
TimeKeeper
오늘 알람기능을 완성했다.
CSS에 별로 신경을 쓰지 않아서 예쁘지는 않지만, 기능적으로는 생각한 대로 전부 구현이 되었다.
면접준비와, TypeScript공부를 하느라 하루에 약 2시간씩만 시간을 사용해서 3일정도 걸렸다.
아직까지는 에러를 발견하지 못해서 만족스럽다.
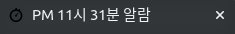
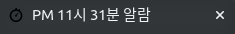
Tab에 시각적으로 보여주기
Tab에 시각적으로 보여주는 구현은 document.title을 사용했다.
구현은 아래와 같이 했다.
if (알람이 존재) {
현재시간 === 알람시간
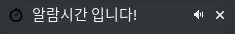
? document.title = '알람시간 입니다!';
: document.title = 'OO OO시 OO분 알람';
} else {
document.title = 기본타이틀;
}알람 시간을 소리는 위와 방식이 비슷한데 아래와 같이 완성했다.
알람시간이 지나거나 알람을 종료하면 꺼지는 방식이다.
{현재시간 === 알람시간
? <audio src={sound} autoPlay loop>
<source type='audio/mpeg' />
</audio>
: null}기능 GIF 영상
알람을 설정하고 제거할 수 있다.

설정한 알람시간과 알람시간이 되면 Tab에 시각적으로 알려준다.