
TimeKeeper
기능 추가 목록
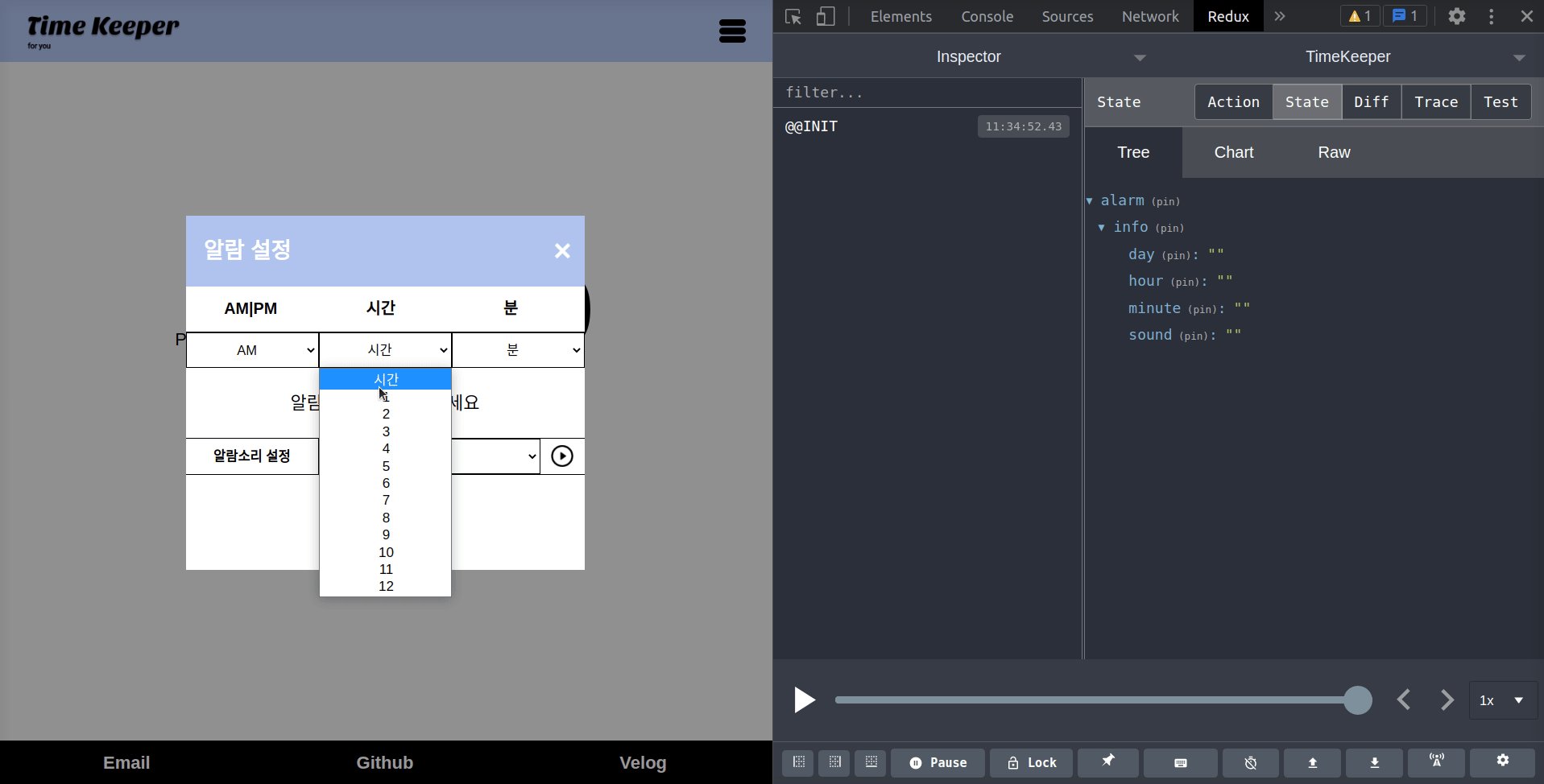
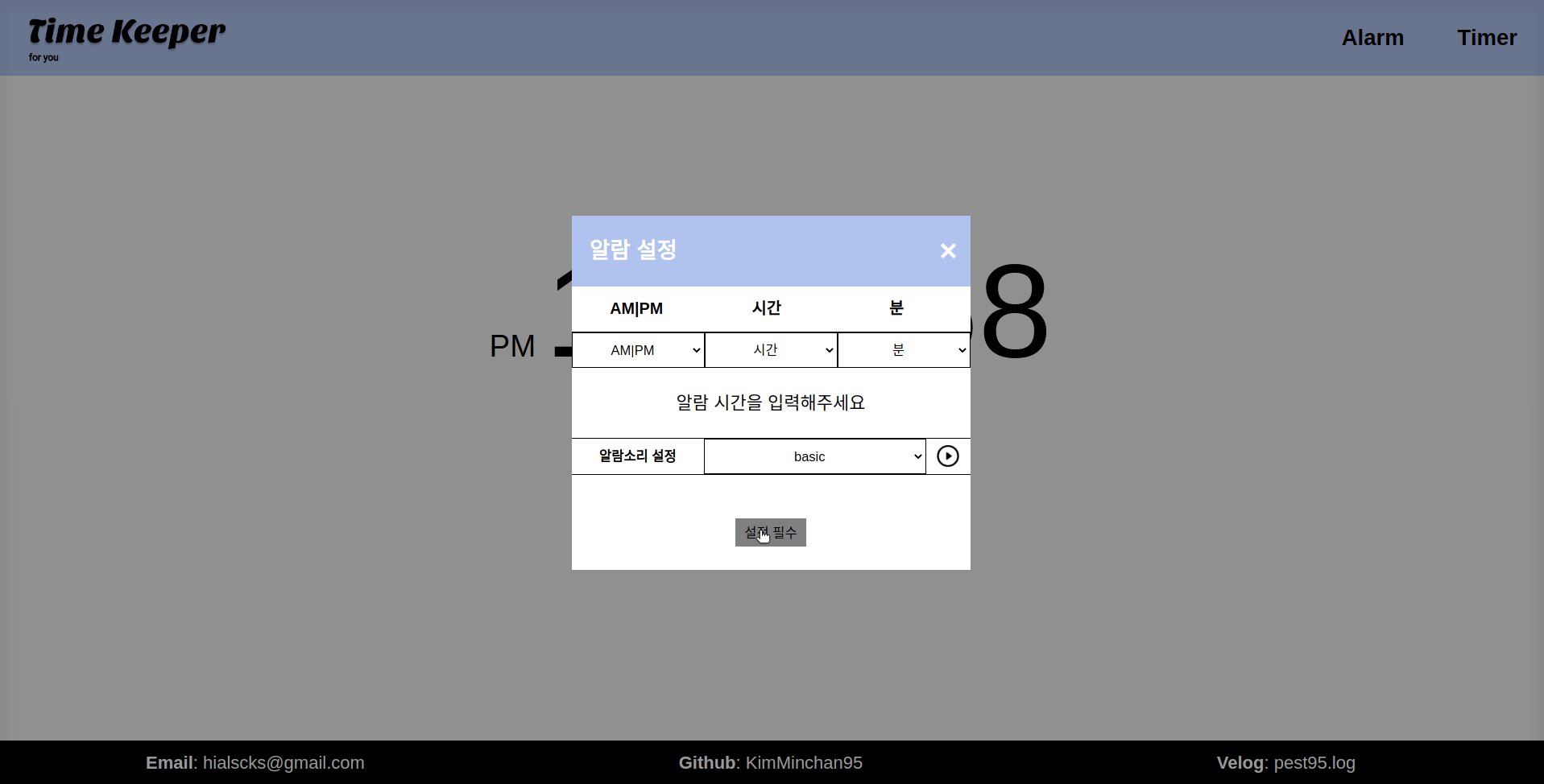
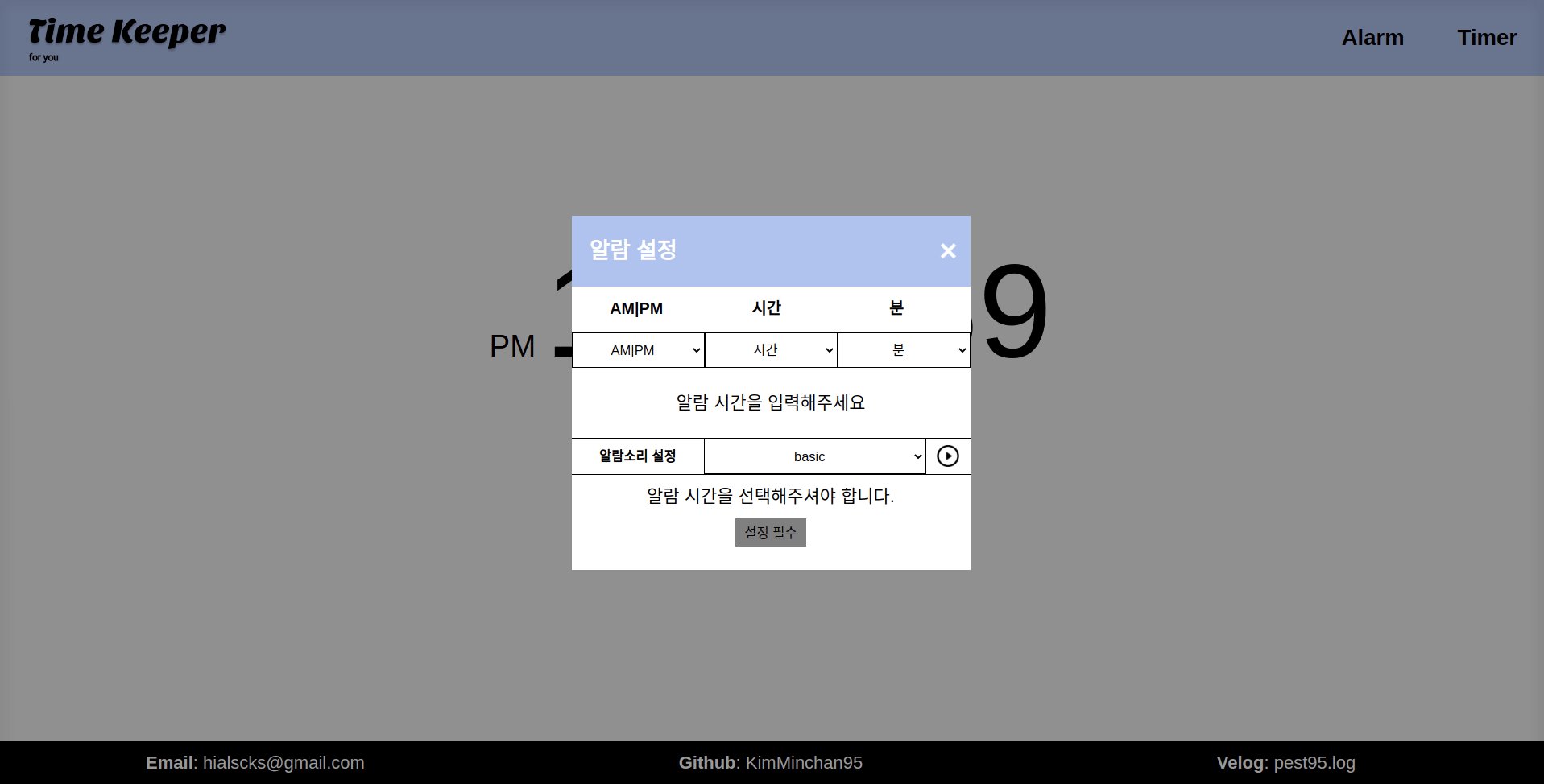
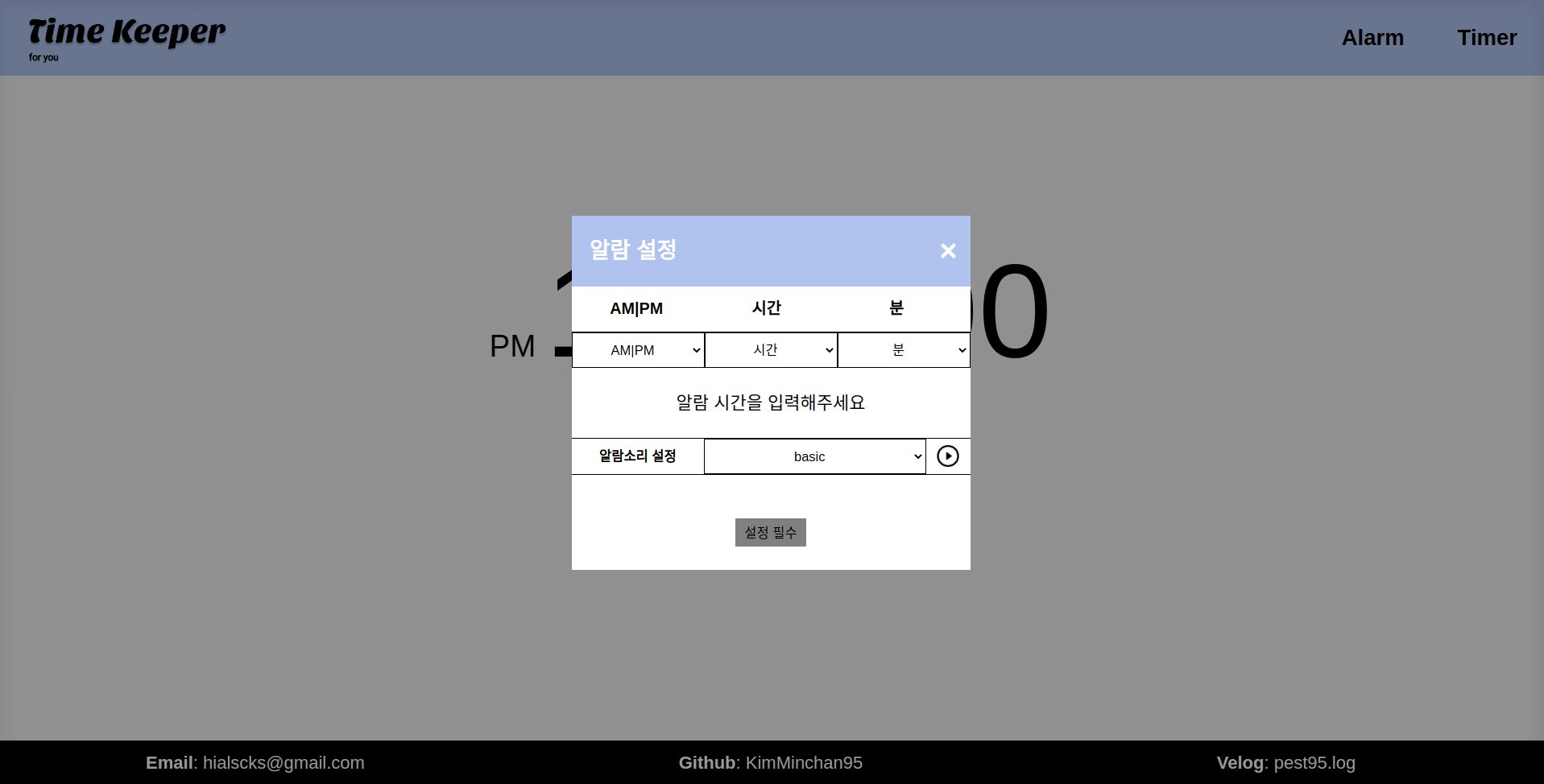
- AM|PM, 시간, 분 설정
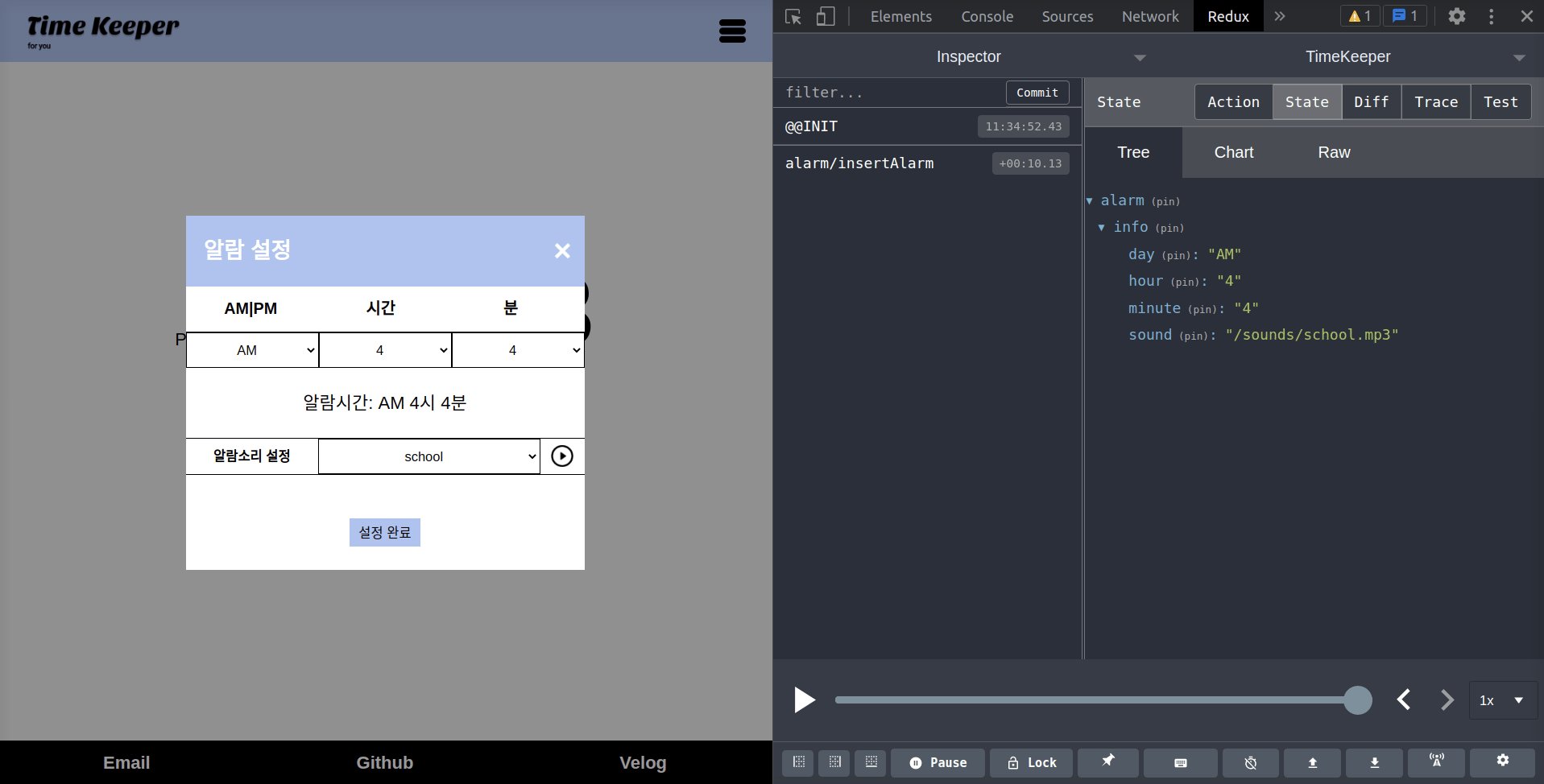
- 모두 설정했을시, 알람시간 보여주기 및, 설정 완료 버튼 활성화
- 설정 완료를 하지 않고 버튼을 누를시, 모든 설정을 완료해 달라는 메시지 나옴
- 설정 완료를 누를시 리덕스에 state로 설정 내용이 저장됨, 모달 꺼짐
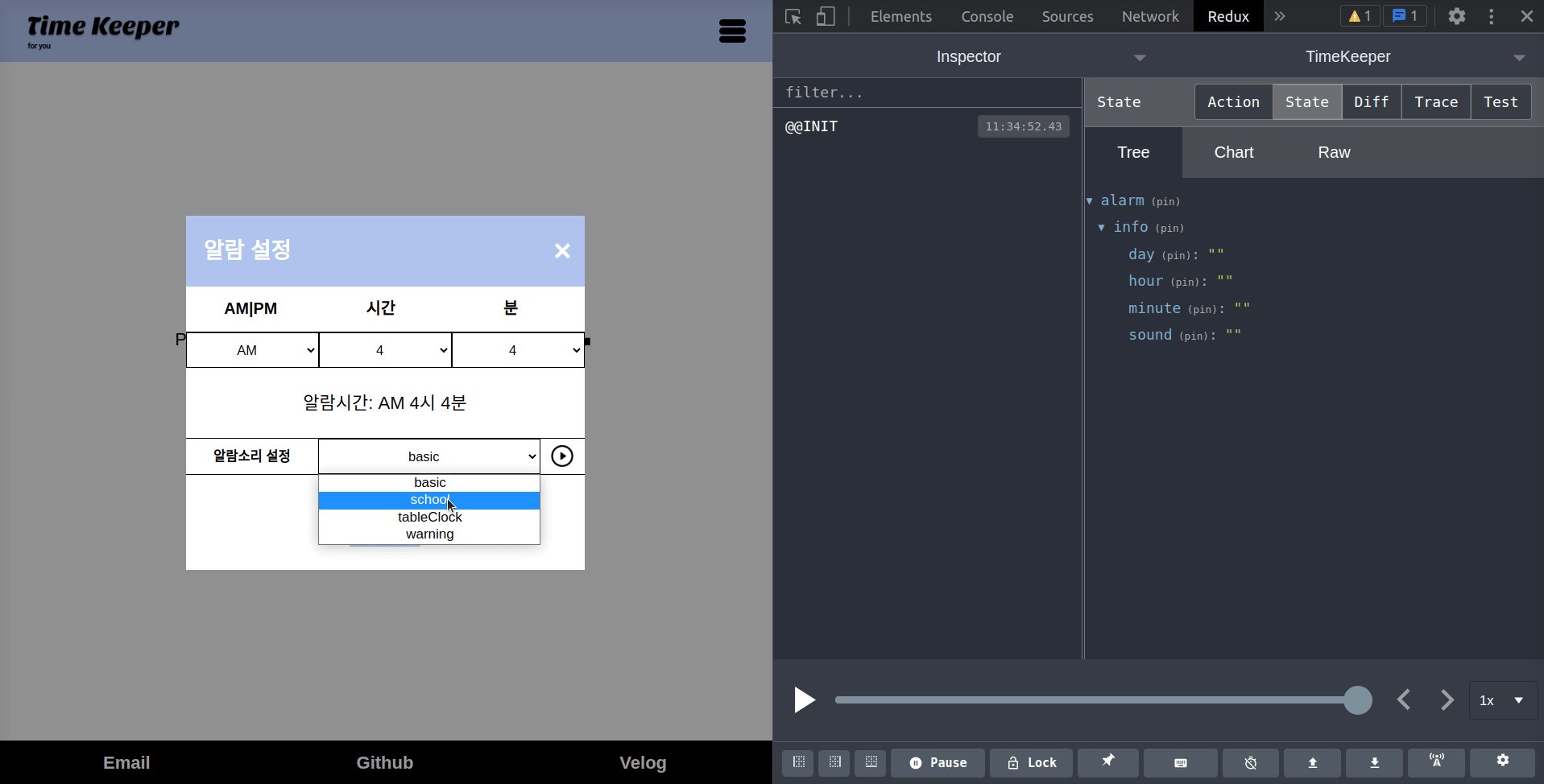
- 알람 소리를 바꿀 수 있고, 미리듣기 가능
변경점
-
개인프로젝트인 TimeKeeper의 Alarm 모달의 기능을 완성했다.
State관리가 복잡해질 예정이라서 Redux를 도입했다.
전에는 항상 React-Redux App으로 생성했었는데, 이번에는 Redux App을 생성한뒤 후에 Redux를 추가했다. -
처음에는 시간을 옆에 같이
input time형식으로 받으려 했지만, 모양이 정해져 있고, 직관적이지가 않아서 친숙한 모양인select형식을 사용하기로 했다. -
플레이 버튼은 4가지의 알람소리를 1초간 미리들어볼 수 있다.
setTimeout을 사용해서 미리듣기를 구현했다.
GIF 영상
알람설정을 마치지 않았을때 버튼 비활성화

알람설정을 마쳤을때 Redux State 변화