이번 블로그는 우아한Tech의 브랜의 프론트엔드에서 Component란을 정리한 내용입니다. 더 자세한 내용을 알고 싶으시면 영상을 시청하시길 추천드립니다.
컴포넌트
Atomic Design Pattern을 공부하면서 컴포넌트는 어떤 의미에서 공장과비슷하다는 생각이 들었다.
칼을 만드는 과정의 비유
과거
옛날에는 장인 한 명이 칼을 만들기 위해 철 녹이고 두들기고, 식혀서 칼 한 자루를 완성했다.
그 과정은 고되고 오래 걸렸다.
그 마저도 전문적인 제조 과정이 생기기 전에는 손잡이와 날이 일체형으로 되어있어, 손잡이 날 중 한 곳이라도 잘못 만들면 실패작이 되어버렸다.
현대
이제 현대의 칼 제조과정을 생각해보자.
잘 짜여진 공정 과정을 통해 손잡이와 날은 각각의 과정을 가지고 있다.
만약 한 곳을 잘못 만들면 갈아끼우기만 하면 된다.
어느 과정이 잘못된 것인지 한 눈에 알 수 있는 것이다.
철을 제공받아서 녹이고, 틀을잡고, 날카롭게 만들어서 별도의 과정을 거친 손잡이와 합치는 것이다.
컴포넌트를 분리하는 방법 중 Atomic Design
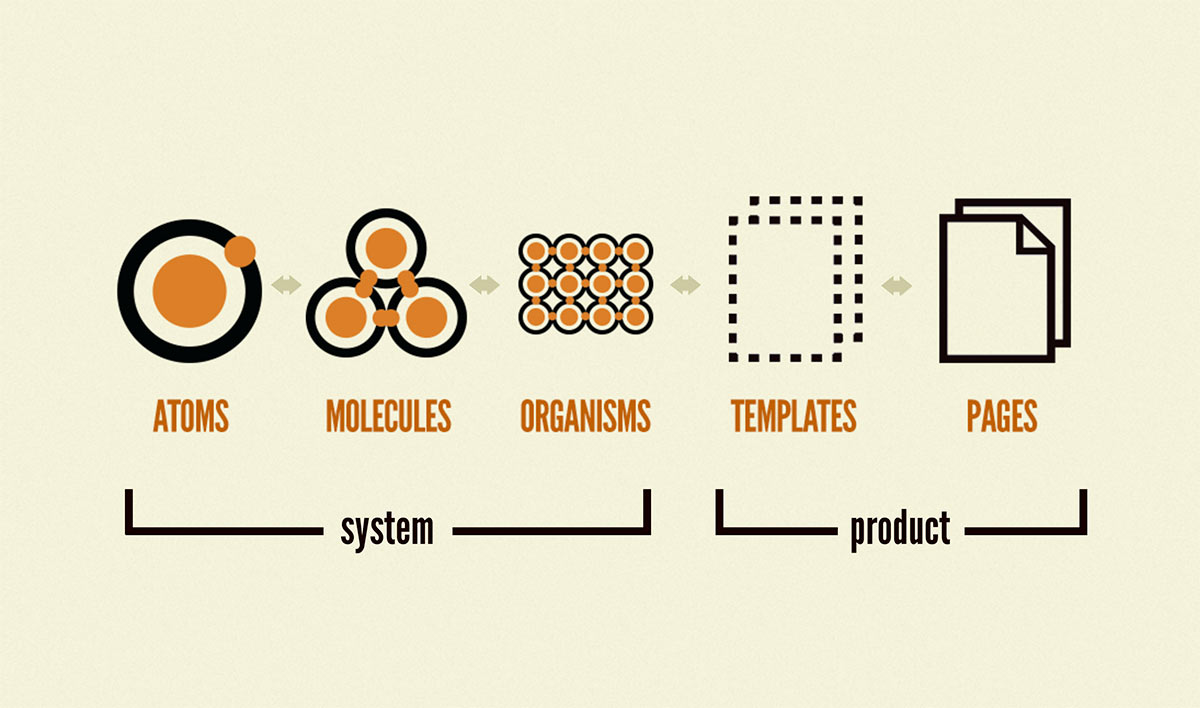
Atomci Design을 검색하면 아래와 같은 사진을 볼 수 있다.

-
Atoms (원자)
원자는 아토믹 디자인에서 유저 인터페이스를 구성하는 최소 단위의 블록을 의미한다.
아래와 같은 input과 button 요소가 그 예시이다.
Click -
Molecules (분자)
분자는 원자들을 하나의 단위로 동작시키는 컴포넌트이다.
위에서 input과 button이 합쳐져서 검색 기능을 담당하는 UI요소를 이루는 것이 그 예시이다. -
Organisms (유기체)
유기체는 하나 이상의 책임을 갖거나 반복적인 원자, 분자의 조합이다. -
Templates (템플릿)
템플릿은 원자, 분자, 유기체 단계의 컴포넌트들을 배치하는 레이이아웃이다. -
Pages (페이지)
템플릿에 데이터가 전달되면 비로서 페이지가 된다.
Atomic Design의 단점
- 각 단위의 기준이 모호하다.
- 각 요소가 많은 곳에 영향을 끼치기 때문에 사이드 이펙트가 발생하기 쉽다.
- 분류의 소요시간이 오래걸린다.
