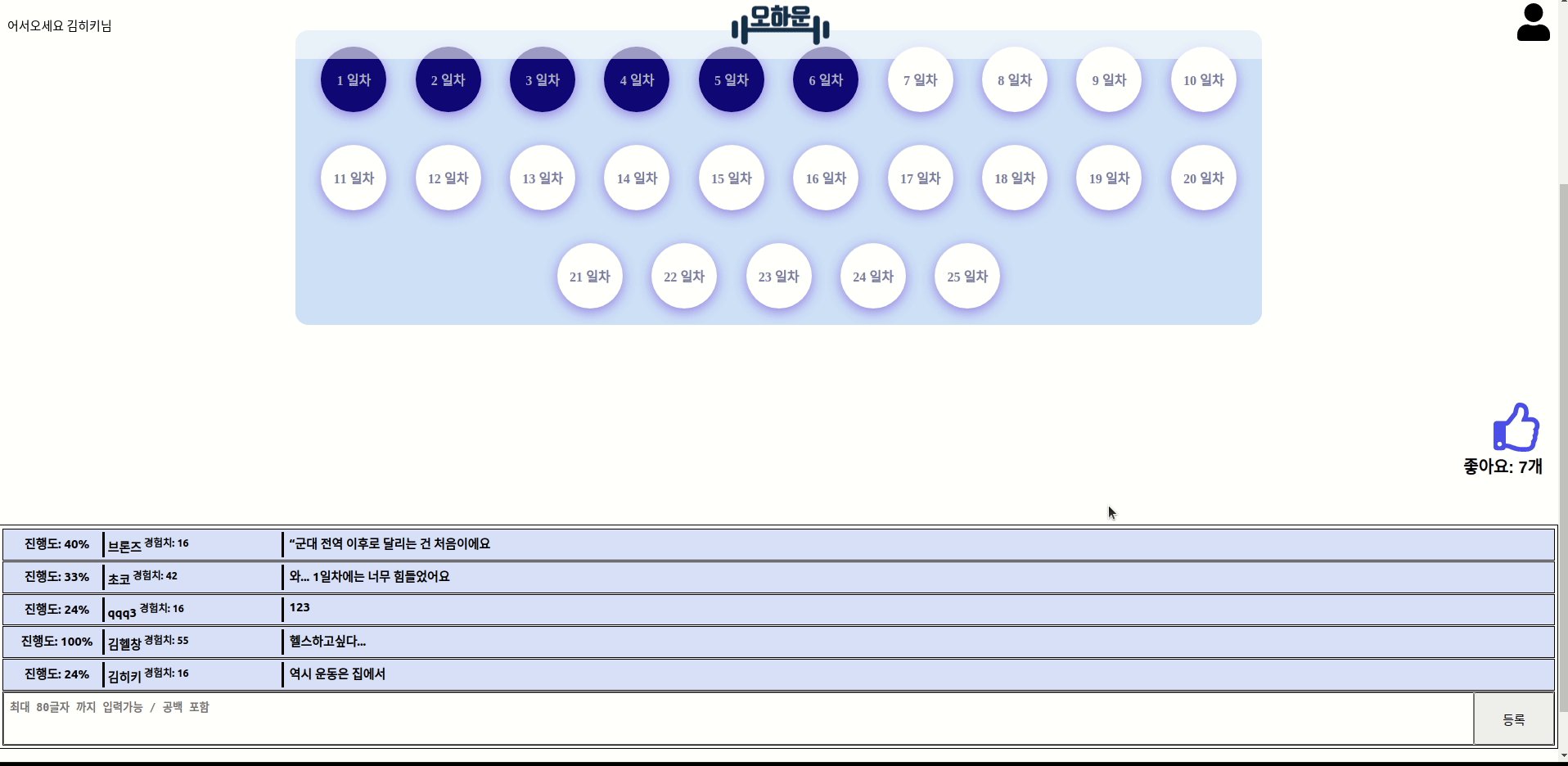
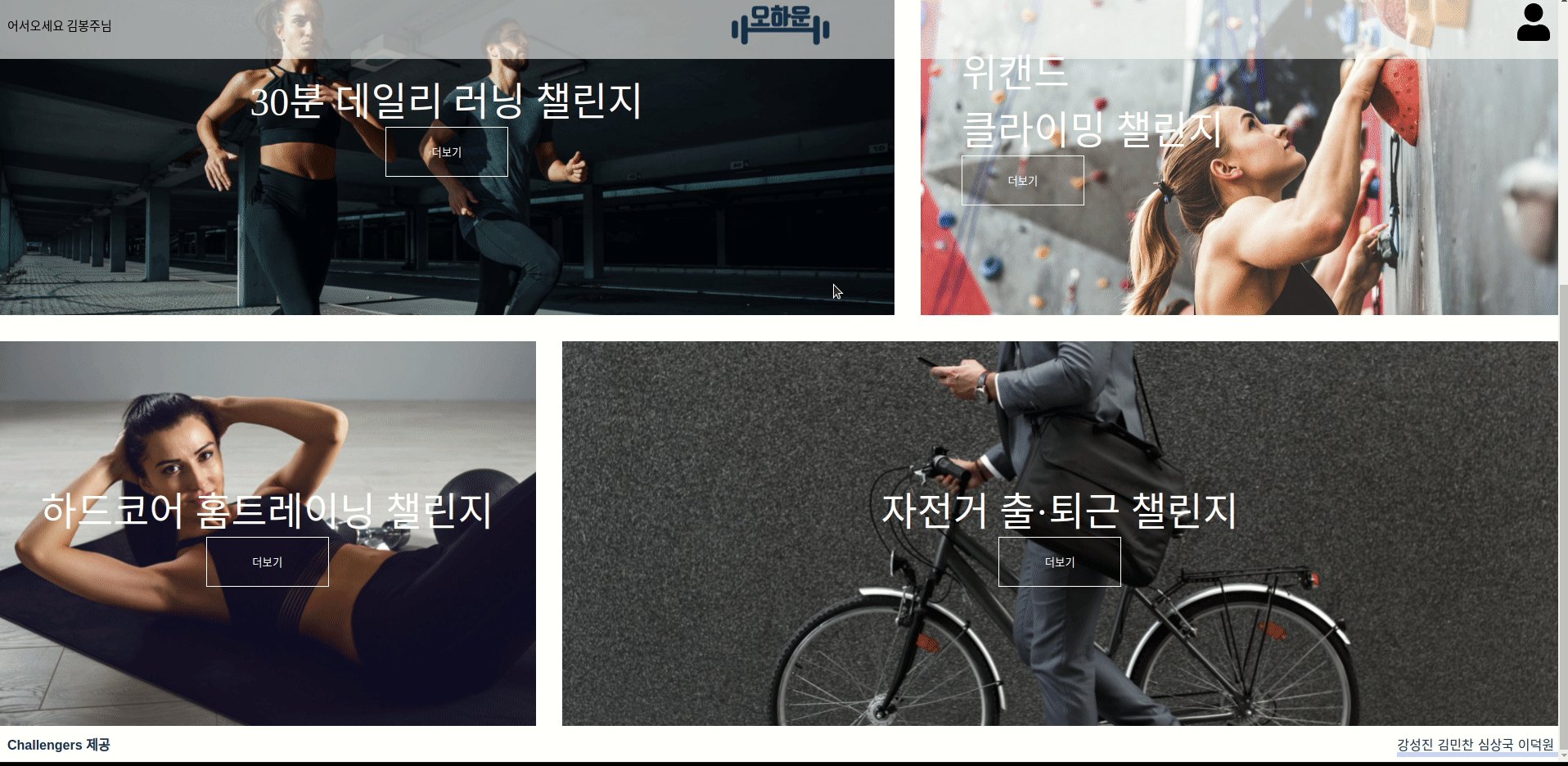
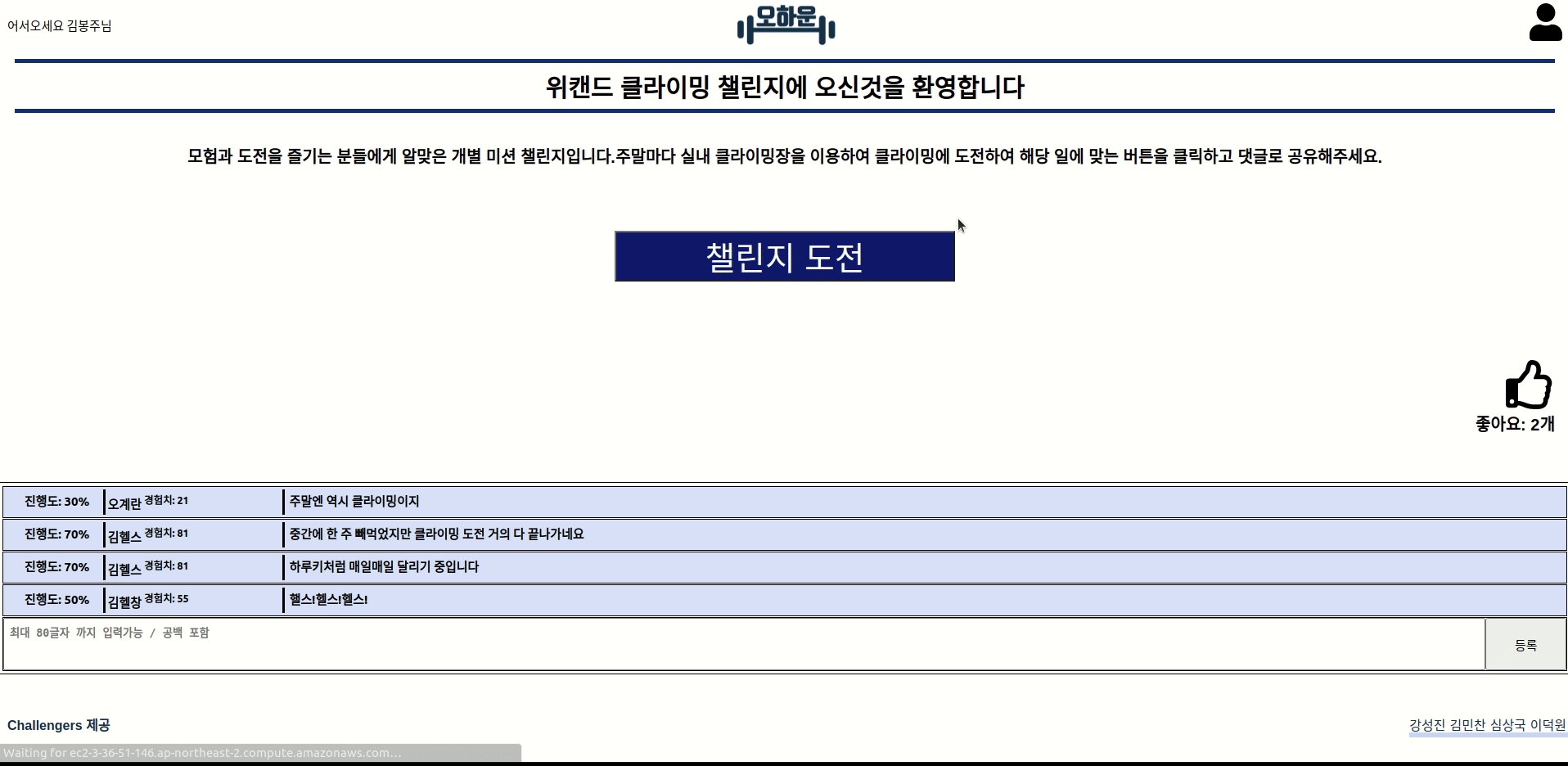
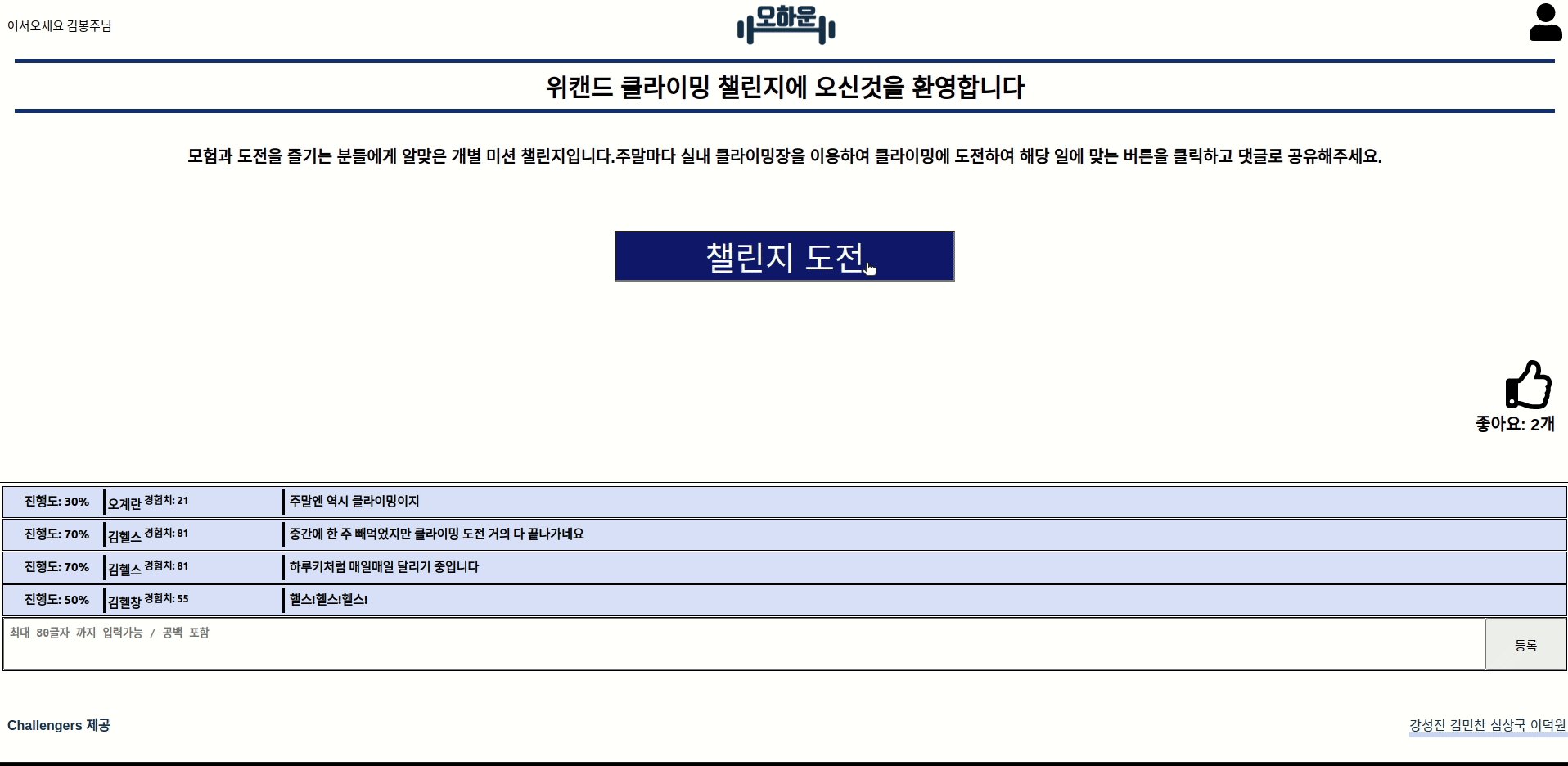
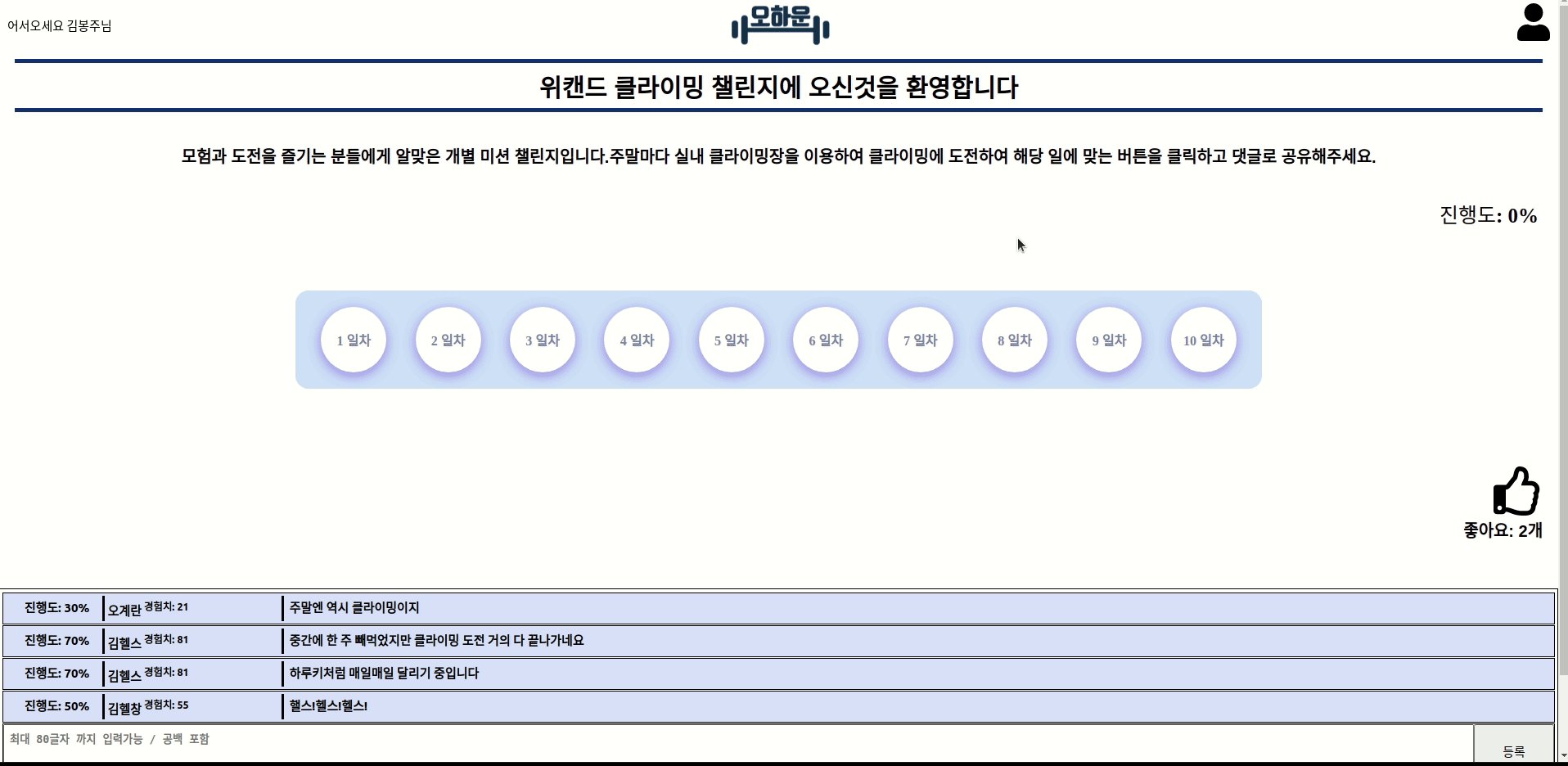
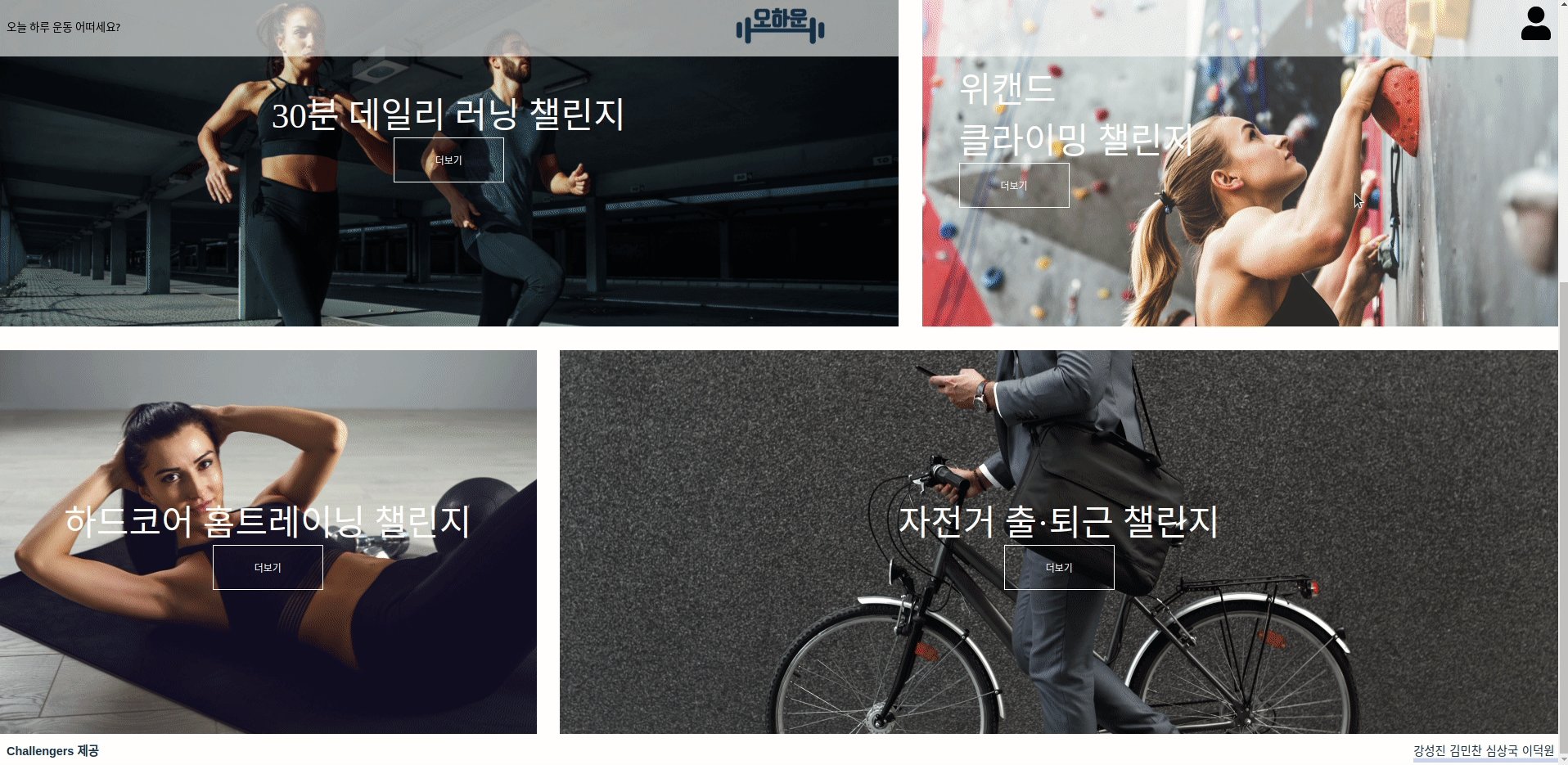
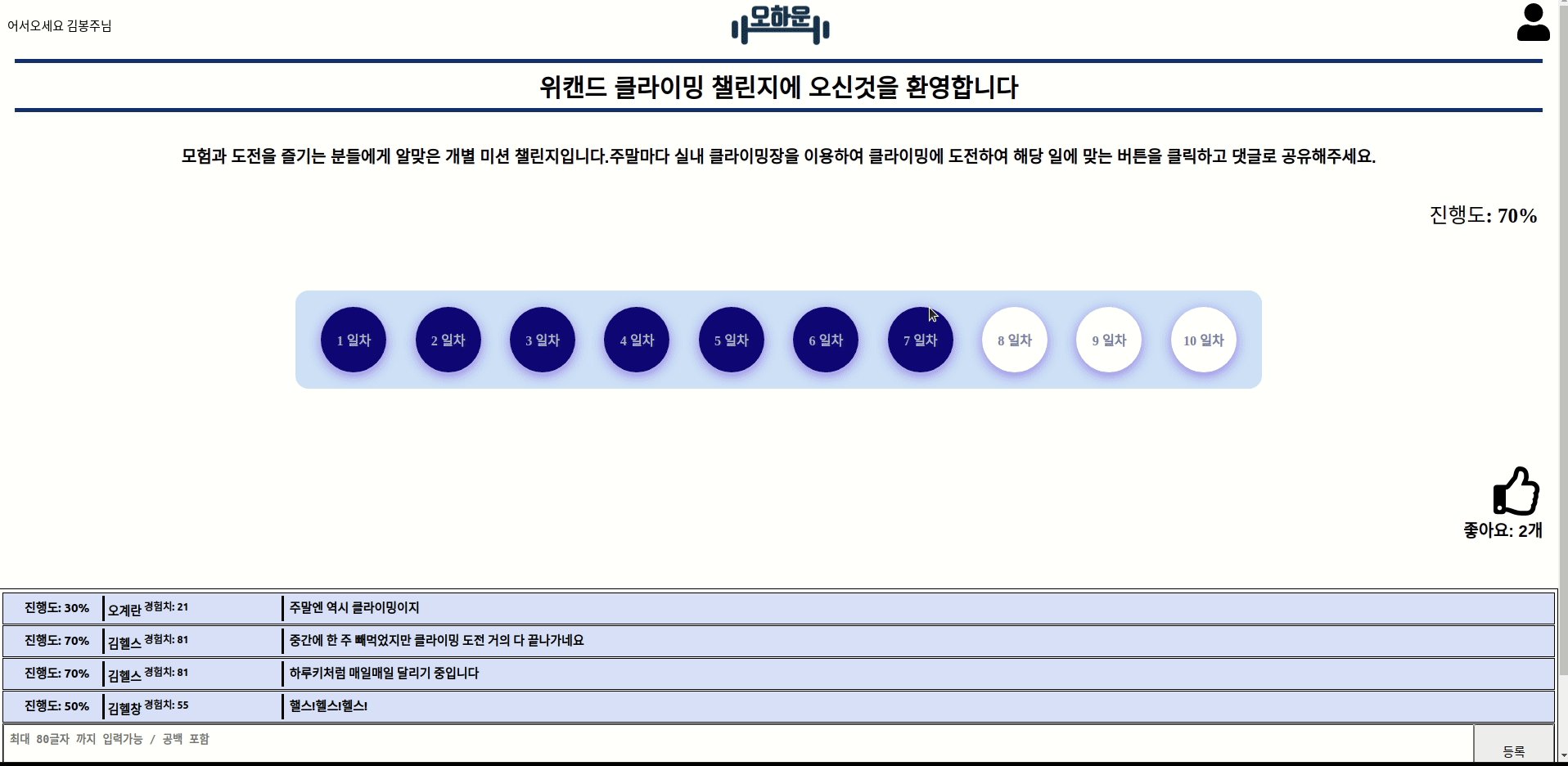
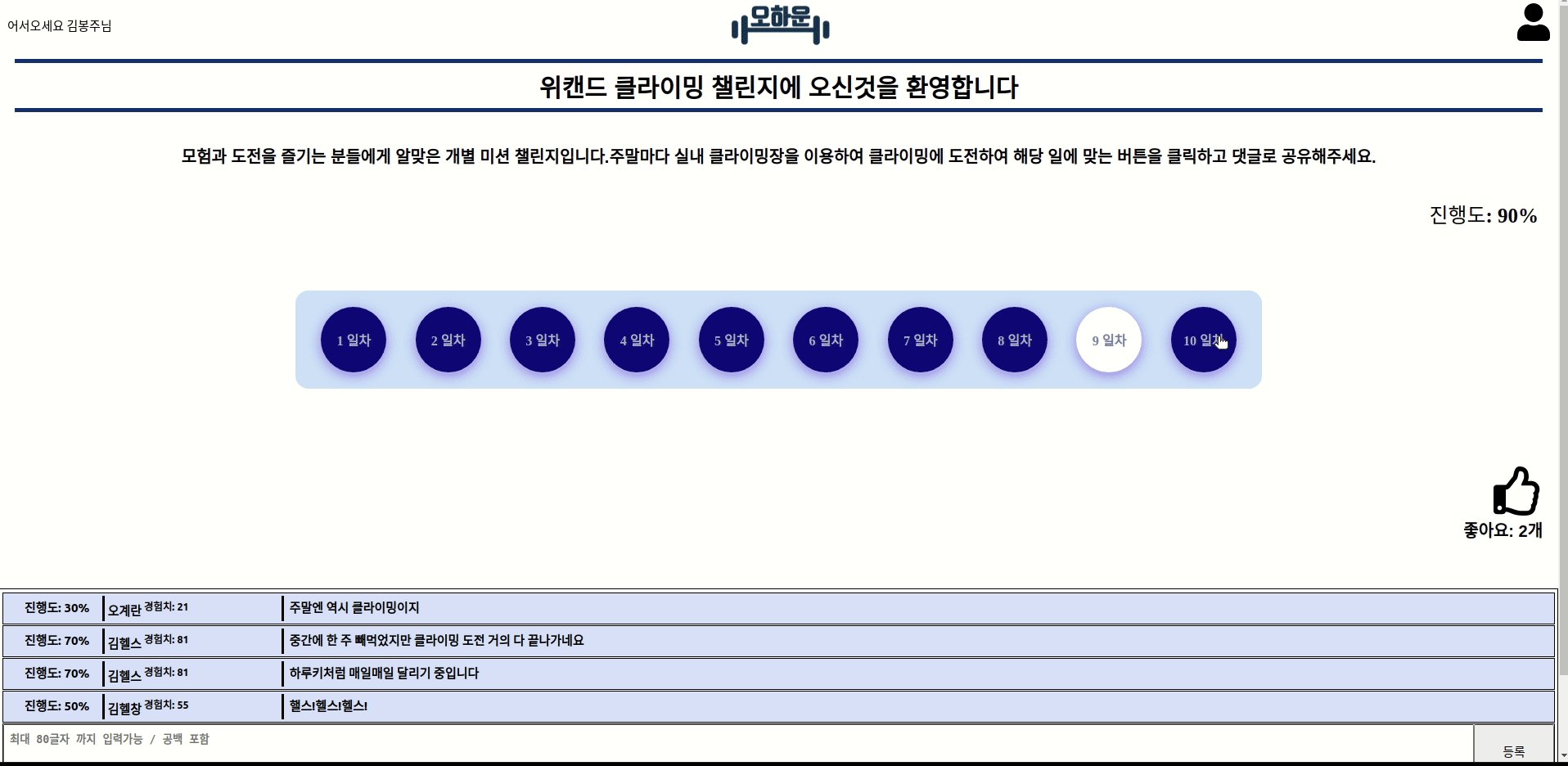
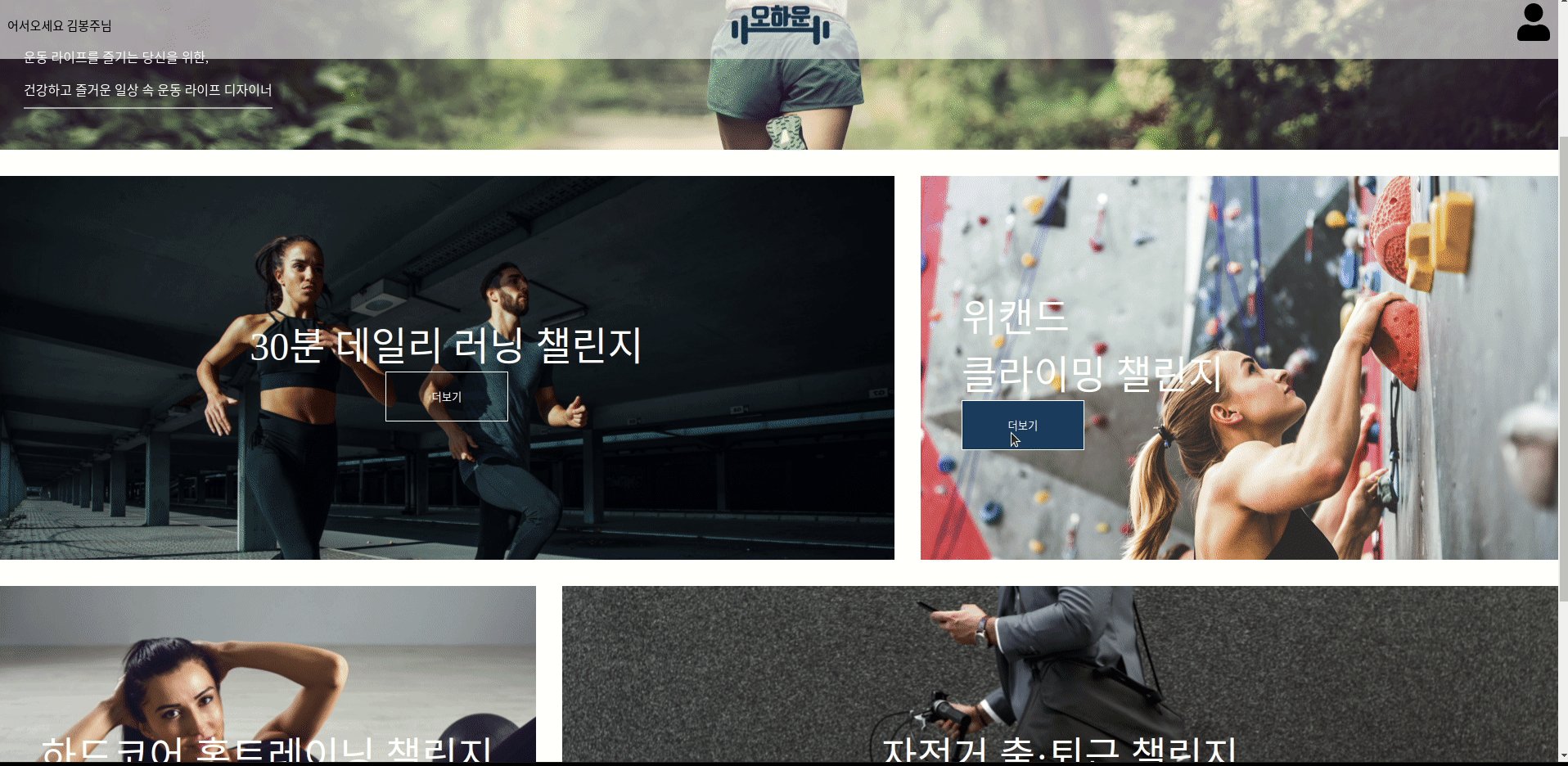
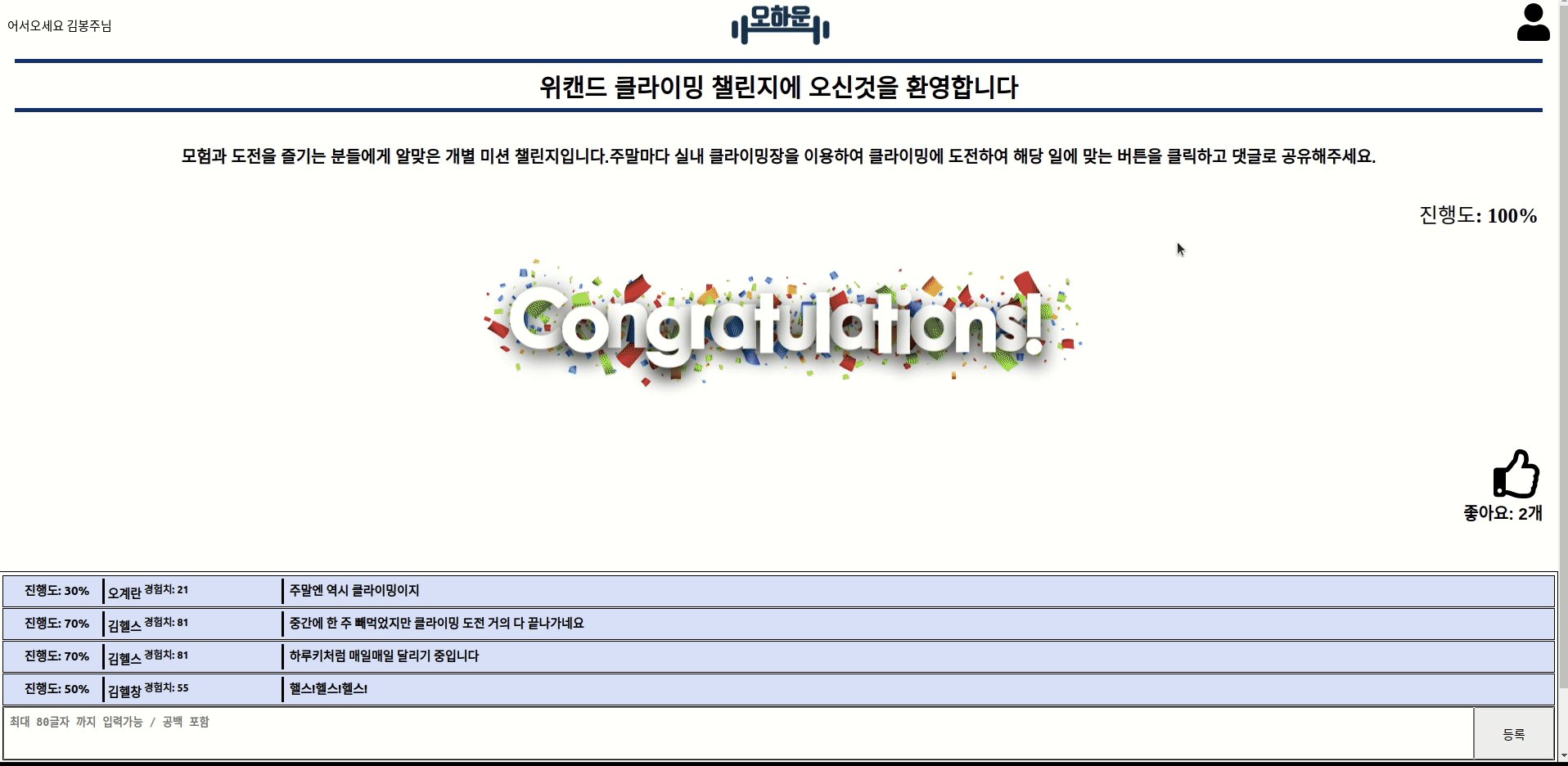
Challenge Page
-
버튼을 누르면 DB에서 버튼들의 리스트를 받아서 동적으로 버튼들을 랜더링함

-
버튼들을 누르면 진행도가 바뀌며 진행도가 100%가 되면 축하 메시지가 나오며 MyPage에 완료 목록이 생김

-
댓글을 달 수 있으며, 댓글을 달면 진행도와 전체 챌린지에서 버튼을 누른 수 만큼의 경험치를 받아서 댓글에 기록됨