기타
1.getElementById와 querySelector

getElementById만 주로 사용해서 querySelector와의 차이점은 딱히 생각해본 적이 없는데, 오늘 정리해본다. getElementById id를 통해 엘리먼트를 반환한다. document에 구체적인 ID의 엘리먼트가 없으면 null을 반환한다. q
2.블로그 추천 - Overreacted

오늘은 React를 심화 공부할때 좋은 블로그를 추천해보려고 한다.블로그 제목은 Overreacted로 Dan Abramov 라는 소프트웨어 엔지니어의 블로그다.처음 들어볼 수 있는 이름이지만 프론트엔드 개발자에게는 아주 친숙한 두 개의 라이브러리를 만들었다.바로 Re
3.onClick시 겹친 이벤트 막기

오늘 수정작업을 하다가 만난 이슈와 핸들링 과정을 기록해 보고자 한다.아래 예시 코드를 작성하고 내가 만난 상황을 설명해 보겠다.처음에는 ParentDiv만 존재하였는데, 추가적으로 기능을 만들면서 ChildDiv를 추가하게 되었다.ChildDiv를 클릭하면 click
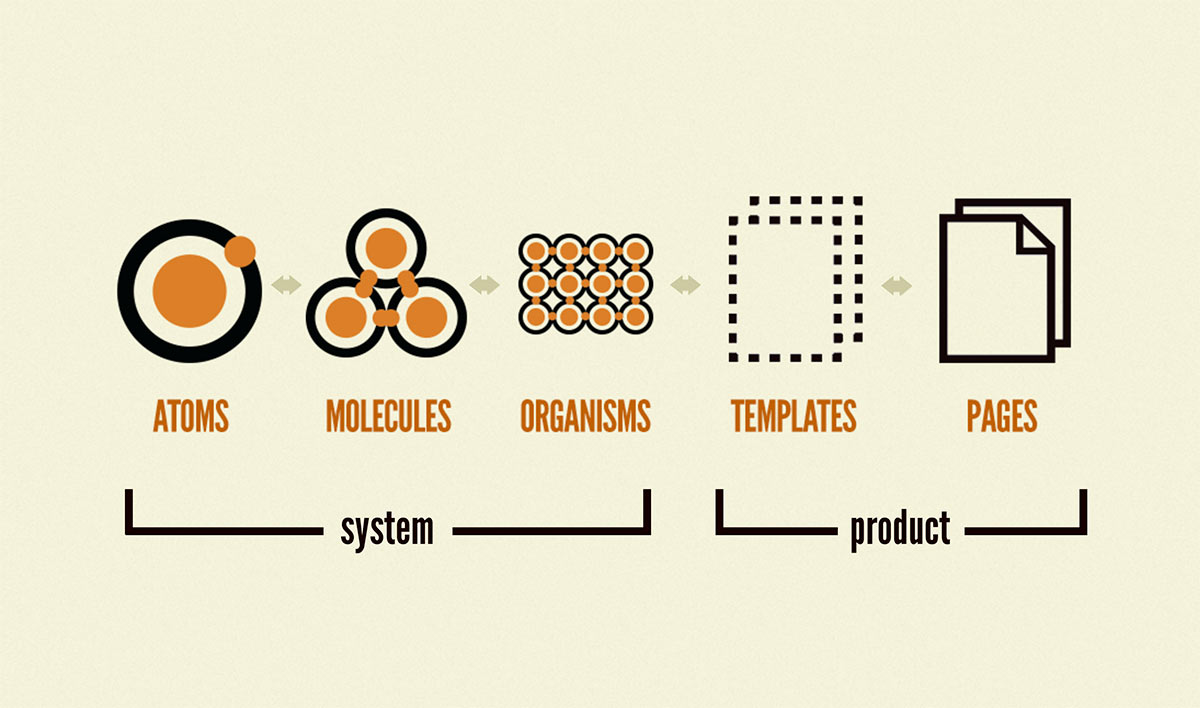
4.Atomic Design Pattern

이번 블로그는 우아한Tech의 브랜의 프론트엔드에서 Component란을 정리한 내용입니다. 더 자세한 내용을 알고 싶으시면 영상을 시청하시길 추천드립니다.컴포넌트Atomic Design Pattern을 공부하면서 컴포넌트는 어떤 의미에서 공장과비슷하다는 생각이 들었다
5.유용한 HTML - 로딩바

오늘의 블로그는 아래 개발자 99%가 모르는 신박한 HTML 태그 5개! -노마드 코더를 토대로 작성한 글입니다. 유튜브에서 강의를 들으면서 노마드코더의 영상을 보다가 정말 유용하다고 생각해서 정리를 한다. 1. progress 태그 > progress tag -
6.Github Profile 꾸미기

Kyuvelop.log 님의 "프로필 꾸미기" 블로그를 보고 프로필을 꾸민 후 블로그를 작성하였습니다.먼저 완성된 모습부터 보여드리자면 다음과 같다.본인의 계정이름과 같은 이름의 레포지토리를 생성해야한다.추가적으로 Add a README file 옵션도 체크해야한다.이
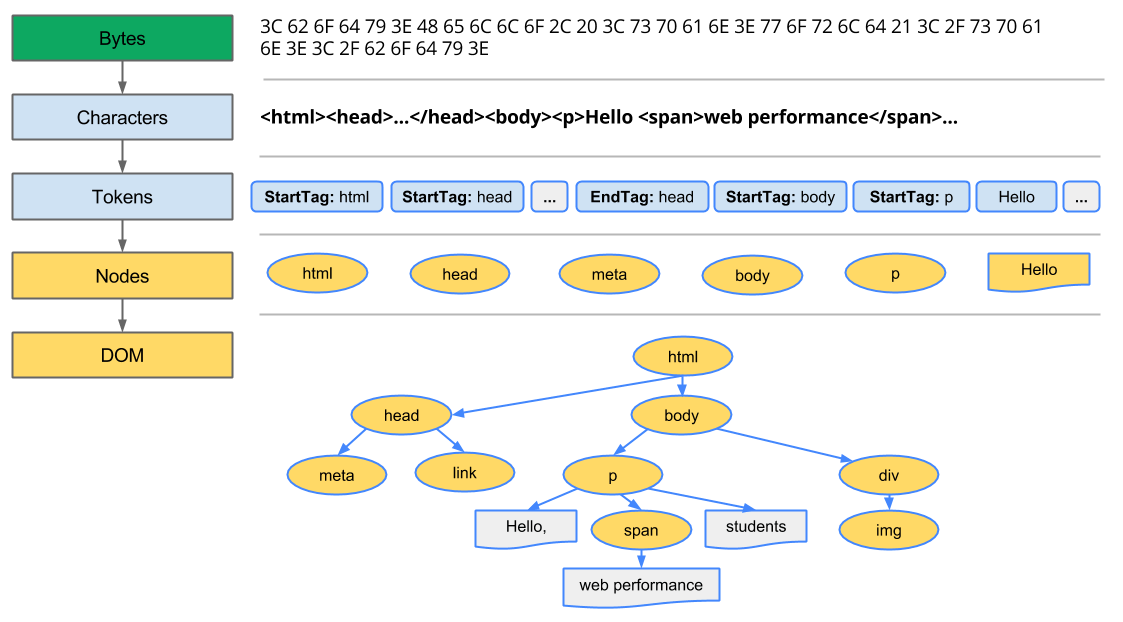
7.브라우저의 렌더링 과정

이 블로그는 브라우저의 렌더링 과정 - Seungwon Go와 객체 모델 생성 - Ilya Grigorik 두 글을 정리한 글입니다.한 마디로 렌더링을 표현하자면 (실시간으로) 화면에 표시할 웹 페이지를 생성하는 과정 이다.HTML과 CSS 그리고 JavaScript
8.신입개발자의 질문 + 마음가짐

신입 티를 약간 벗은 개발자가 이야기 하는 질문 + 마음가짐
9.Excel 출력하기 (feat.sheetjs 선정)

SheetJS를 만나다
10.JSON

JSON이란 무엇인가?
11.Vim 사용법 정리 by 드림코딩 엘리

Vim 사용을 위한 사용법 정리
12.npm ci

npm ci에 대해서