오늘은 Storybook이라는 주제에 대해 이야기 해볼까한다.
스토리 북은 지금은 vue.js등을 지원하지만 처음에는 React를 지원하기 위해 만들어져서 내가 현재 주로 사용하고 있는 React와 정말 찰떡궁합이다.
Story북을 사용하는 방법은 Storybook homepage에서 Tutorials 탭에 들어가면 어떤 포스트나 강의보다 잘 설명되어 있고, 리액트를 사용할줄 안다면 정말 사용법이 쉬워서 사용법에 대해서는 넘어가려한다.
설치후
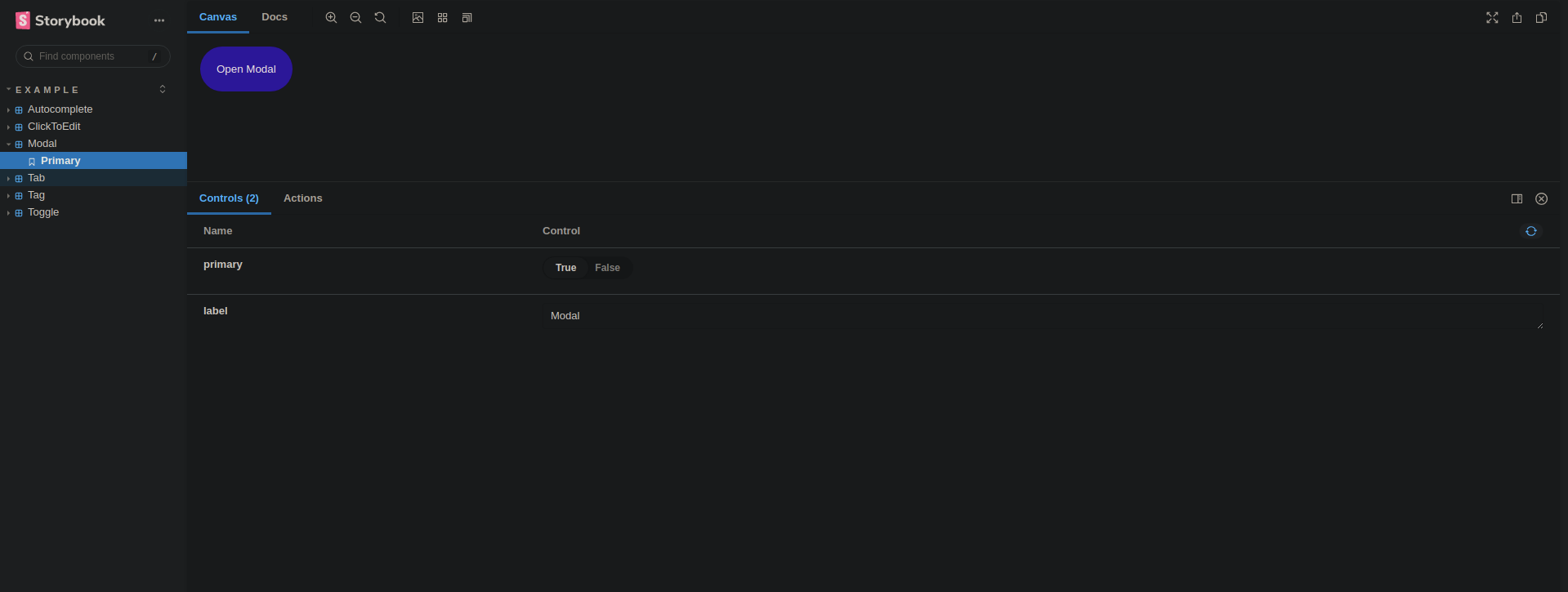
yarn storybook이라는 간단한 명령어로 아래와 같은 화면을 만날 수 있다.

스토리북을 한 마디로 설명하면 "UI 컴포넌트 기반 개발 환경이다"
컴포넌트라는 말이 들어간 순간 재사용성이라는 말이 따라서 생각난다.
UI를 위의 Modal창을 불러오는 버튼처럼 분리해서 관리할 수 있다.
또 하나의 큰 장점은 Storybook은 코드를 작성하면 바로 리로딩 되어서 변경 사항들을 확인할 수 있다.
CSS 작업을 할때, 아주 조금조금 1px씩 바꿀 때가 있다. 그럴때, 스토리북을 이용해서 지속적인 확인이 가능한 것이다.
그래서 협업에도 좋다. 디자이너가 변동 사항을 실시간으로 볼 수 있는 장점이 있다.
