오늘 정리할 주제는 캐시이다.
캐시(Cache)는 '숨어있는', '은닉된'이라는 뜻이다.
데이터를 미리 복사해 놓은 임시 장소를 가리킨다. 캐시를 이용하지 않았을 때의 데이터 접근 시간이 오래 걸리는 경우나 값을 다시 연산하는 시간을 단축하기 위해 사용한다.
데이터를 요청할때 매번 서버에서 가져오는 것이 아니라 숨어있는 공간에 넣어놓고 그 공간에서 가져온다면 매우 빠르게 가져올 수 있을 것이다.

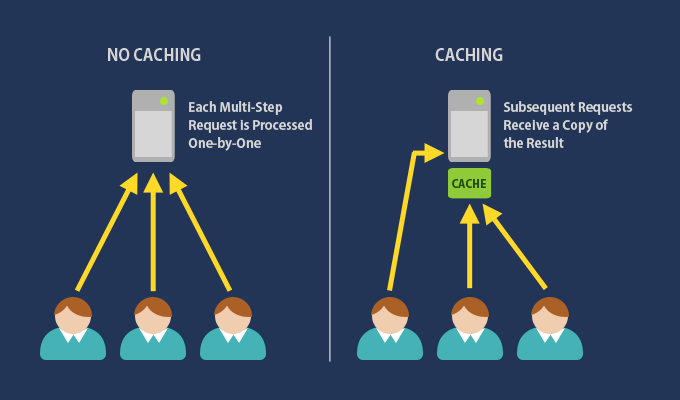
사진처럼 만약 캐시가 존재하지 않는다면 세 번의 자료 요청이 왔을때 3번 다 서버에서 요청 자료를 보내야 되서 서버의 과부화는 물론이고, 사용자는 매번 기다려야 되니까 사용자 경험이 좋지 않을 것이고, 비싼 네트워크 사용을 매번 함으로써 비용이 많이 들 것이다.
하지만 캐시를 이용해서 브라우저 캐시에 일정 시간동안 저장에 저장해 놓는다면 서버에서 자료를 가져올 필요없이 캐시에서 요청 자료를 빼오면 되는 것이다.
캐시의 유효시간이 끝날 수가 있다.
그러면 브라우저 캐시는 기존 캐시를 지우고, 새 캐시를 업데이트 한다. 또한 유효시간은 초기화 된다.
여기서 한가지 의문점이 생긴다.
기존 캐시가 그대로 있어서 계속 사용할 수도 있는데 유효시간이 지났다고 다시 업데이트할 필요가 있나? 라는 의문점이다.
두 가지 방법으로 해결할 수 있다.
- Last-Modified & If-Modified-Since
검색 헤더 Last Modified를 이용해서 캐시의 수정시간을 알 수 있다.
Last-Modified: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT위와같은 형식으로 데이터가 마지막 수정된 시간을 헤더에 포함한다.
캐시 유효 시간이 초과되어도 If-Modified-Since 헤더를 이용해서 조건부 요청을 할 수 있다.
해당 자료가 서버에서 마지막 수정된 시간과 캐시의 저장된 자료의 마지막 수정된 시간이 같으면 수정이 되지 않았다는 것을 알 수 있다.
그러면 유효시간인
Cache-Control: max-age=<time>이 초기화 되는 것이다.
Last-Modified에는 위와같은 장점이 있지만 단점도 존재한다.
time이 1초 미만으로는 조정이 불가능하고, 데이터를 날짜만 수정했으면 다른 데이터로 인식한다.
- ETag & If-None-Match
ETag(Entity Tag)는 캐시용 데이터에 임의의 고유한 tag를 달아놓는 것이다.
그리고 만약 데이터가 변경되면 tag를 변경한다.
ETag만 보내서 같으면 캐시에 저장된 자료가 유지되고, 다르면 다시 받는 방식이다.
만약 캐시시간이 초과되면 If-None-Match를 요청 헤더를 보내서 서버의 해당 데이터가 변경되지 않았을 때에는 캐시안에 있는 해당 데이터의 유효시간을 초기화하고, 다르면 데이터를 갱신한다.
참고 자료:
나무위키-캐시
Last-Modified MDN
사진 출처:
Dzone
