오늘 정리할 것은 가비지 컬렉션이다. 가볍게 개념위주로 정리해 보겠다.
가바지 컬렉션은 메모리 관리 기법 중의 하나로, 프로그램이 동적으로 할당했던 메모리 영역 중에서 필요없게 된 영역을 해제하는 기능이다.
출처: 위키백과 - 쓰레기 수집
C언어와 C++에서는 수동 메모리 관리를 가정하고 설계되어서 개발자가 수동으로 메모리를 관리했지만, 자바, C#, 자바스크립트는 자동으로 가비지 컬렉팅을 하는 기법을 염두에 두고 설계되었다.
가비지 컬렉션에 대한 개념에 이해는 아래 동영상이 비유를 통해 쉽게 설명해 준다.
영상에서 메모리를 조리대에 개발자를 주방장에 가비지 컬렉터를 조수에 비유한다.
- 주방장이 요리를 하려고 물건을 조리대에 올려놓는다.
- 물건을 하나 둘 올리다 보면 조리대가 점점 찬다.
- 이렇게 하다보면 언젠가는 조리대가 가득 찰 수 밖에 없다.
- 여기서 조수가 와서 더이상 필요 없는 재료들은 치운다.
- 그러면 주방장은 조리대가 필요없는 재료로 가득찰 염려를 하지 않고 요리에 집중한다.
위와 같은 비유이다.
가비지 컬렉터가 없으면 주방장이 요리를 하면서 재료를 치울 것도 동시에 생각해야 하지만, 조수를 둬서 자신의 일에만 집중할 수 있는 것이다.
자바스크립트에서의 가비지 컬렉션
내가 배우는 자바스크립트에서는 도달 가능성(reachability)이라는 개념을 사용한다.
'도달 가능한'값은 어떻게든 접근하거나 사용할 수 있는 값을 의미한다. 도달 가능한 값은 메모리에서 삭제되지 않는다.
아래 값들은 항상 도달 가능하기 때문에 명백한 이유 없이는 삭제되지 않는다.
1. 현재 함수의 지역 변수와 매개변수
2. 중첩 함수의 체인에 있는 함수에서 사용되는 변수와 매개변수
3. 전역 변수
이런 값을 루트(root)라고 부른다.
그리고 루트가 참조하는 값이나 이 루트가 어떻게든 도달할 수 있는 값은 도달 가능한 값이 된다.
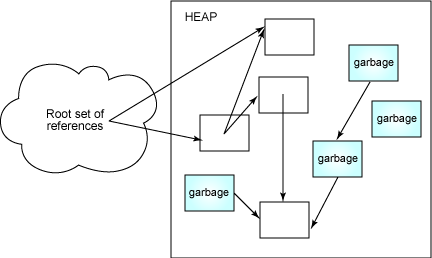
아래의 예시 그림을 보면서 이야기해보자

그림에서 garbage라고 써있는 값들은 가비지 컬렉터에 의해 삭제될 값들이다.
가장 우측에 있는 garbage는 아무 것도 연결되어있지 않아서 도달할 수 없는 섬같은 구조이므로 삭제되는 것은 자명하지만, 나머지 세 개는 의문이 들 수 있다.
root와 연결되어있는 것 같은데 garbage로 분류되어있기 때문이다.
다시 자바스크립트의 가비지 컬렉션 정의를 보면 루트가 루트가 도달할 수 있는 값이라고 되어있다.
그림을 보면 루트로 부터의 화살표가 연결되어있는 값들만 garbage가 아닌 것이다.
참고 자료 : JS 가비지 컬렉션
사진 출처 : ProgrammerSought
