Dev Log
오늘은 어떻게 프로젝트에 기여했나요?
- 내일 들어갈 Redux를 위한 공부
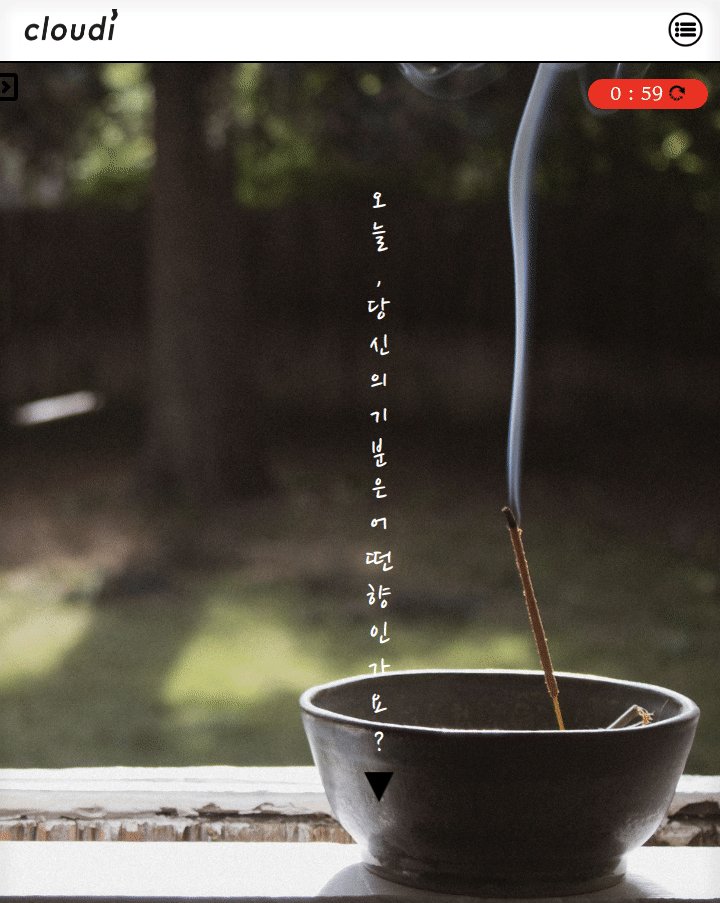
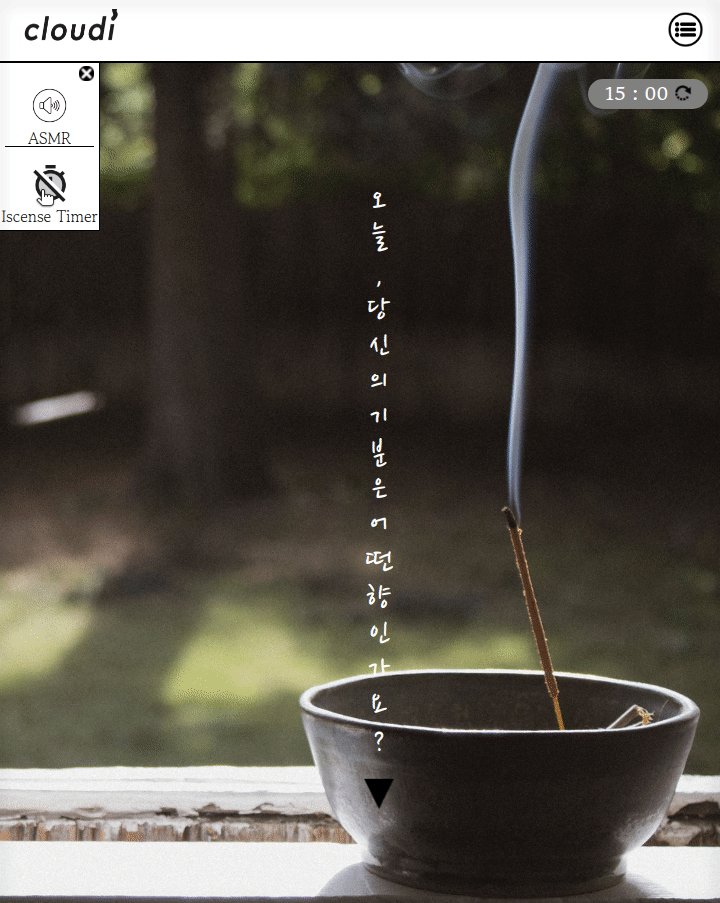
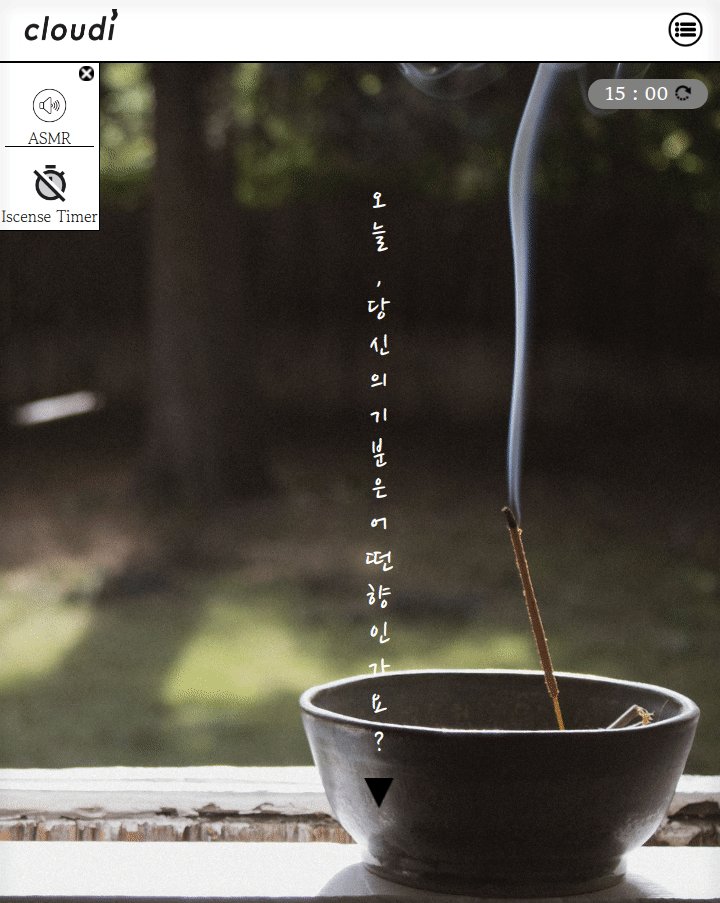
- 타이머 제작
- 헤더 수정
- 메인 페이지 배경 수정
오늘의 프로젝트에서 힘든 점은 무엇인가요?
- 타이머 만드는 것이 힘들었다.
그래도 알고리즘 테스트 공부를 하던 기억을 떠올려서setInterval과useEffect를 사용해서 완성시켰다.
useEffect(() => {
const countdown = setInterval(() => {
if (parseInt(sec) > 0) {
setSec(parseInt(sec) - 1);
}
if (parseInt(sec) === 0) {
if (parseInt(min) === 0) {
clearInterval(countdown);
} else {
setMin(parseInt(min) - 1);
setSec(59);
}
}
}, 1000);
return () => clearInterval(countdown);
}, [min, sec]);내일은 프로젝트에 기여하기 위해 무엇을 해야 하나요?
- 추가적인 Redux공부를 할 예정이다.
추가
제작한 타이머 인센스 스틱의 시간을 알려주는 15분 타이머다.

1분 이내로 진입하면 빨간색으로 변한다.