

한국인으로 나는 모든 일에 short cut을 찾는다.
인터넷 새로고침(ctrl + r)이 귀찮아서 r키만 누르면 새로고침이 되게 chrome을 설정해 놨으니 말 다했다.
그래서 어떻게 내가 만드는 사이트에 숏컷을 넣고싶을때 사용하기 위해 연습을 해봤다.
구성

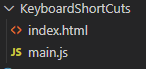
구성은 위와같이 html 하나와 js파일 하나로 되어있다.
index.html
- 사실
index.html은 별거 없다. - 페이지를 비어있게 하기 싫어서 넣은
h1,p태그 하나씩과main.js를 연결 시켜줄script태그 하나로 되어있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>KeyboardShortCuts</title>
</head>
<body>
<h1>Practice Keyboard Short Cuts</h1>
<p>Some Content...</p>
<script src="main.js"></script>
</body>
</html>main.js
document.addEventListener("keydown", e => {
console.log(e)
});우선 위와 같이
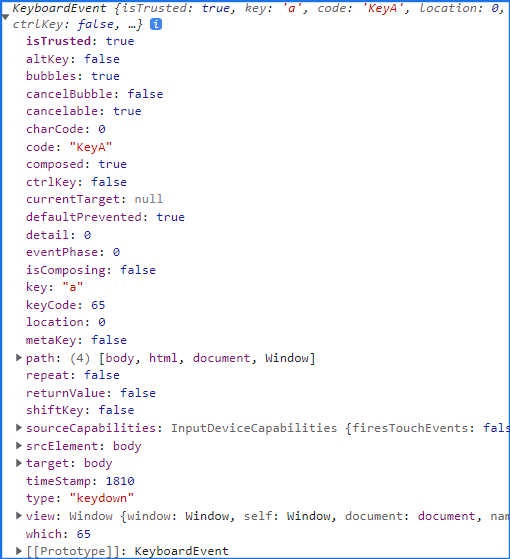
document에 event를 추가하고 아무키나 눌러보자

key는 내가 무슨 키를 눌렀는지다. 'a' 키를 눌렀음을 알 수 있다.- 그리고 자세히 살펴보면
altKey와ctrlKey도 볼 수 있다. - 만약
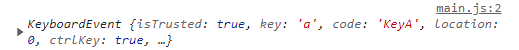
crtlKey와a키를 동시에 눌렀으면 아래와 같이true라고 표시된다.

위의 자료를 이용해서 ctrl + a 키 를 눌렀을때 alert 창이 나오도록 해봤다.
document.addEventListener("keydown", e => {
e.preventDefault();
if (e.key.toLowerCase() === "a" && e.ctrlKey) {
alert("You press Ctr + A key");
}
});html요소인document에 이벤트를 추가한다.- shortcut은 보통 키보드로 작동함으로
keydownevent를 추가했다. - 다른 이벤트는 작동하지 않게
e.preventDefault()코드를 넣었다. - 사용자가 capslock을 누를 상태일 수도 있으므로
string.toLowerCase()를 이용했다.
결과
ctrl과 a키를 동시에 누르니, 다음과 같이 alert창이 떴다.

추후에 개인 프로젝트에 이 short cut 기능을 넣고싶다.
