
import와 export!
지금 까지 CRA(Create React App)에서만 import 와 export를 사용해서 JavsScript의 모듈 기능을 사용해왔다.
그러다 갑자기 궁금증이 생겼다.
순수한 html과 JS에서는 import와 export를 어떻게 구현해야할까?
파일 경로는 다음과 같이 구성했다.

index.html
- index.html은 기본적인 구성에 추가로 body에 script 태그만 추가했다.
script 태그를 추가할때
<script type="modules">을 추가해 해당 스크립트가 모듈이라는 것을 브라우저가 알 수 있게 해줘야한다.
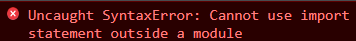
type="moudules"를 추가해 주지 않으면 export와 import 를 사용하지 못하고 브라우저는 다음과 같은 에러를 뱉는다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Modules</title>
</head>
<body>
<script src="./js/main.js" type="module"></script>
</body>
</html>Util.js
- Util.js에는 간단한 함수를 만들었다.
- add 함수는
numbers라는 배열을 받아서 배안의 모든 요소를 더해주는 함수이다.
그리고 함수를
export로 내보내준다.
export const add = (numbers) => {
return numbers.reduce((acc, cur) => {
return acc + cur;
}, 0);
}main.js
대망의 main.js이다.
- 아까
export해준 add함수를import로 받아준다. - 1+2+3은? 정답은 콘솔에 출력된다!
import { add } from './Util.js';
console.log(add([1, 2, 3]))여기서 주의할 점은 확장자를 꼭 붙혀야 한다는 것이다. 아니면 다음과 같은 에러를 만나볼 수 있다.

이 에러를 만나고 싶지 않으면 처신 잘하라고

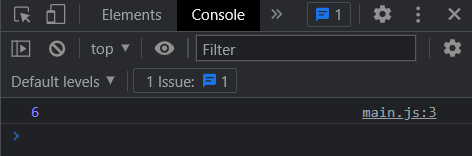
이제 개발자도구의 Console을 켜면 6이 잘 출력된 것을 볼 수 있다.