프로젝트
오늘 프로젝트는 API문서 작성이 주를 이뤘다.
First Project에서는 API문서의 중요성을 잘 몰랐었어서, Front-End가 WireFrame을 작성하는 동안 Back-End가 API문서 작성을 해달라고 부탁했었다.
그렇게 PR을 끝내고 코딩을 시작하자 많은 문제가 발생했다.
Client에서 Server로 보내야 하는 데이터와 Server에서 Client로 보내야하는 데이터가 모두 문제가 많았던 것이다.
Client에서 버튼을 동적으로 랜더링 하고 싶어도 Server에서 정보를 주지 않고, Server는 Client에서 정보를 받아 DB에서 검색을 해야하는데, 데이터가 충분하지 않은 것이다.
Dev Log
오늘은 어떻게 프로젝트에 기여했나요?
- 오전은 Prototype에서 추가적으로 어떤 형식으로 product에서 incense들을 보여줄지 논의하였다.
- 오후에 Back-End와 Front-End가 모두 모여서 API 문서를 논의하면서 작성하였다.
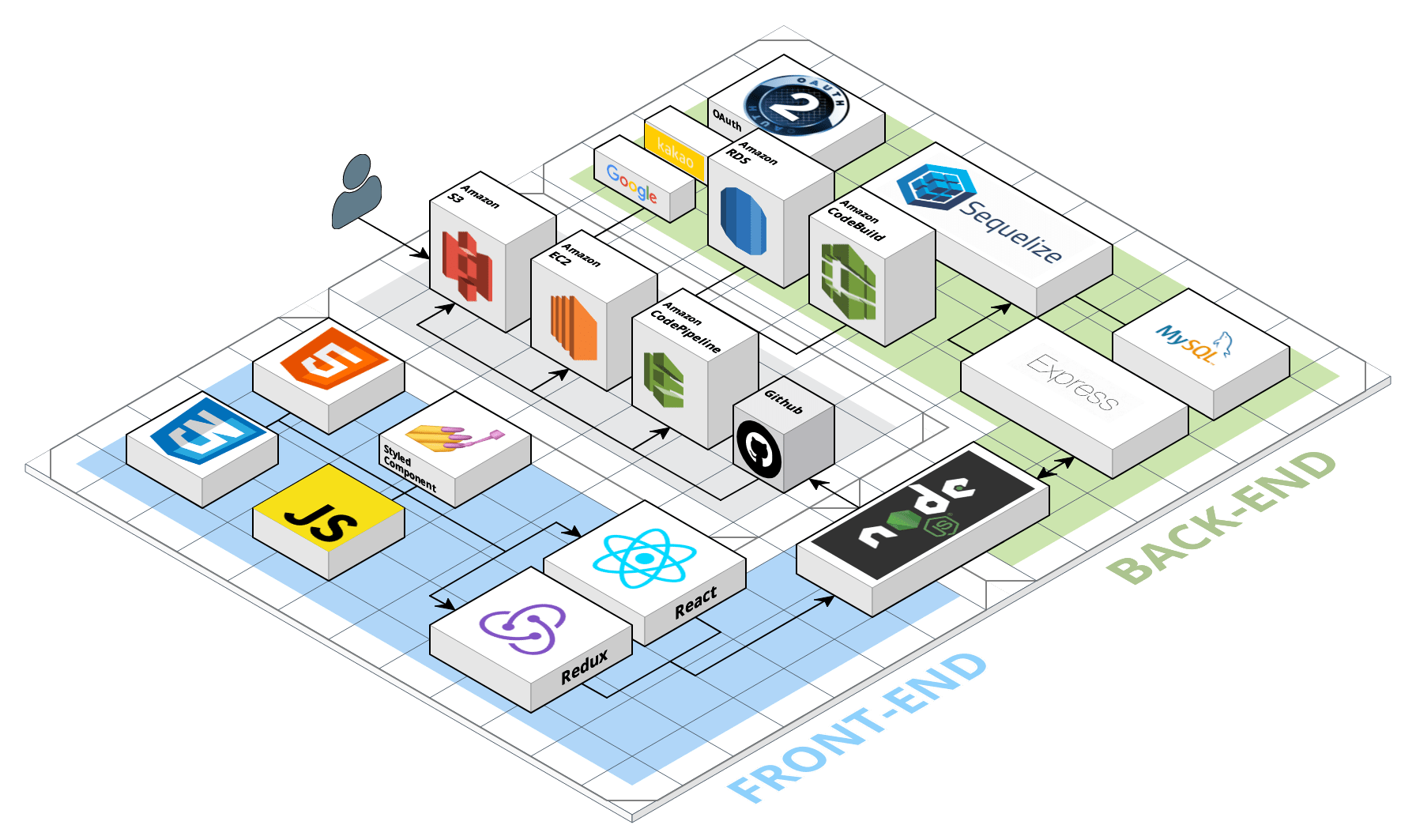
- 저녁을 먹고나서 API 문서 작성을 마무리하고, 시스템 아키텍쳐 구성을 하였다.
오늘의 프로젝트에서 힘든 점은 무엇인가요?
- First Project에서 API문서를 Back-End와 Front-End가 모여서 작성하지 않고, 시간 문제로 Back-End만 단독으로 작성해서 기획 방향이 서로 일치하지 않는등에 문제가 있었다. 그래서 이번 cloudi Project에서는 함께 신중히 작성을 하였는데, 그러다 보니 처음 작성해 봐서 처음에 혼란이 있었다.
- 로그인 하지 않고 체험해보는 기능을 만들려고 하는데, 장바구니에서 API문서를 작성하다가 이대로 작성하면, 체험을 하다가 로그인 하면 모든 장바구니가 날아갈 수 밖에 없는 구성을 발견했다. 잘못된 API작성을 수정하는 것이 힘들었다.
내일은 프로젝트에 기여하기 위해 무엇을 해야 하나요?
내일은 개인 공부 시간으로써 반응형과 Redux공부를 해야한다.
- 반응형 공부
- Redux 공부
추가
시스템 아키텍처 구성